一、axios的基本使用
1.1 安装axios
执行命令:npm install axios --save

1.2 发送get请求演示


1.3 发送并发请求
有时候, 我们可能需求同时发送两个请求
- 使用axios.all, 可以放入多个请求的数组.
- axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2




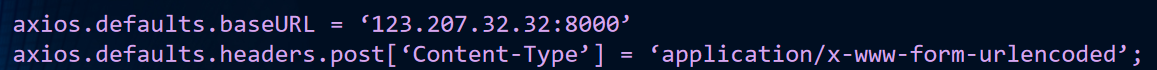
1.4 全局配置
在上面的示例中, 我们的BaseURL是固定的
- 事实上, 在开发中可能很多参数都是固定的.
- 这个时候我们可以进行一些抽取, 也可以利用axiox的全局配置


1.5 常见的配置选项

1.6 axios的实例
为什么要创建axios的实例呢?
- 当我们从axios模块中导入对象时, 使用的实例是默认的实例.
- 当给该实例设置一些默认配置时, 这些配置就被固定下来了.
- 但是后续开发中, 某些配置可能会不太一样.
- 比如某些请求需要使用特定的baseURL或者timeout或者content-Type等.
- 这个时候, 我们就可以创建新的实例, 并且传入属于该实例的配置信息.


1.7 axios封装
第一种方式:

第二种方式:

第三种方式:

第四种方式(掌握):

1.8 如何使用拦截器?
- axios提供了拦截器,用于我们在发送每次请求或者得到相应后,进行对应的处理。
- 如何使用拦截器呢?
