
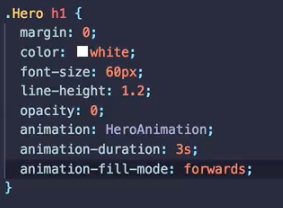
animation-fill-mode : forwards;
animation-fill-mode 属性规定动画在播放之前或之后,其动画效果是否可见。
animation-fill-mode : none | forwards | backwards | both;
none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both 向前和向后填充模式都被应用