手把手带你一起写迅雷官网
人生没有白走的路,每一步都算数,大家好,我是小王,今天,手把手教你写一个迅雷官网,原创不易,希望大家多多支持! 需要源代码的评论区留言,或者加下面的QQ群。大家记得关注我哦!我会不定期的跟大家分享文章。
点我进群 一起学习交流!(群里有许多的学习资料,需要的直接下载就可以了)
QQ群:722384575
一、学习目标
二、项目准备
下载图片
下载iconfont
初始化css文件



三、导航条部分
效果如下:

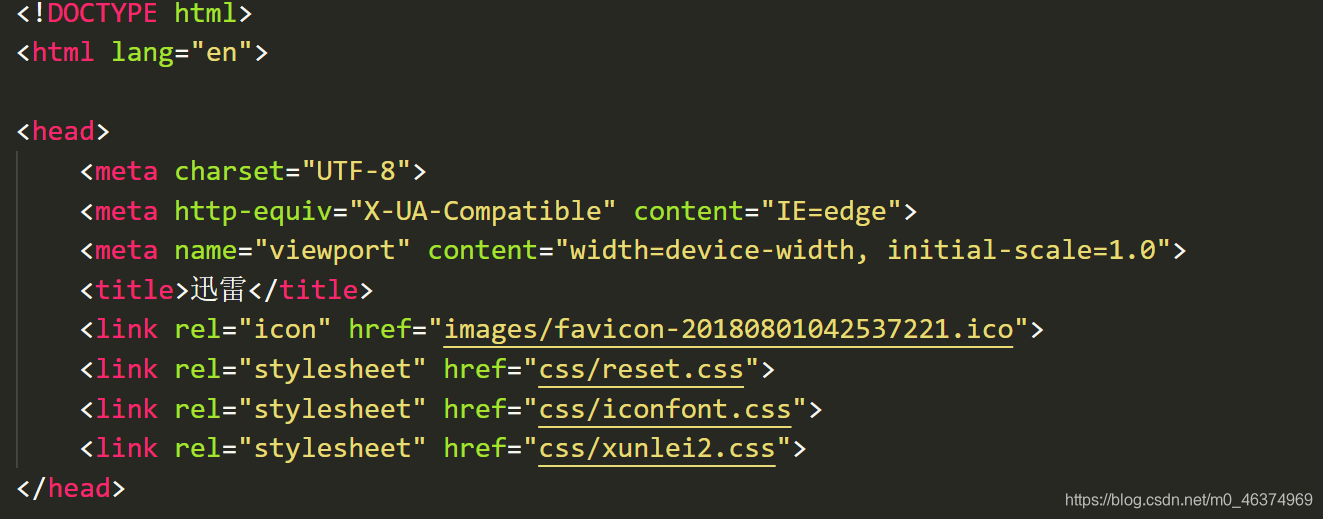
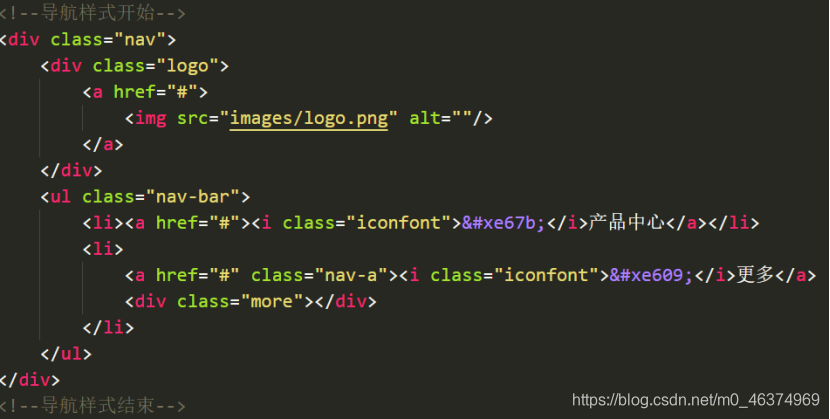
HTML部分:

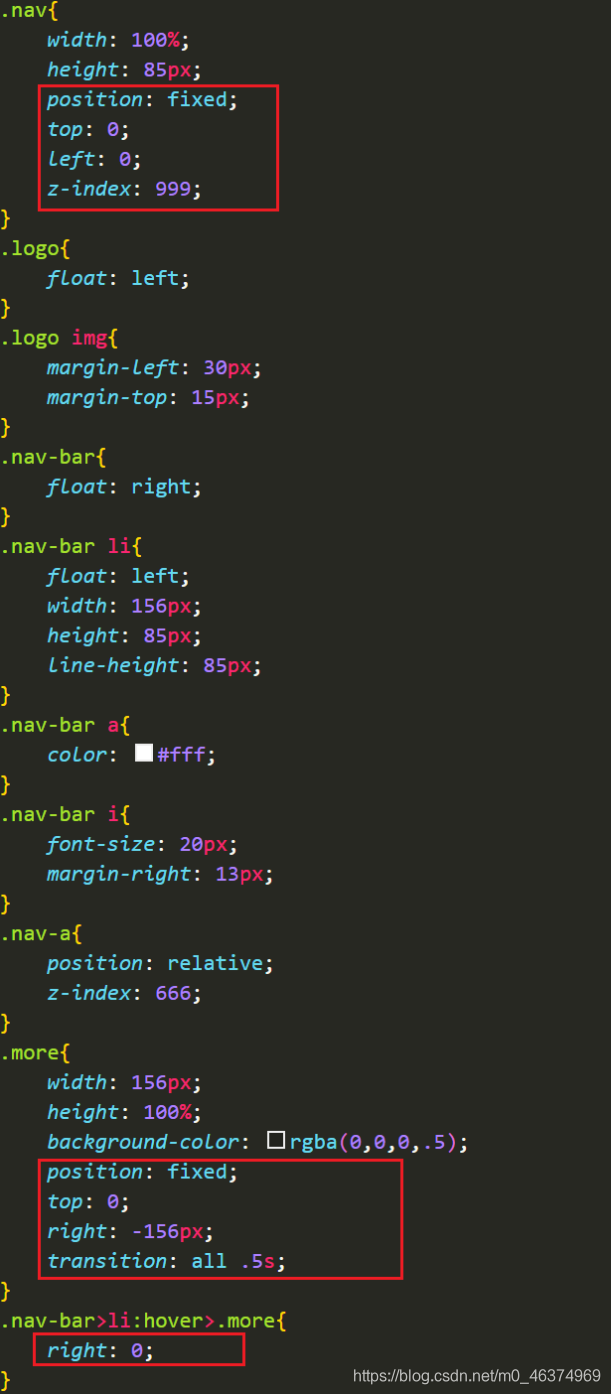
CSS部分:

四、视频部分
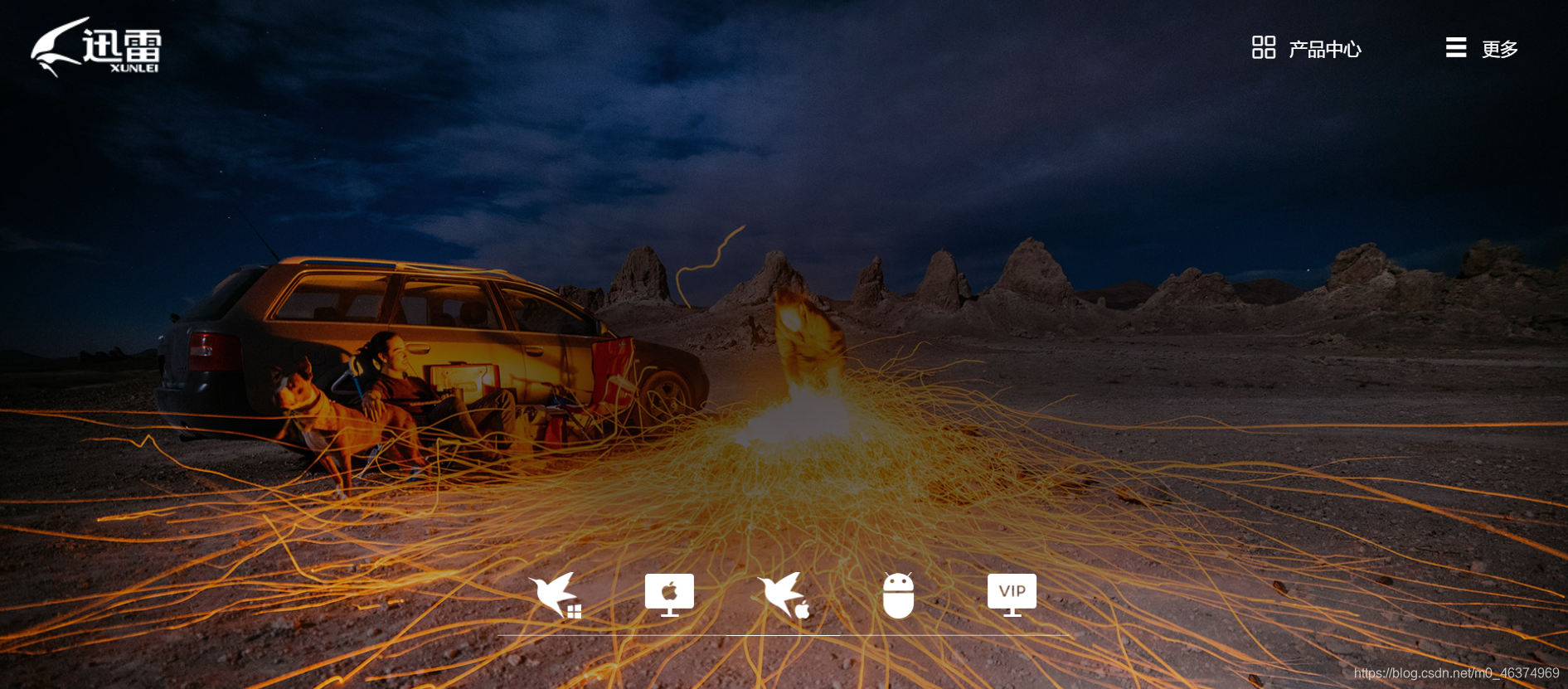
效果如下:


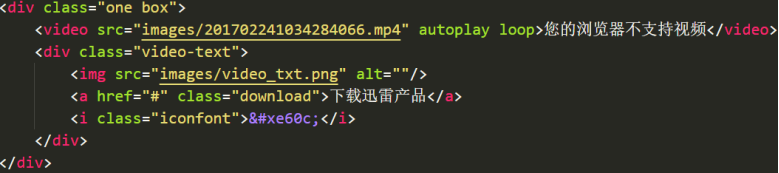
HTML部分如下:

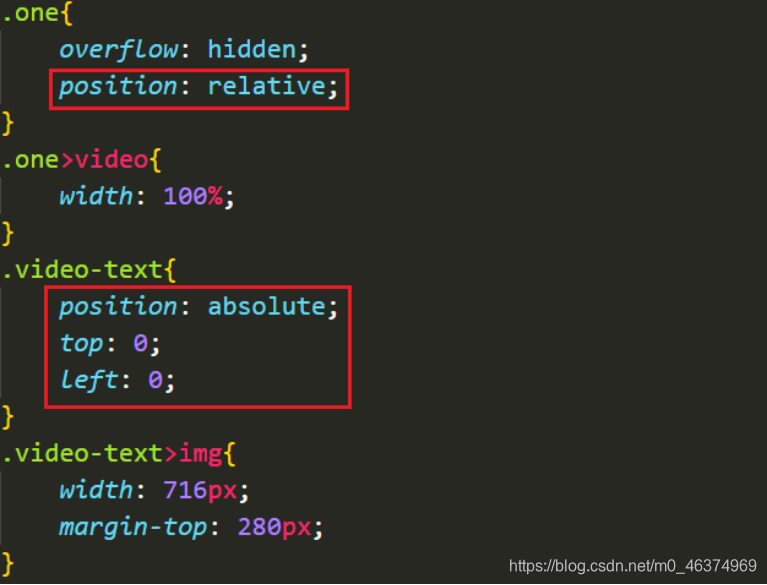
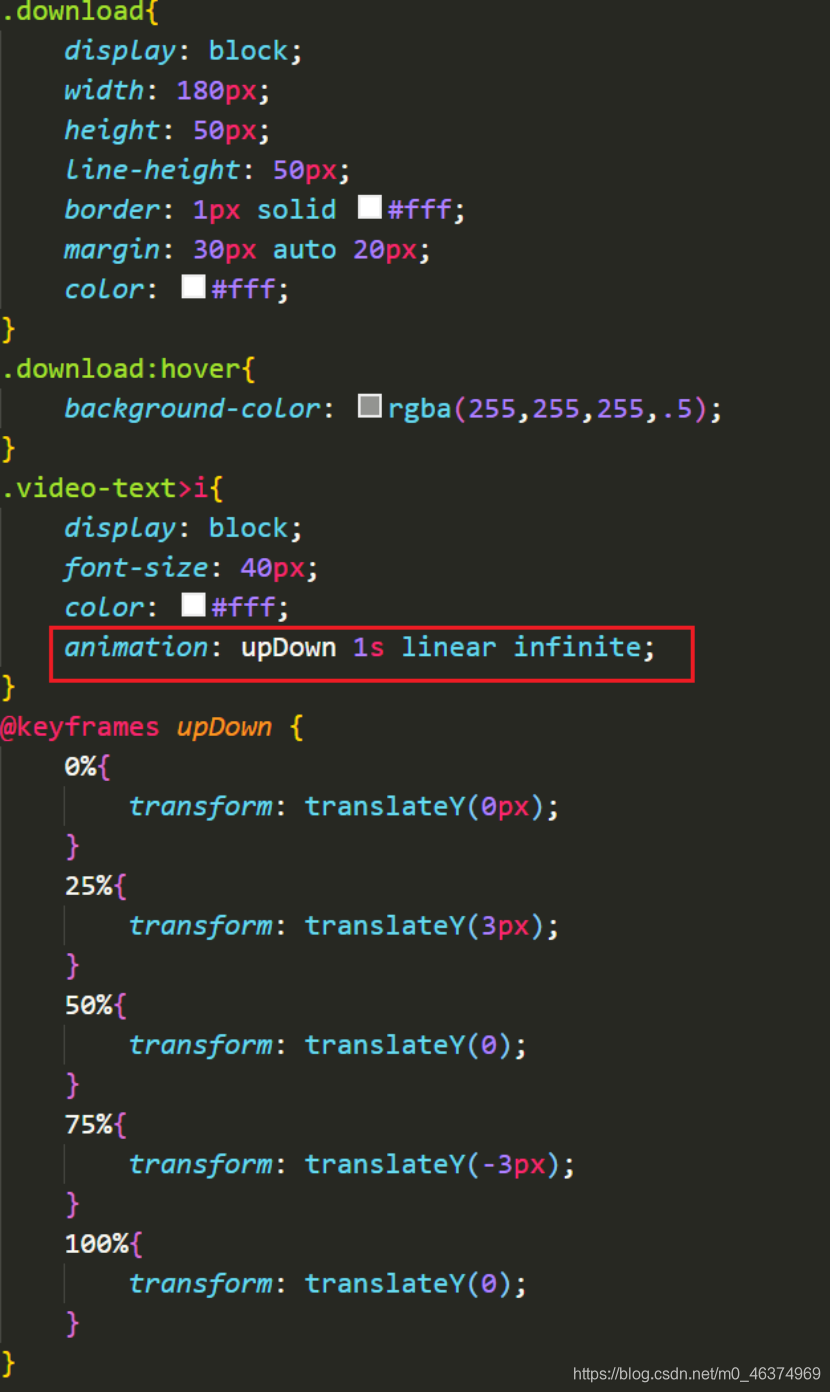
CSS部分如下:


五、轮播图部分
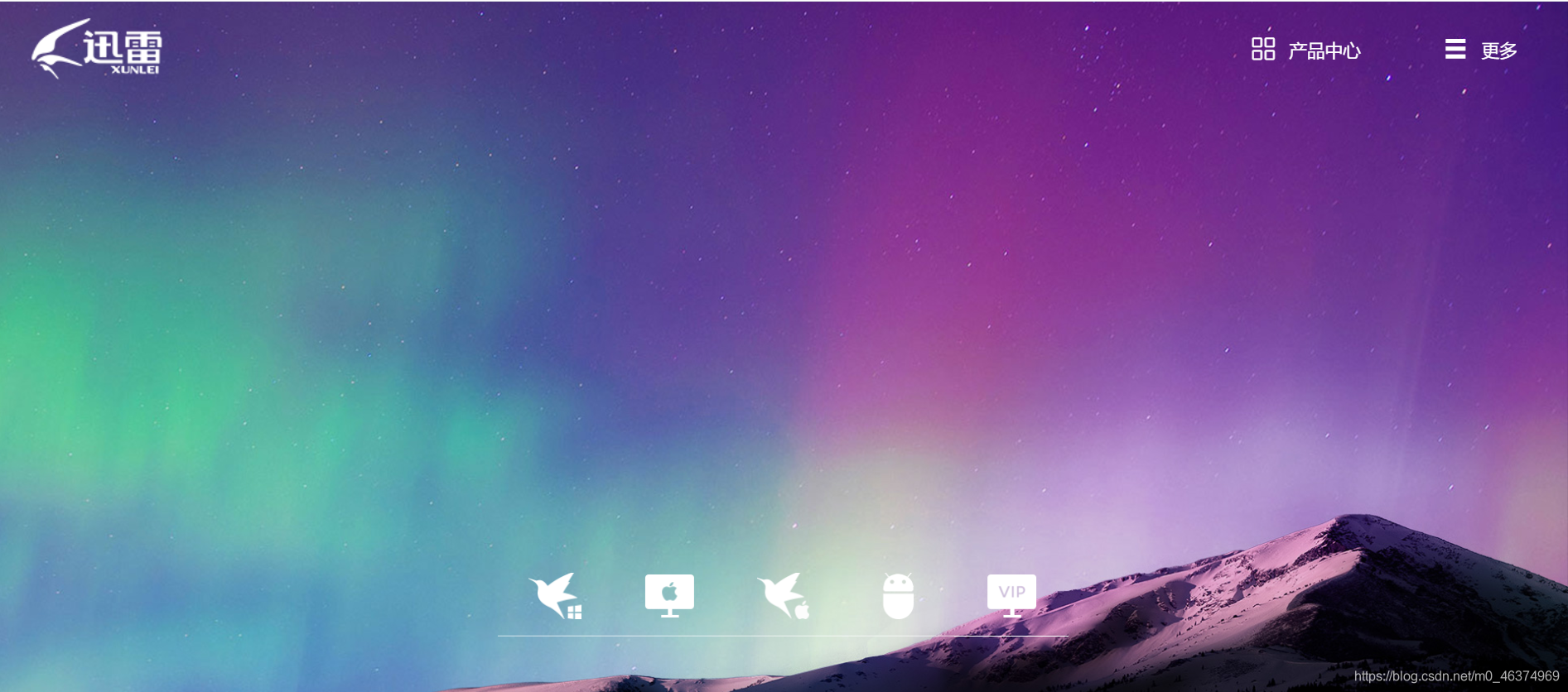
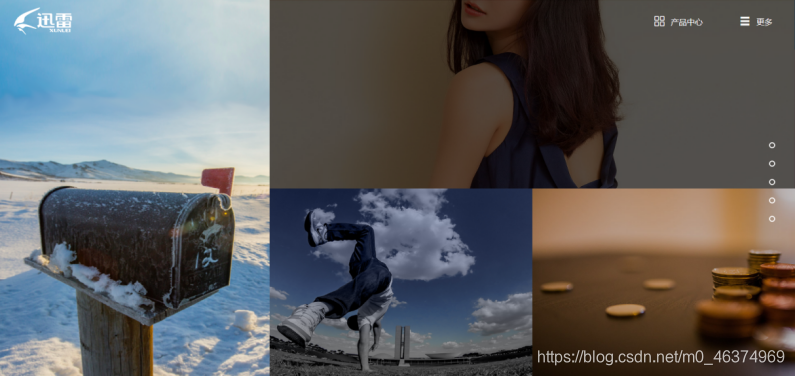
效果如下:


HTML部分

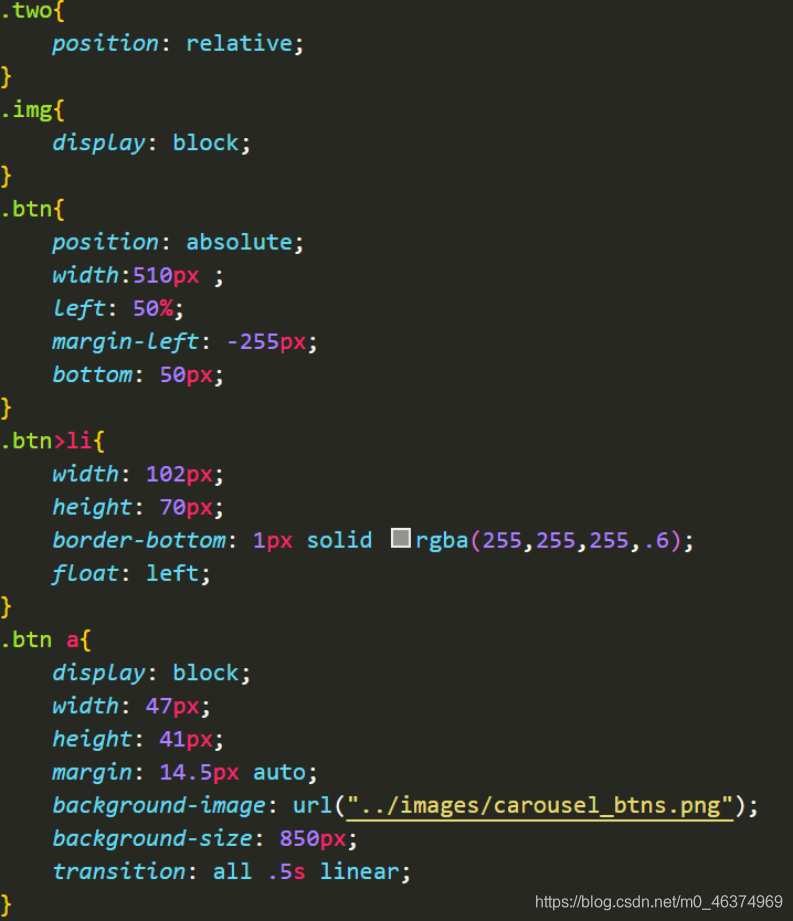
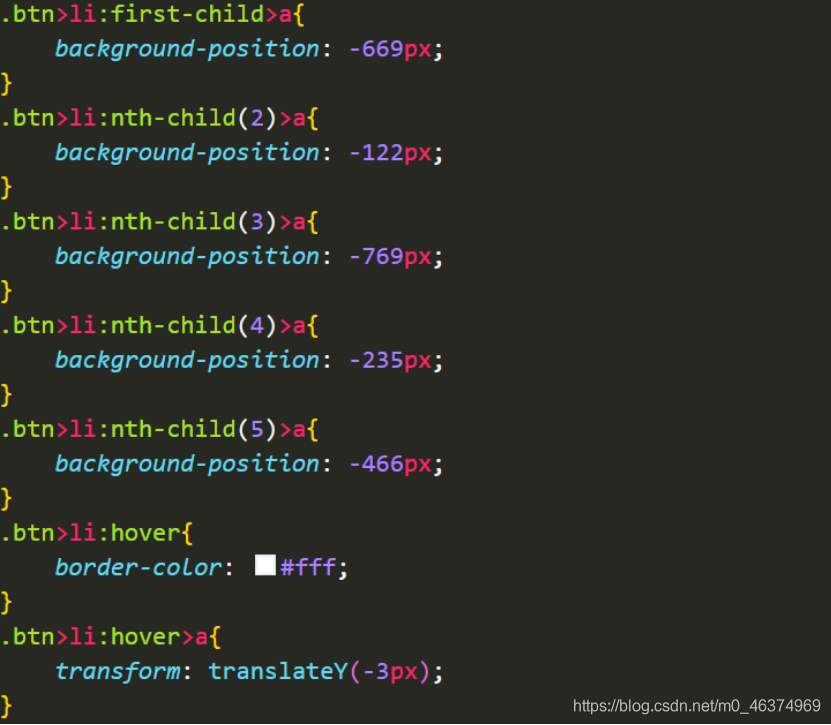
CSS部分


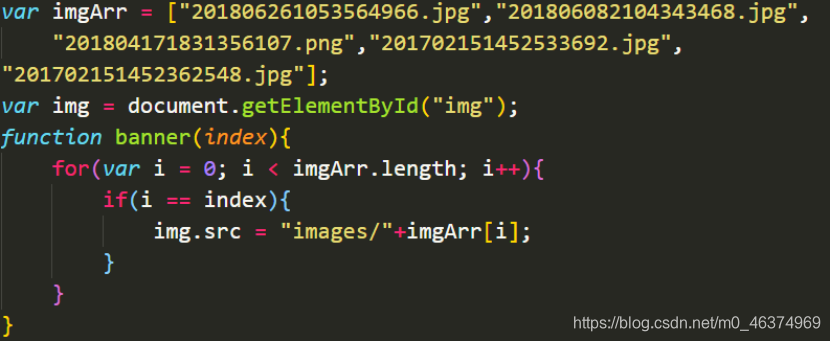
JavaScript部分:

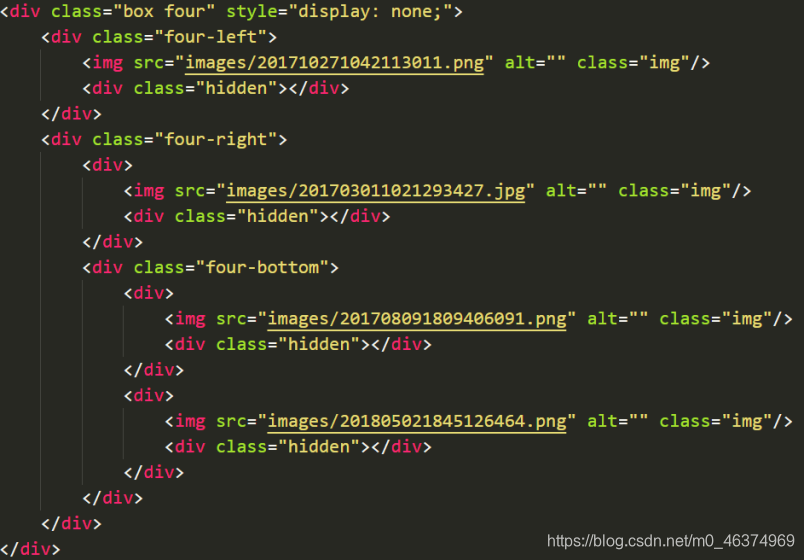
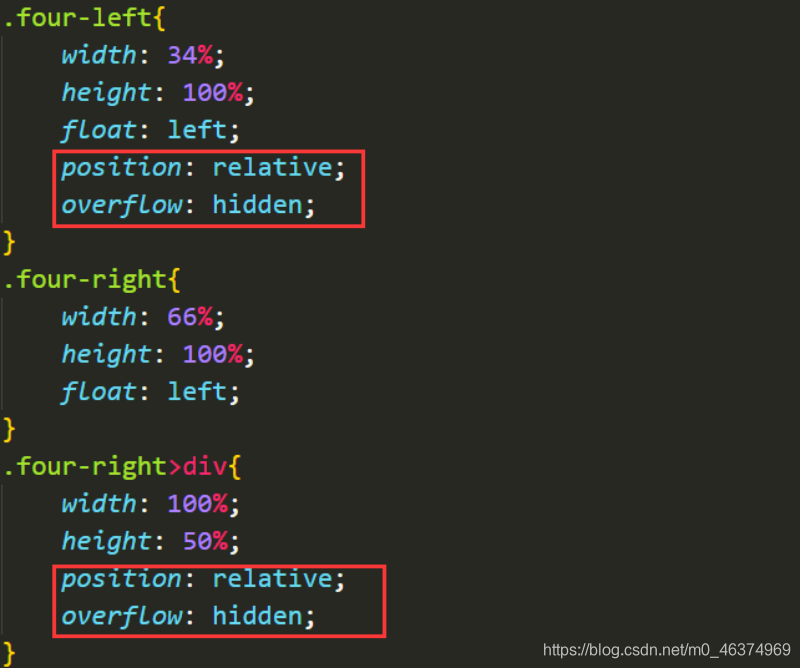
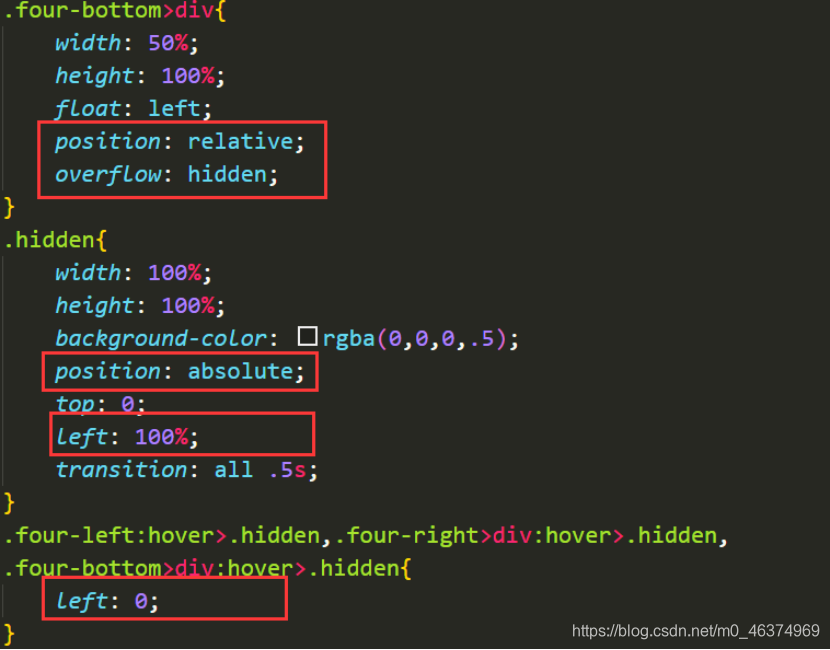
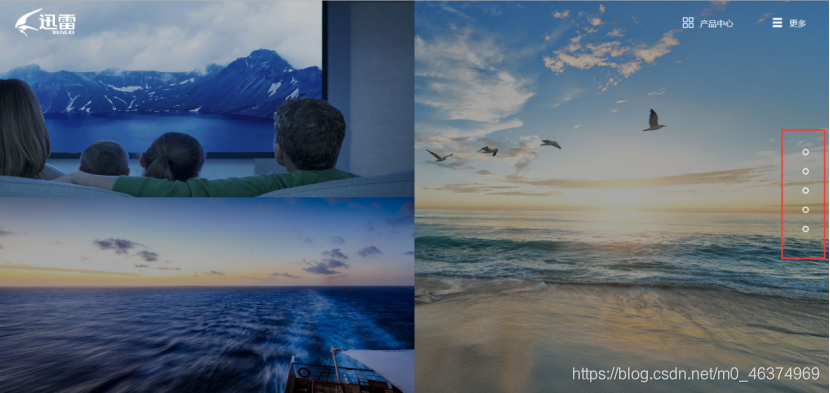
六、CSS3特效部分
效果如下:




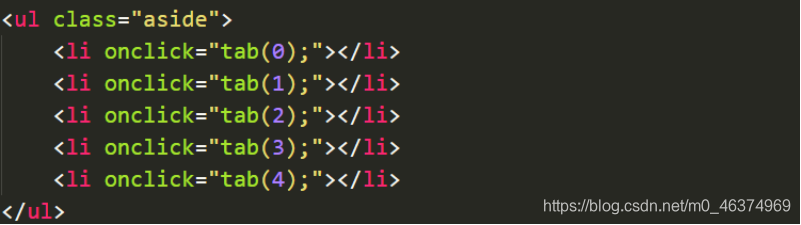
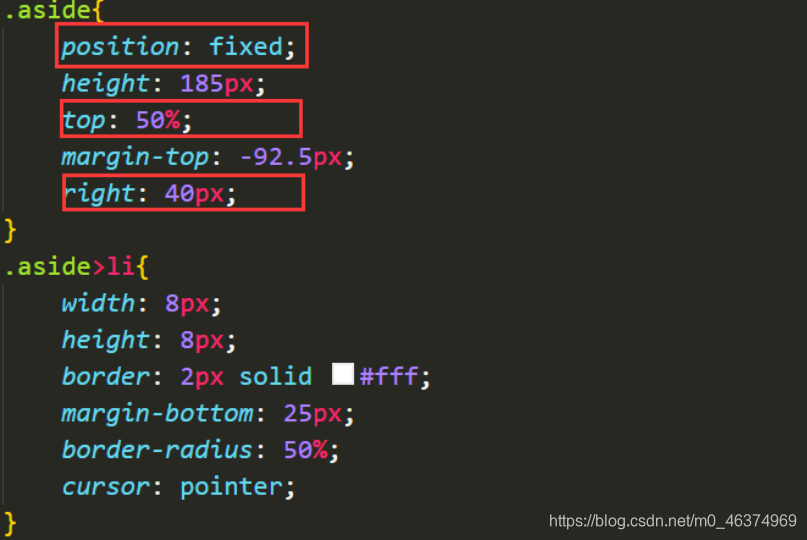
七、TAB切换部分
效果如下:

扫描二维码关注公众号,回复:
12844257 查看本文章



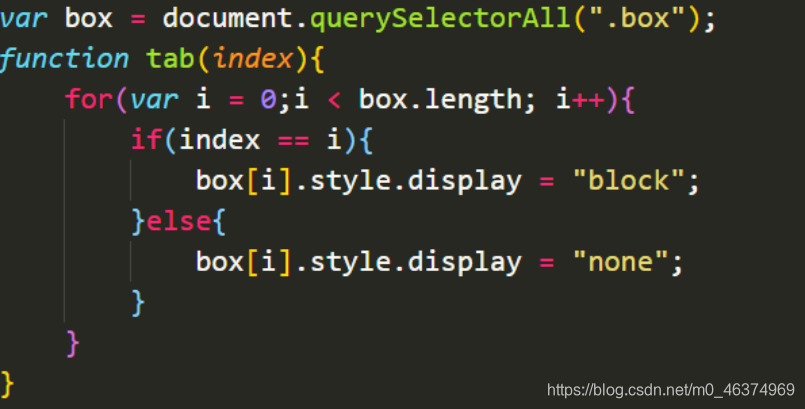
 JavaScript部分
JavaScript部分