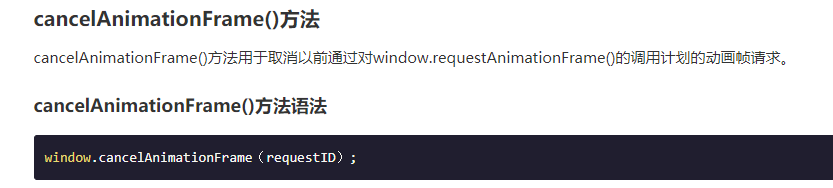
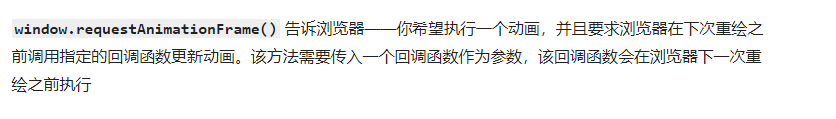
首先解释一下用到的两个方法:


查看地址:https://www.w3cschool.cn/fetch_api/fetch_api-5rzn2uyv.htm
效果图如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>倒计时</title>
<style>
.day,
.hour,
.minutes,
.seconds {
display: inline-block;
padding: 10px;
background: red;
color: #fff;
}
</style>
</head>
<body>
<div class="showTime">
<span class="day"></span>
<span>天</span>
<span class="hour"></span>
<span>:</span>
<span class="minutes"></span>
<span>:</span>
<span class="seconds"></span>
</div>
<script>
function formatTime(ms) {
ms = new Date("2021/04/11 11:50:00").getTime() - Date.now();
if (ms <= 0) {
document.getElementsByClassName("showTime")[0].innerHTML = '已结束'
window.cancelAnimationFrame(animate);
clearInterval(ms) //关闭计时器
return;
}
var ss = 1000;
var mi = ss * 60;
var hh = mi * 60;
var dd = hh * 24;
var day = parseInt(ms / dd);
var hour = parseInt((ms - day * dd) / hh);
var minute = parseInt((ms - day * dd - hour * hh) / mi);
var second = parseInt((ms - day * dd - hour * hh - minute * mi) / ss);
let sb = '';
if (day >= 0) {
day = day
}
if (hour >= 0) {
hour = hour > 9 ? hour : '0' + hour
}
if (minute >= 0) {
minute = minute > 9 ? minute : '0' + minute
}
if (second >= 0) {
second = second > 9 ? second : '0' + second
}
document.querySelector(".day").innerHTML = day
document.querySelector(".hour").innerHTML = hour
document.querySelector(".minutes").innerHTML = minute
document.querySelector(".seconds").innerHTML = second
animate = window.requestAnimationFrame(formatTime);
}
// window.requestAnimationFrame(formatTime)
var animate;
formatTime();
</script>
</body>
</html>