html开发核心display、overflow、position

display


说白了,就是决定你这个输入的,到底是行还是块,还是行内块等等···决定了你的这个div或者别的,是个什么样的形式存在于这个页面,block块占据了一整行,inline后设置的叫做内联元素,也就是一行一行的,空白的位置不占位置,但是block有空白的行【比如同一行或多行左边有图片,右边空白的,block全部占据,不让别人放置东西】,全部占据!inline-block可以设置长宽属性。
overflow


说白了,就是你的图片比你的div框架还大,咋办呢?设置属性就在于此,但是一般我都不希望我的图片比框架更大,然后超出去很难看,可以看一下我的另一篇文章,说css图片自适应怎么完成的
position


relative

relative不用多说
absolute

absolute和fix区别在这
展示一下 。


滚动到下面,看到了absolute可以滚动,只是绝对定位而已。
fixed

无法滚动!看不见了!
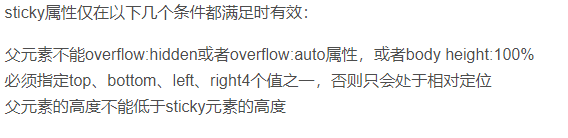
sticky
还有一个sticky属性

用的比较多就是用来做导航栏的

其次请看



说明指定position后,元素处于漂浮状态,不占据位置!
