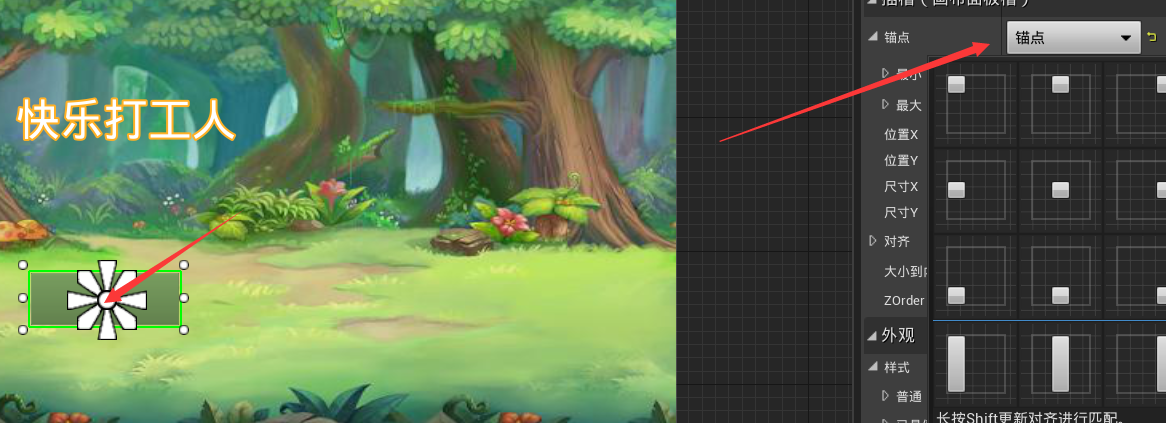
UE4 使用UMG
猜你喜欢
转载自blog.csdn.net/qq_41363459/article/details/111304903
今日推荐
周排行