问题
做uniapp项目的时候遇到使用v-show进行图片的切换(显示隐藏)发现v-show绑定的值变为true的时候,当前元素不进行更新


图片上传完成后赋值

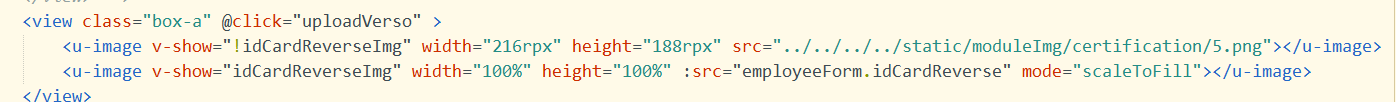
如上图 employeeForm.idCardReverse有值的话就显示当前值的图片 没值的话就显示默认图片。
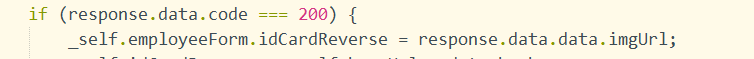
图片上传完成之后会给employeeForm.idCardReverse赋值。
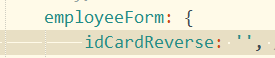
打印结果也显示成功赋值,但是上传之前的employeeForm.idCardReverse值显示的是undefined而不是一个空字符。
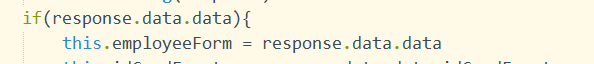
于是寻找了一下,发现是后台返回的对象里面没有idCardReverse这个值((因为要做数据回显功能在onLoad的时候先拿到数据渲染页面)我是把拿到的对象直接赋值给了employeeForm对象,没有想到后台返回当前参数如果没有值的话就不返回这个属性,就导致图片上传之前employeeForm对象已经被覆盖了里面没有idCardReverse这个属性,在图片上传完成之后赋值就等于说是从新造了一个属性,然而v-show只接受在data中定义的不接受后来添加的属性,所以就导致虽然有数据,但元素没更新)

解决:
之后我在data中重新定义了一个属性,这样拿到后台数据覆盖就不会出现未定义的情况了,图片上传完成赋值给idCardReverseImg就能正常的更新显示了