安装使用
首先clone该代码库到本地
https://gitee.com/sendya/ant-design-pro-vue

安装依赖
yarn install
开发模式运行
yarn run serve
附:用webstorm打开项目发现src等文件夹不显示了,百度了下删掉.idea文件再重新打开就解决了。
用webstorm打开项目发现代码标红,但写的代码语法没错也能正常运行

解决办法:


把Enable取消勾选就行了,然后就可以开始自己的项目了。
调用后端接口
在vue.config.js中配置接口的代理:
devServer: {
port: 8000,
proxy: {
'/api': {
target: 'http://1.1.1.201:8000',
ws: false,
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
},
}
},
在项目中.env文件中源代码配置了(这块在src\utils\request.js修改后就不需要了):
NODE_ENV=production
VUE_APP_PREVIEW=false
VUE_APP_API_BASE_URL=/api
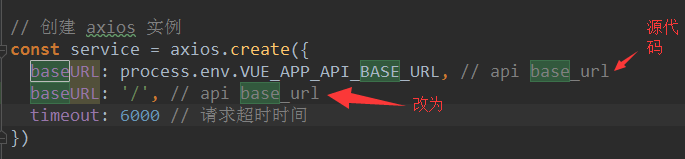
并在src\utils\request.js引用这里需要修改:

这样就可以src/api中增加接口了。