一、创建空项目
我的建议是创建一个空项目用来刷题,我这你这你已有的工程下面创建一个新的module也行
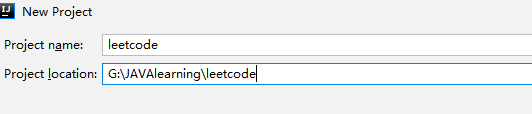
File->new project->Empty Project


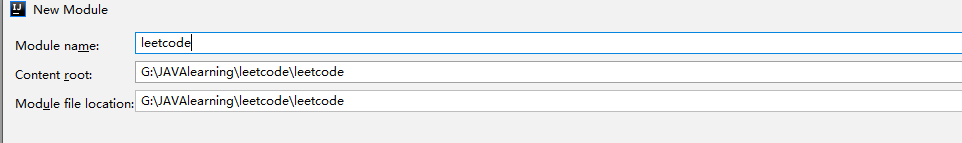
添加新的Module
 记得选jdk8
记得选jdk8

二、安装插件
File->Seetings->Plugins
搜索leetcode点击安装
安装完成之后需要重启IDEA以加载leetcode插件

三、配置leetcode

URL选项:可以选择是国内还是国外的语言
LoginName:注册的用户名(就是你的leetcode账号)
Password:密码
TempFilePath:项目存放的路径,可以自己设定
Code Type:可根据自己的喜好,选择java/Python/C++/…
CodeFileName:代码文件名字,正常是让你显示每个题目的英文名字,最好用英文的
$!velocityTool.camelCaseName(${
question.titleSlug})
CodeTemplate:每个题目Code初始化模板
/**
* 题目Id:${question.frontendQuestionId}
* 题目:${question.title}
* 日期:$!velocityTool.date()
*/
${
question.content}
package leetcode.editor.cn;
public class $!velocityTool.camelCaseName(${
question.titleSlug}) {
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${
question.titleSlug})().new Solution();
System.out.println("Hello world");
}
${
question.code}
}
四、刷题
当右下角出现LeetCode,点击并选择题目


配置完成之后,在IEDA的右下角有一个Leetcode的菜单,打开会显示同步你网站上的刷题菜单。
在上方会有很多按钮,包括刷新题目、配置等。
第一个 Problems 为所有的题目,题目标题按难易程度分别用不同的颜色进行标识,绿色表示容易,黄色表示中等,红色表示困难。
双击题目会将题目按先前配置的信息加载到本地路径中,并生成相应的模板。
做完题目之后,也可以直接提交,并有反馈结果。

代码文件的生成目录为TempFilePath+你CodeTemplate定义的Package(比如我的是 leetcode.editor.cn)
五、提交代码
我们可以在编写程序过程中运行来测试程序

在主界面右键鼠标就会出现选择项

Run Code:根据测试用例跑代码
Testcase:测试用例(可自行修改)
Submit:提交