文章目录
jQuery 多库共存
jquery 的开头都是 $ 获取时 jQuery。如果在页面引入别人的插件,别人的插件写的也是要用 $ 或 \jQuery 开头的,那么会和引入的 jquery 产生冲突。jquery 早已预料到了这种情况,所以 jquery 可以将 $ 或 jQuery 的使用权交出,或换成其他的操作符。
- 交出 $ 控制权
// 这个方法可以交还 jQuery 命名的控制权
jQuery.noConflict()
// 上面代码执行完毕以后 $ 这个变量就不能用了
// 但是 jQuery 可以使用
console.log($) // undefined
console.log(jQuery) // 可以使用
- 交出 $ 和 jQuery控制权
// 这个方法可以交并且传递一个 true 的时候,会完全交出控制权
jQuery.noConflict(true)
// 上面代码执行完毕以后 $ 这个变量就不能用了
// jQuery 这个变量也不能用了
console.log($) // undefined
console.log(jQuery) // undefined
- 自定义更换控制权
// 可以用一个变量来接受返回值,这个变量就是新的控制权
var aa = jQuery.noConflict(true)
// 接下来就可以把 aa 当作 jQuery 向外暴露的接口使用了
aa('div').click(function () {
console.log('我被点击了') })
jQuery 插件扩展
- 我们的业务需求中有的时候会遇到一些它里面没有的方法,那么我们就可以给他扩展一些方法
扩展给自己本身
- 方法:
jQuery.extend
// jQuery.extend 接受一个参数,是一个对象,对象里面是我们扩展的方法
jQuery.extend({
max: function (...n) {
return Math.max.apply(null, n) },
min: function (...n) {
return Math.min.apply(null, n) }
})
- 扩展完毕我们就可以使用了
const max = $.max(4, 5, 3, 2, 6, 1)
console.log(max) // 6
const min = $.min(4, 5, 3, 2, 6, 1)
console.log(min) // 1
扩展给元素集合
- 方法:
jQuery.fn.extend()
// jQuery.fn.extend() 接受一个参数,是一个对象,对象里面是我们扩展的方法
jQuery.fn.extend({
checked: function () {
// return 关键字是为了保证链式编程
// 后面的代码才是业务逻辑
return this.each(function() {
this.checked = true })
}
})
- 扩展完毕我们就可以使用了
// 靠元素集合来调用
$('input[type=checkbox]').checked()
// 执行完毕之后,所有的 复选框 就都是选中状态了
jQuery 常用插件
插件库网址:
- jquery之家:http://www.htmleaf.com/jQuery
- jq22:http://www.jq22.com
表单验证插件(jquery-validation)
下载地址:http://static.runoob.com/download/jquery-validation-1.14.0.zip
- 引入jquery
- 引入jquery.validate.js
- 引入语言包
- form标签调用validate方法
$("form").validate(function(){
rules:{
// 定义规则
// 键是表单元素name属性值,值是规则项 -- 单一规则
uname:"required",
// 键是表单元素name属性值,值是对象
pass:{
// 键是规则名称,值是规则的值
maxlength:12,
minlength:6
required:true
}
},
message:{
// 自定义提示内容,要和上面的规则对应
uname:"用户名必填",
pass:{
maxlength:"不能大于12位",
minlength:"不能小于6位",
required:"密码必填", // 如果要使用插件默认的提示信息则可以省略
}
},
submitHandler:function(form){
// 处理表单提交
// jQuery序列化表单数据
var data = $(form).serialize();
/*
手动提交表单或发送ajax
form.submit()
ajax
*/
}
});
- 自定义错误信息样式,使用类名error
- 自定义验证方法:
jQuery.validator.addMethod("checkTel",function(v){
var reg = /^[1][345789]\d{9}$/;
if(!reg.test(v)){
return false;
}else{
return true;
}
},"手机号不正确");
// 验证规则是checkTel,提示信息是固定的
颜色动画插件(jquery.color)
下载地址:https://github.com/jquery/jquery-color
- 引入插件即可,写颜色动画就好了
图片懒加载插件(jquery.lazyload)
下载地址:https://github.com/pedromenezes/jQuery-lazyload
- 引入jquery
- 引入插件名
- 将图片的src属性换成data-original属性,给图片标签加宽高
- 给图片加类名,用于控制
- js代码中调用方法:
$("img.类名").lazyload(); - 自定义占位图片:
$("img.lazy").lazyload(function(){
placeholder:"image/1.gif",
});
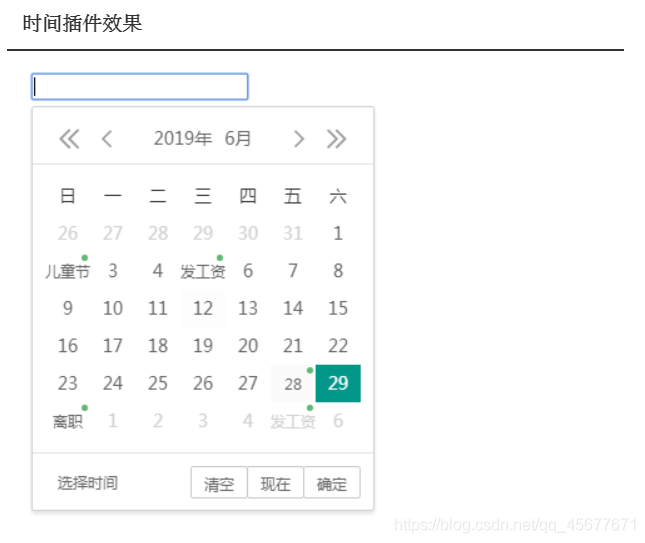
laydate时间插件
官网地址:http://www.layui.com/laydate
- 下载插件,引入核心的js文件
<body>
<input type="text" id="time">
</body>
<script src="laydate.js"></script>
<script>
// 初始化时间,执行一个laydate实例
laydate.render({
elem:"#time",
type:"datetime", // 可以指定类型:month,year,datetime,time
mark:{
// 标记
'0-6-2':"儿童节",
'0-0-5':'发工资',
'2019-6-30':'离职',
'2019-6-28':'',
},
});
</script>

layer弹出层插件
弹出层地址:http://layer.layui.com
- 加载层
<body>
<button id="loading">加载</button>
</body>
<script src="jquery.js"></script>
<script src="layer.js"></script>
<script>
// loading层
$("#loading").click(function(){
var index1 = layer.load(1,{
shade:[0.1,'#666'], // 0.1表示透明度,#666表示背景颜色
shadeClose:true, // 表示点击遮罩关闭弹出层,默认为false
});
// 关闭指定的弹出层:layer.close(弹出层id);
setTimeout(function(){
layer.close(index1);},3000);
});
</script>

- 提示层:
<body>
<button id="tip">提示</button>
</body>
<script src="jquery.js"></script>
<script src="layer.js"></script>
<script>
// 提示层
$("#tip").click(function(){
layer.msg("提交失败!!!",{
time:2000}); // 设置2秒钟之后自动关闭
});
</script>