一、什么是DOM对象
DOM对象是文档对象模型,是基于浏览器编程一套API接口,通过它,我们可以访问HTML文档对象属性、方法、事件,还可以对其进行操作。
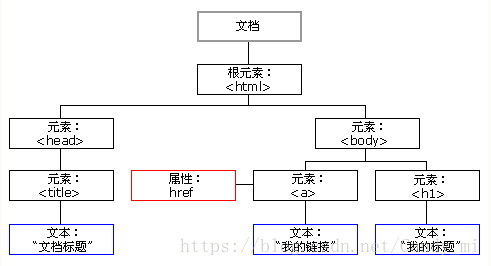
二、DOM节点树
在
HTML
中所有的事物都有节点,DOM将HTML文档视作节点树,通过DOM,节点树中的是所有节点都可以通过JavaScript进行访问,所有的HTML元素都可以被修改、创建、删除。

查找:
|
查找html元素
|
用法
|
|
|
id查找
|
document.getElementById("idName")
|
id唯一标志很容易被后台更改
|
|
标签名查找
|
document.getElementsByTagName("tagName")
|
兼容性最好
|
|
类名查找
|
document.getElementsByClassName("className")
|
ie8和ie8以下没有此用法
|
|
name属性
|
document.getElementsByName("Name")
|
适用于表单元素有name属性的标签
|
|
css选择器
|
document.querySelector()
|
ie8以下不兼容,且非实时
|
|
css选择器
|
document.querySelectorAll()
|
ie8以下不兼容,且非实时
|
tip:除了id查找其他属性查找返回的都是数组类型的数据,如果你需要某一项可在后面加上索引,例如:
document.getElementsByTagName("li")[0]
遍历节点数:
|
|
|
|
|
parentNode
|
父节点
|
|
|
childNodes
|
子节点们
|
|
|
firstChild
|
第一个子节点
|
|
|
lastChild
|
最后一个子节点
|
|
|
nextSibling
|
后一个兄弟节点
|
|
|
previousSibling
|
前一个兄弟节点
|
|
|
|
|
|