1.什么是Angular
Angualr 是一款来自谷歌的开源的 web 前端框架,诞生于 2009 年,由 Misko Hevery 等 人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当 中。
Angualr 是现在网上使用量最大的框架。Angualr 基于 TypeScript 和 react、vue 相比 Angular 更适合中大型企业级项目。

2.学习angular的基础
必备基础:HTML、CSS 、JavaScript、ES6
3.Angular 环境搭建
- 安装node.js
- 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 使用 npm/cnpm 命令安装 angular/cli
npm install -g @angular/cli 或者 cnpm install -g @angular/cli
4.Angular创建项目
- 打开命令行工具找到你要创建项目的目录
- 输入
ng new 项目名称

- 运行项目
cd 项目名
ng serve --open
5.Angular 环境搭建以及创建项目的时候 可能遇到的错误
- npm 安装 angular/cli 失败
解决方案:使用cnpm安装 - 创建项目 npm i 的时候失败
解决方案 1:ctrl+c 结束项目,cd 到项目里面,用 cnpm i 安装依赖
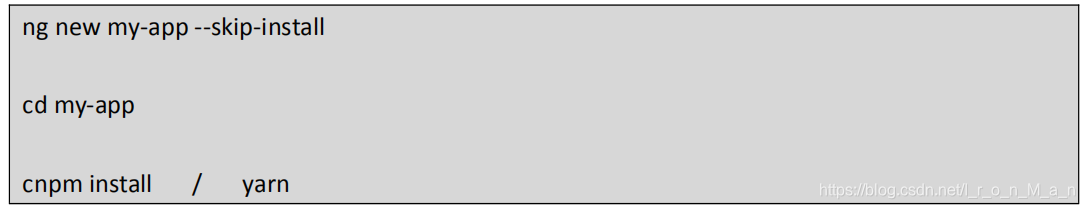
解决方案 2:创建项目的时候 --skip-install

- 创建项目后用 npm i 或者 cnpm i 后项目没法运行
解决方案:用 yarn 替代 cnpm 和 npm
1 cnpm instal @angular/cli (我的 npm 会报错);
2 ng new 的时候阻止自动安装 ng 包,只创建 ng 目录
3 安装 yarn npm install -g yarn / cnpm install -g yarn
4 进入目录 my-app 使用 yarn 安装 ng 所依赖的包 yarn
注意:yarn 命令 等同于 npm install / cnpm install 使用 yarn 前提是先安装 yarn , 安装使用 cnpm install -g yarn 就可以安装