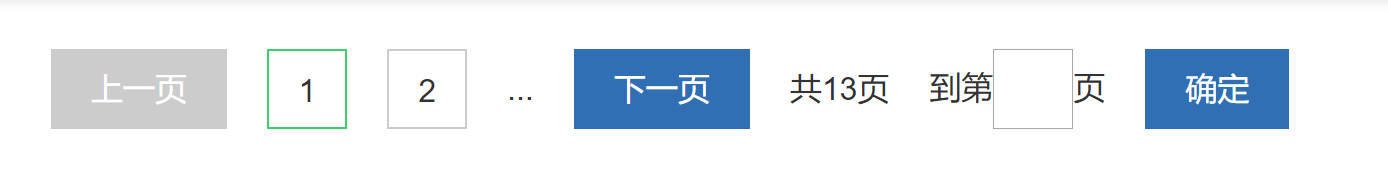
这是使用JavaScript原生方式&jquery实现web网页内容分页功能的一种方式。
闲来无事将以前的代码进行分析。
是本人两年前尝试通过JavaScript与jquery方式做的一个分页功能。(当时这家公司老板人非常nice,感恩这位老板)。
一般我们写分页,都是有三个变量,即当前页、每页多少条目、后台根据每页多少条目计算出的总页数。这其中每页多少条是固定的,每次向后台数据库请求数据,根据当前页位置只拿这固定的条目。这样方式是加载速度较为均衡,既不明显很慢也不是特别快。
我见过另一种分页思路,web页面首次向数据库请求数据,后台把库中条目数据整个儿发给前端,让前端页面接收所有数据然后再进行分页计算并展示,这种方式的弊端是初次加载非常耗时间,特别是数据量特别大的时候,优点是分页数据点击查找其他页面数据速度非常快。即初次加载慢,后面的操作就快很多了。
这里分页的实现思路是第一种,即:以当前页位置和每页多少条目两个变量向后台请求数据。

<div id="dom-group-page" class="dom-group-page">
<div class="dom-group-page-btn">
<span id="dom-ch-page-one" class="dom-ch-page" disabled="disabled" style="background: rgb(204, 204, 204);">上一页</span>
<span id="dom-html-num-spot-left">...</span>
<span id="dom-html-num-prev" class="dom-html-num" style="display: none;"></span>
<span id="dom-html-num-one" class="dom-html-num" style="border: 1px solid rgb(61, 206, 111);">1</span>
<span id="dom-html-num-two" class="dom-html-num" style="display: inline-block;">2</span>
<span id="dom-html-num-spot">...</span>
<span id="dom-ch-page-two" class="dom-ch-page" style="background: rgb(49, 111, 180);">下一页</span>
<span id="dom-page-count">共13页</span>
<span>到第<input type="text" id="dom-group-page-input" class="dom-group-page-input">页</span>
<span><button id="dom-page-subm">确定</button></span>
</div>
</div>
var pageNum=1; //第pageNum页
let pageSize; //每页有pageSize条
let pageCount; //总共有pageCount页
function SwitchPage(pageNum,pageCount){
$("#dom-page-count").html("共"+pageCount+"页");
if(pageNum<pageCount && pageNum>0){
$("#dom-html-num-one").html(pageNum);
$("#dom-html-num-two").html(Number(pageNum)+1);
$("#dom-html-num-two").css("display","inline-block");
}else if(pageNum==pageCount){
$("#dom-html-num-one").html(pageNum);
$("#dom-html-num-two").css("display","none");
};
if(pageNum==1){
$("#dom-html-num-prev").css("display","none");
}else if(pageNum>1 || pageCount>=3){
$("#dom-html-num-prev").html(Number(pageNum)-1);
$("#dom-html-num-prev").css("display","inline-block");
};
if(pageNum<=1){
$("#dom-ch-page-one").attr("disabled","disabled");
$("#dom-ch-page-one").css("background","#ccc");
$(".dom-group-page-btn>span:nth-child(4)").css("border","1px solid #3dce6f");
if(pageCount==1){
$("#dom-ch-page-two").attr("disabled","disabled");
$("#dom-ch-page-two").css("background","#ccc");
$("#dom-html-num-spot").css("display","none");
}else if(pageCount==2){
$("#dom-html-num-spot").css("display","none");
}else if(pageCount>2){
$("#dom-ch-page-two").attr("disabled",false);
$("#dom-ch-page-two").css("background","#3dce6f");
};
}else{
$("#dom-ch-page-one").attr("disabled",false);
$("#dom-ch-page-one").css("background","#3dce6f");
if(pageNum>=pageCount){
$("#dom-ch-page-two").attr("disabled","disabled");
$("#dom-ch-page-two").css("background","#ccc");
}else{
$("#dom-ch-page-two").attr("disabled",false);
$("#dom-ch-page-two").css("background","#3dce6f");
};
};
};
//输入框
$("#dom-page-subm").click(function(){
pageNum=$("#dom-group-page-input").val();
if(pageNum>pageCount){
pageNum=pageCount;
};
if(pageNum<1){
pageNum=1;
};
SwitchPage(pageNum,pageCount);
if(pageNum>0 && pageNum<=pageCount){
innerHml();
};
if(pageNum<=2){
$("#dom-html-num-spot-left").css("display","none");
if(pageNum==1 && pageCount != 1){
$("#dom-ch-page-two").attr("disabled",false);
$("#dom-ch-page-two").css("background","#3dce6f");
};
}else{
$("#dom-html-num-spot-left").css("display","block");
};
if(pageNum>=(pageCount-1)){
$("#dom-html-num-spot").css("display","none");
}else{
$("#dom-html-num-spot").css("display","block");
}
});
function pageSwitch(){
//pageNum=1;
SwitchPage(pageNum,pageCount);
let pageSwitchBtn = $(".dom-ch-page");
let numSwitchBtn = $(".dom-html-num");
for(let jnum=0;jnum<numSwitchBtn.length;jnum++){
((jnum)=>{
numSwitchBtn[jnum].onclick=function(){
pageNum=numSwitchBtn[jnum].innerHTML;
SwitchPage(pageNum,pageCount);
if(pageNum>0 && pageNum<=pageCount){
innerHml();
};
if(pageNum<=2){
$("#dom-html-num-spot-left").css("display","none");
if(pageNum==1){
$("#dom-ch-page-two").attr("disabled",false);
$("#dom-ch-page-two").css("background","#3dce6f");
};
}else{
$("#dom-html-num-spot-left").css("display","block");
};
if(pageCount>2){
if(pageNum>=(pageCount-1)){
$("#dom-html-num-spot").css("display","none");
}else{
$("#dom-html-num-spot").css("display","block");
};
}
};
})(jnum);
};
for(let inum=0;inum<pageSwitchBtn.length;inum++){
((inum)=>{
pageSwitchBtn[inum].onclick=function(){
if(inum=='0'){
pageNum--;
if(pageNum<=1){
pageNum=1;
};
if(pageNum<=2){
$("#dom-html-num-spot-left").css("display","none");
if(pageNum<=2 && pageCount>2){
$("#dom-html-num-spot").css("display","block");
};
if(pageNum==1){
$("#dom-ch-page-two").attr("disabled",false);
$("#dom-ch-page-two").css("background","#3dce6f");
};
}else{
if(pageNum>=(pageCount-1)){
$("#dom-html-num-spot").css("display","none");
}else{
$("#dom-html-num-spot").css("display","block");
};
};
SwitchPage(pageNum,pageCount);
if(pageNum>0 && pageNum<=pageCount){
innerHml();
};
}else if(inum=='1'){
pageNum++;
SwitchPage(pageNum,pageCount);
if(pageNum>=pageCount){
pageNum=pageCount;
if(pageNum==pageCount){
$("#dom-html-num-spot").css("display","none");
}
};
if(pageNum<=2){
$("#dom-html-num-spot-left").css("display","none");
}else{
$("#dom-html-num-spot-left").css("display","block");
};
if(pageNum>0 && pageNum<=pageCount){
innerHml();
if(pageNum==pageCount || pageNum==(pageCount-1)){
$("#dom-html-num-spot").css("display","none");
}
};
}else{
return;
}
};
})(inum);
};
};
function innerHml(){
var that=this;
$.ajax({
cache:true,
type:"GET",
url:"./data/****.php",
data:{
pageNum:pageNum
},
async:false,
success:function(data){
var result_y=(JSON.parse(data))[1];
var relHtml="";
var start_str="";
pageCount= (JSON.parse(data))[2];
pageSwitch();
let planString,plid,libraryString,purchaseString;
for(var i=0;i<result_y.length;i++){
relHtml+=`
<tr class="excel-data-box">
...
</tr>
`;
start_str="";
};
$("#dev-data-search").html(relHtml);
},
error:function(){
alert("请求出错了!");
}
})
}
$(function(){
innerHml();
})