今天写代码的时候发现数据变更了,但是视图没有更新
百度了一下发现vm.items[indexOfItem] = newValue 是监测不到的
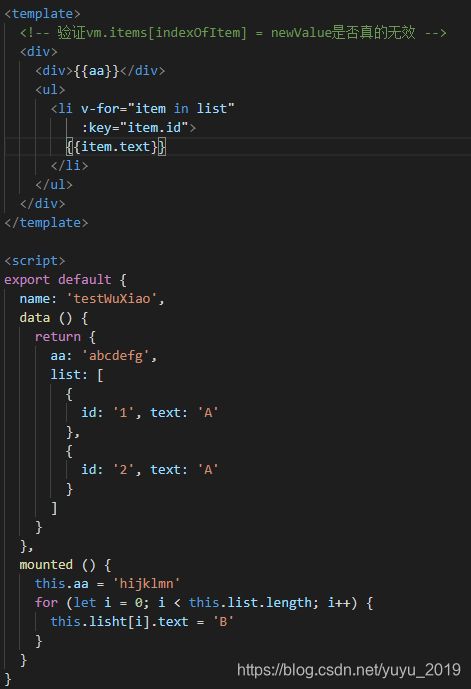
特意写了一个页面验证一下,确实是监测不到的

输出

然后发现,视图要响应数组的改变需要
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
还有 set
<template>
<!-- 验证vm.items[indexOfItem] = newValue是否真的无效 -->
<div>
<div>{
{
aa}}</div>
<ul>
<li v-for="item in list"
:key="item.id">
{
{
item.text}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'testWuXiao',
data () {
return {
aa: 'abcdefg',
list: [
{
id: '1', text: 'A'
},
{
id: '2', text: 'A'
}
]
}
},
mounted () {
this.aa = 'hijklmn'
for (let i = 0; i < this.list.length; i++) {
// this.list[i].text = 'B'
this.$set(this.list[i], 'text', 'B')
}
}
}
</script>
<style scope lang="less">
</style>