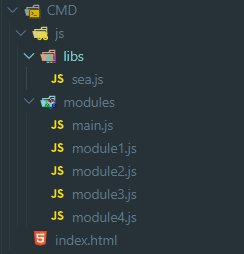
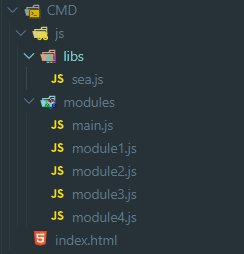
目录结构

module1:(没有依赖的模块)
define(function(require,exports,module) {
let msg = 'module1';
function foo() {
return msg;
}
module.exports = {
foo};
})
module2:(没有依赖的模块)
define(function(require,exports,module){
let msg = 'module2';
function bar() {
console.log(msg);
}
module.exports = bar;
})
module3:(没有依赖的模块)
define(function(require,exports,module) {
let data = 'module3';
function fun() {
console.log(data);
}
module.exports = {
fun};
})
module4:(有依赖的模块)
define(function(require,exports,module) {
let msg = 'module4';
let module2 = require('./module2');
module2();
require.async('./module3',function(module3) {
module3.fun();
})
function fun2() {
console.log(msg);
}
exports.fun2 = fun2;
})
主函数:main.js
define(function(require) {
let module1 = require('./module1');
console.log(module1.foo());
let module4 = require('./module4');
module4.fun2();
})
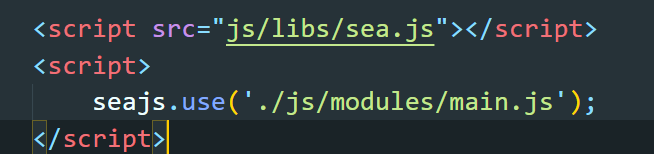
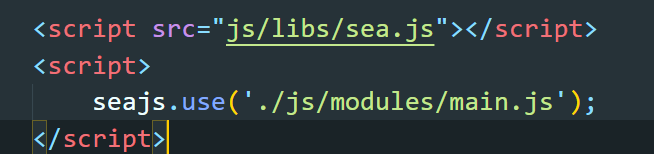
浏览器端使用