目录
node js 的安装
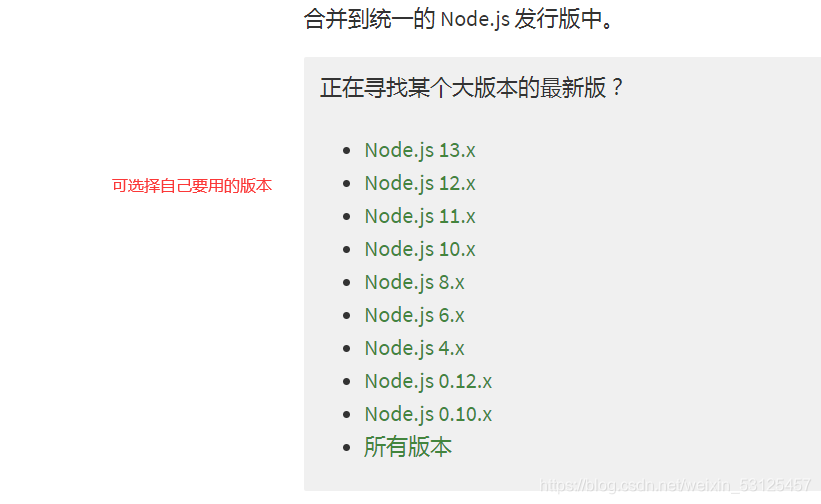
下载官网地址:node.js
下载方法:
【注意】电脑系统版本比较高的话,可以选择下载最新版本,如果电脑系统版本低可选择一下方法




测试安装是否成功
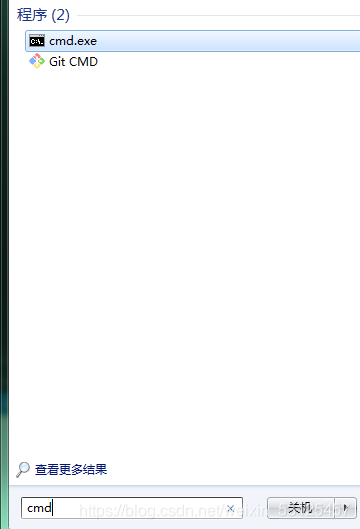
2-1. 打开命令行窗口(cmd)
(1) 在开始菜单 的搜索栏输入 cmd 直接回车
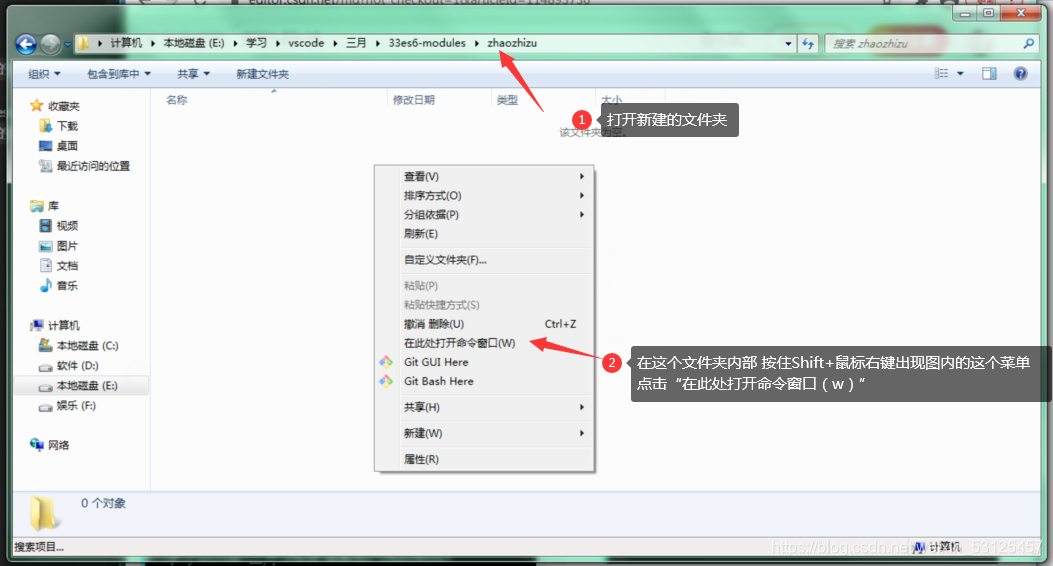
(2) 在电脑的任何空白地方 , 按着 shift键 + 鼠标右键 ===》出现菜单 ==》 在此处打开命令行窗口(W)

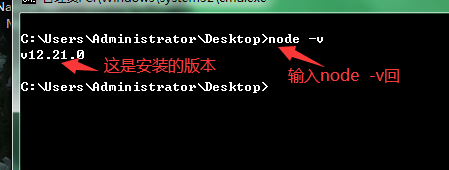
2-2 在命令行窗口中输入命令测试
输入 node -v 回车
出现详细的nodejs版本号, 就证明nodejs 安装成功了
如果输入命令回车出现 一下的提示信息: 就证明要么没有安装相关的命令工具,或者是安装失败
‘xxx’ 不是内部或外部命令,也不是可运行的程序或批处理文件。

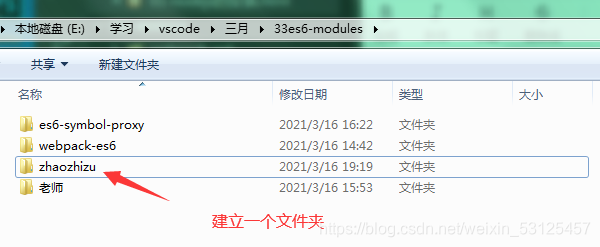
安装好以后在本地建立一个文件夹,用来存放moudel模块的
第1步

第2步

第3步 npm包的管理命令
npm 随着nodejs的安装一起安装
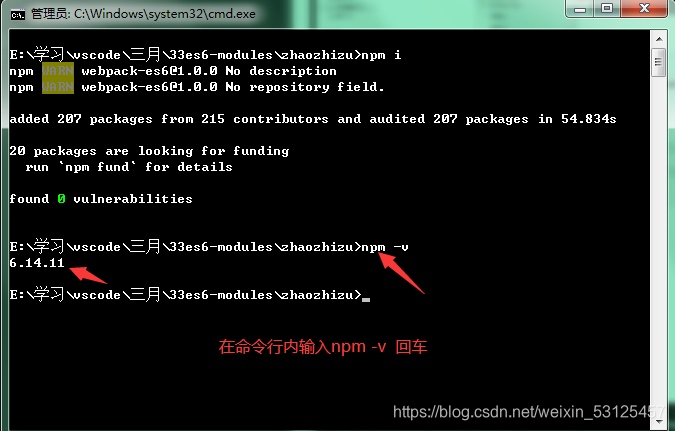
测试 npm 是否可以使用
输入 npm -v 回车即可

es6的模块: 借助一个webapck的打包工具使用
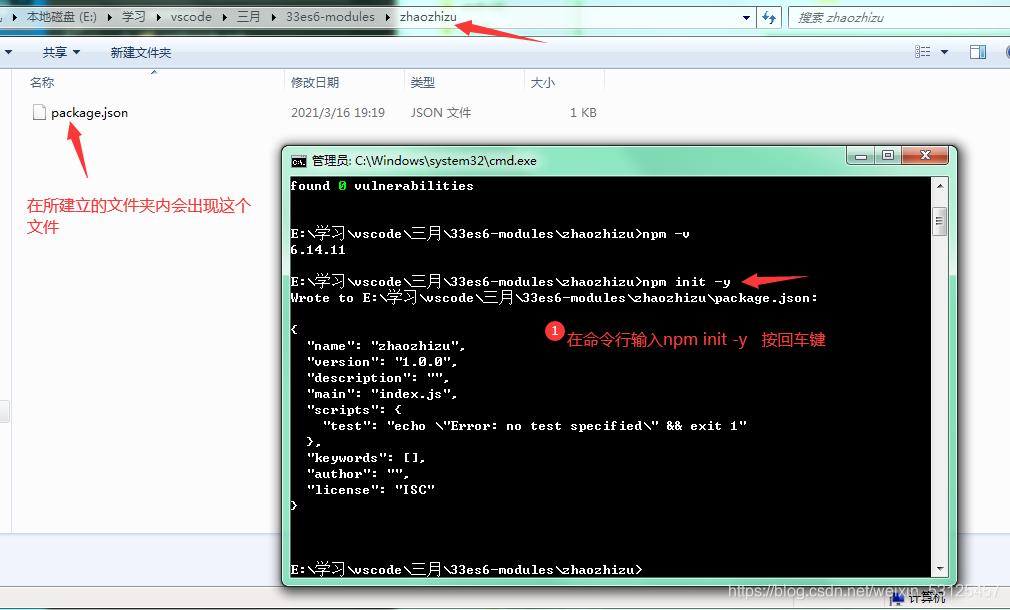
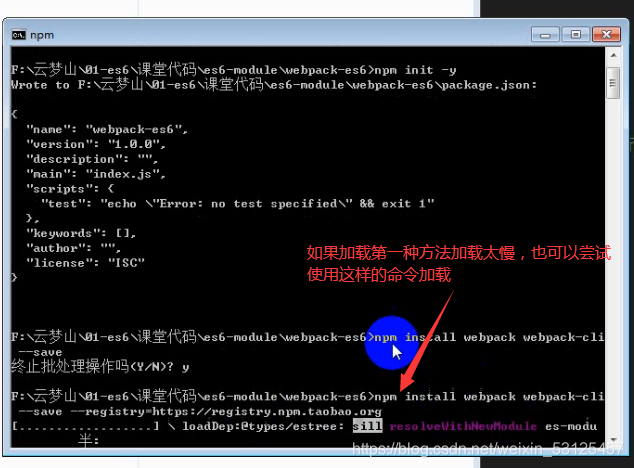
第4步 在命令窗口输入 nmp init -y 然后按回车键

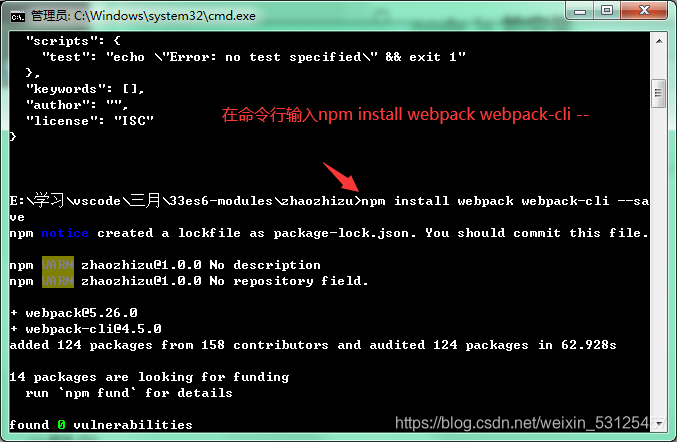
第5步 在命令窗口输入 nmp install (下载的插件名)(eg:webpack webpack-cli) - -save 然后按回车键



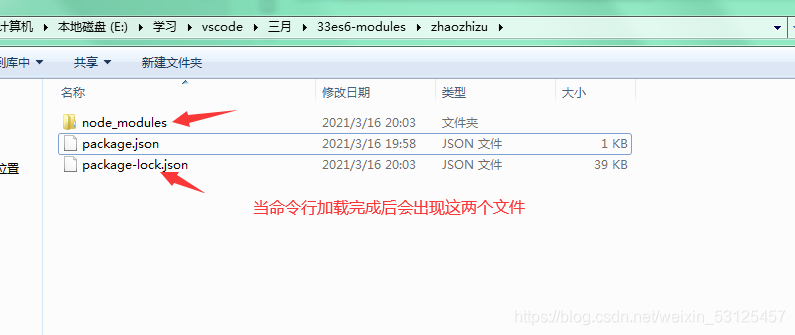
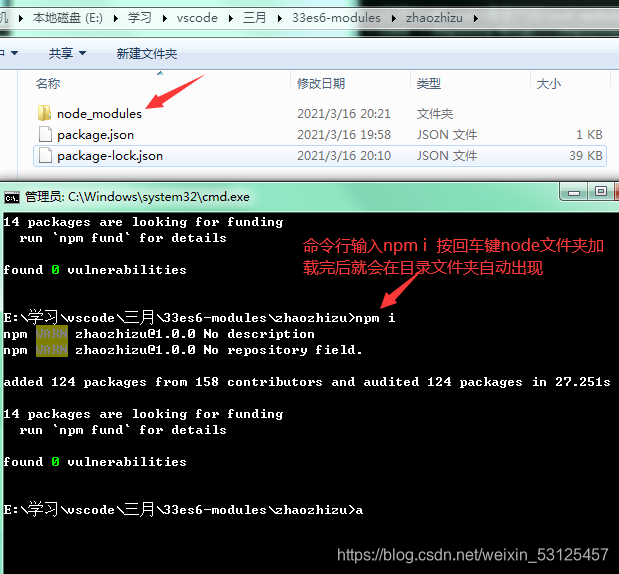
文件夹内的node_moduels文件在使用时存在,不使用时可以删除,这文件比较大,拷贝的话会很占空间,如果删除后,还需要使用,可以在命令行内输入 npm i 按回车键就可以恢复
拷贝文件时: 一定不要拷贝 node_modules (这是存放第三方包的地方,可以随时安装随时删除)
安装依赖:
在项目的根目录下(package.json 文件所在的目录) 执行 npm i 命令

以上所有的准备工作已经做好,在目录文件夹内建立一个新的文件夹


把zhaozhizu这个文件夹通过vscode打开
在src文件夹内建立一个入口文件,也就是js文件

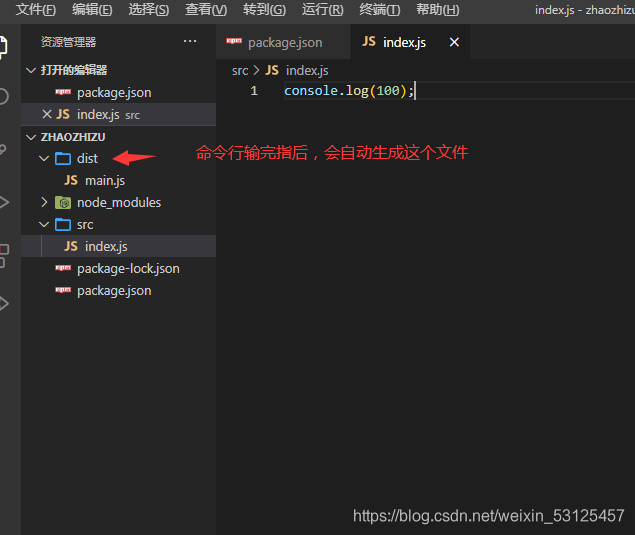
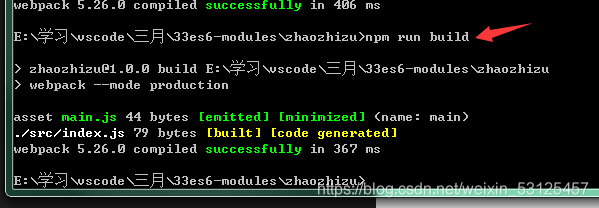
在index.js内输入代码 在命令窗口内输入命令 npm run build 按回车
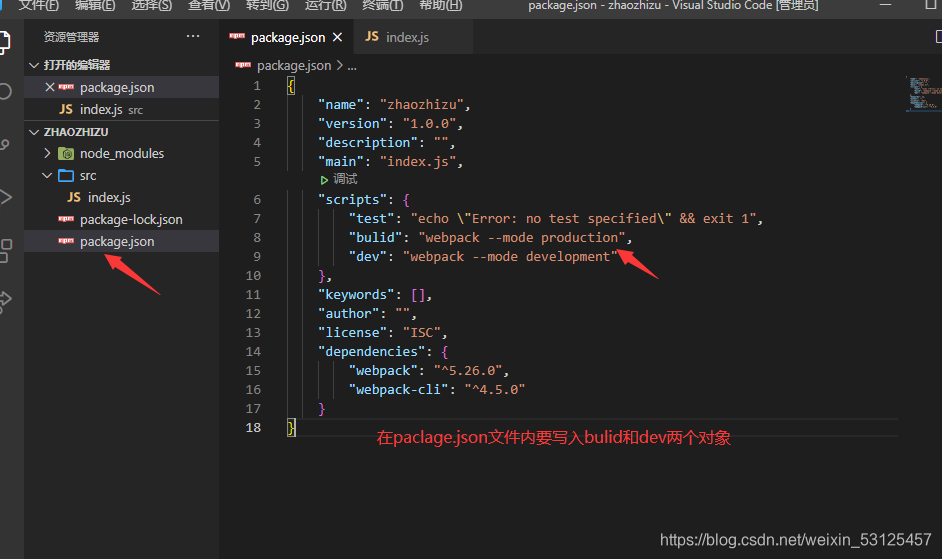
webpack的相关命令:
npm run build
npm run dev

这个文件内会有一个main的js文件,在index文件内输入新的执行代码,通过 在命令窗口的呼入npm run bulid 命令 回车就会在main的js文件内输出


在src文件夹内,index文件属于入口文件,可以在src内建立多个文件,这些模块文件内可以相互链接