vue计算属性:对于任何复杂逻辑,都选择使用计算属性
<body>
<div id="app">
<!--计算属性引用时不用加(),把其当作一个属性-->
<h2>{
{totalPrice}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
books:[
{
id:110,name:"unix",price:119},
{
id:111,name:"unix",price:105},
{
id:112,name:"unix",price:98},
{
id:113,name:"unix",price:87},
]
},
computed:{
totalPrice:function(){
//计算books的总价
let result = 0;
for(let i = 0;i<this.books.length;i++){
result +=this.books[i].price
}
return result;
}
}
})
</script>
</body>
处理总和更简洁的写法:
let result =0;
for (let i in this.books){
result+=this.books[i].price;
}
return result;
let result =0;
//book直接为数组中的每一项
for (let book of this.books){
result+=book.price;
}
return result;
reduce():计算数组元素相加后的总和.
totalPrice:function(){
return this.books.reduce((sum,cur)=>{
return sum + cur.price
},0)
}
//在该方法中,cur依次为books中的每一项,而sum初始为0,开始与cur累加
计算属性实现字符串拼接:
<div id="app">
<h2>{
{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
message:'你好',firstName:'Lebron',lastName:'James'},
computed:{
fullName:function(){
return this.firstName + ' '+ this.lastName
}
}
})
</script>
计算属性的setter和getter
计算属性按照属性的方式使用,即引用时{
{fullname}}而不是{
{fullname()}},原因:(修改上面拼接字符串的代码)
fullName属性对应的是一个对象,相当于在computed对象中定义一个属性fullName,对应的依旧是一个对象,
所以使用fullName属性,就写成{
{fullName}}.
计算属性中会有一个set方法、一个get方法,完整的计算属性应该写成下面的样子:
// 需要获取fullName的值的时候,就会调用get方法,
//所以页面显示的时abc,修改return的值就会更改fullName的值。
computed: {
// 计算属性的底层:
fullName: {
set: function () {
},
// 需要获取fullName的值的时候,就会调用get方法,
//所以页面显示的时abc,修改return的值就会更改fullName的值。
get: function () {
return 'abc'
//return this.firstName + ' '+ this.lastName
}
}
}
一般不会使用到set,因为计算属性的目的就是计算到一个值然后返回结果,set是设置计算属性的值,可以删掉只写get也是可以的,变成一个只读属性:
computed: {
fullName: {
get: function () {
return 'abc'
}
}
}
当没有set方法时,代码可以简写,直接写成:(最初使用的书写方式)
computed: {
fullName: function () {
return 'abc'
}
}
也可以加上set方法:
computed: {
fullName: {
set: function () {
console.log('--调用了set方法');
},
get: function () {
return 'abc'
}
}
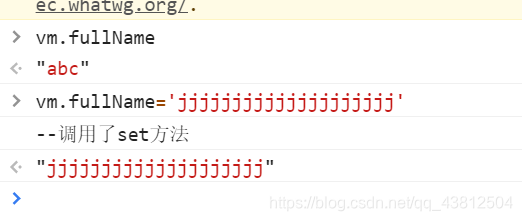
在调试工具中修改fullName的值,查看调用了set方法:

使用一下fullName的set方法:
fullName: {
set: function (newValue) {
//传入一个参数
console.log('--调用了set方法',newValue);
const name = newValue.split(' ');
this.firstName = name[0];
this.lastName = name[1];
console.log(this.firstName);
console.log(this.lastName);
},
get: function () {
return this.firstName + ' '+ this.lastName;
}
}
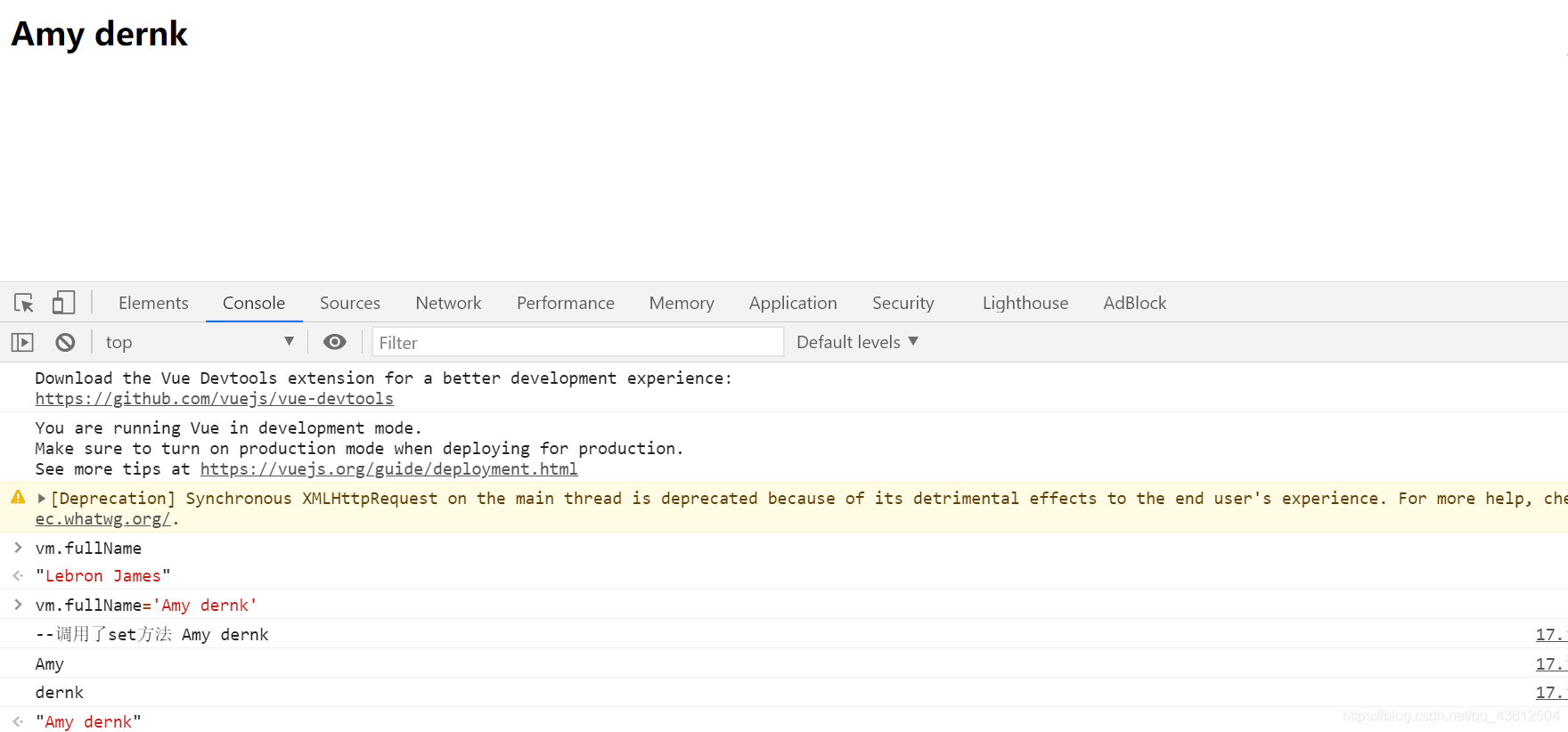
在控制台进行操作,通过修改vm.fullName的值,在set方法中进行处理修改this.firstName与this.lastName的值,来修改页面显示的fullName.

计算属性与methods的对比(计算属性的缓存):
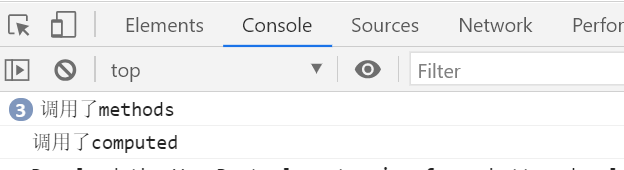
计算属性会进行缓存,多次使用时计算属性只会调用一次,methods中方法使用几次就调用几次。
<body>
<div id="app">
<!-- 1 -->
<h2>{
{firstName}}{
{lastName}}</h2>
<!-- 使用methods -->
<h2>{
{getFullName()}}</h2>
<h2>{
{getFullName()}}</h2>
<h2>{
{getFullName()}}</h2>
<!-- 使用computed -->
<h2>{
{fullName}}</h2>
<h2>{
{fullName}}</h2>
<h2>{
{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
message:'你好',firstName:'Lebron',lastName:'James'},
methods:{
getFullName:function(){
console.log('调用了methods');
return this.firstName + ' '+ this.lastName
}
},
computed:{
fullName:function(){
console.log('调用了computed');
return this.firstName + ' '+ this.lastName
}
}
})
</script>
</body>
运行结果: