效果:
222
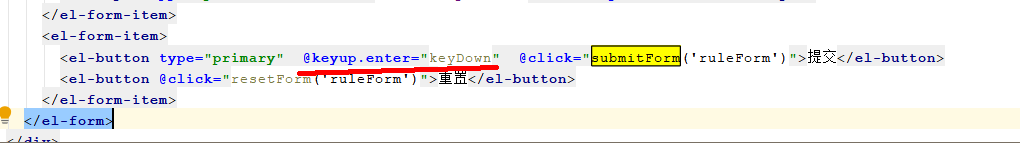
首先绑定一个事件:

@keyup.enter="keyDown"
然后methods中定义一个方法
methods: {
keyDown(e){
//如果是回车则执行登录方法
if(e.keyCode == 13){
//需要执行的方法
this.submitForm('ruleForm');
}
}
},
//绑定事件
mounted () {
//绑定事件
window.addEventListener('keydown',this.keyDown);
},
//销毁事件
destroyed(){
window.removeEventListener('keydown',this.keyDown,false);
}