随手笔记:欢迎纠错
node安装:
1. nodejs 配置全局 globle 缓存 catch:
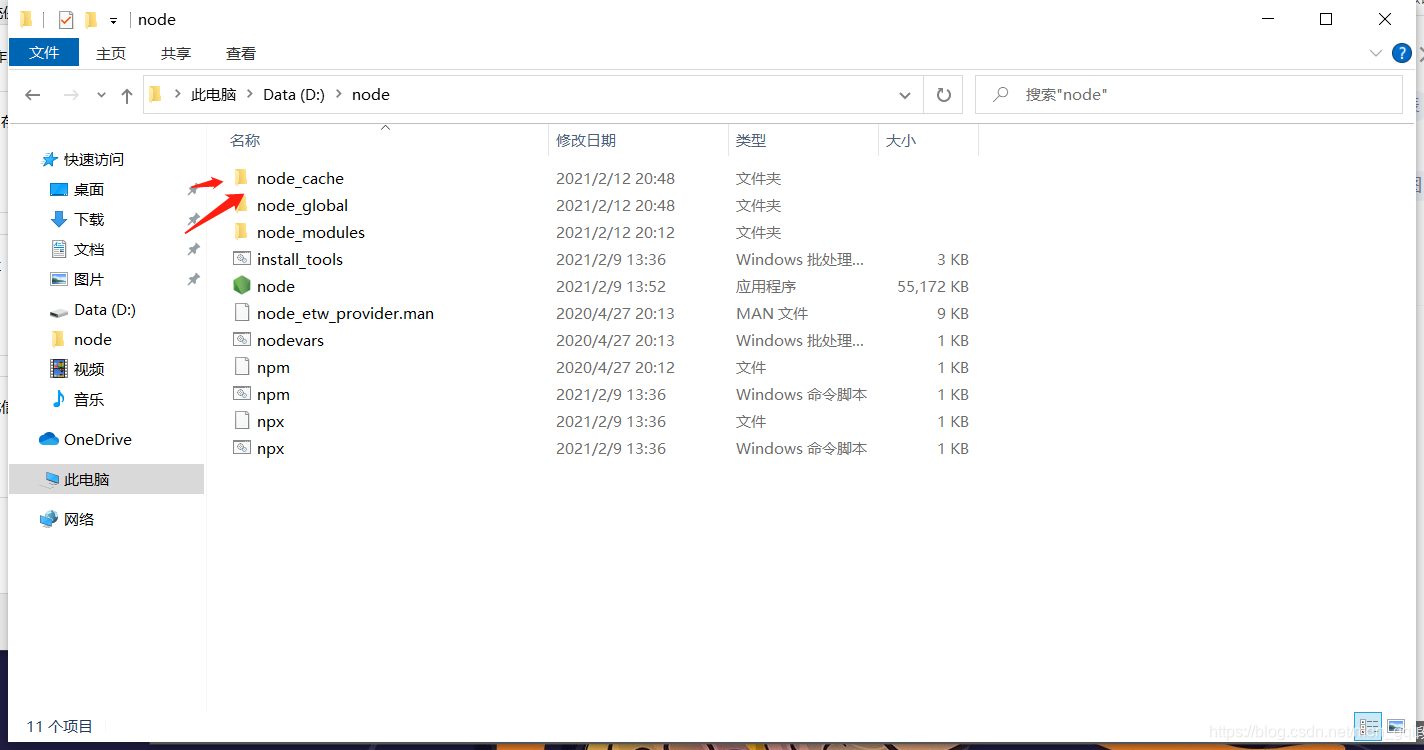
找到自己的安装目录,在里面新建两个文件夹 node_global node_cache,然后命令行输入 npm config set prefix“D:\util\vue\nodejs\node_global”npm config set cache “D:\util\vue\nodejs\node_cache”


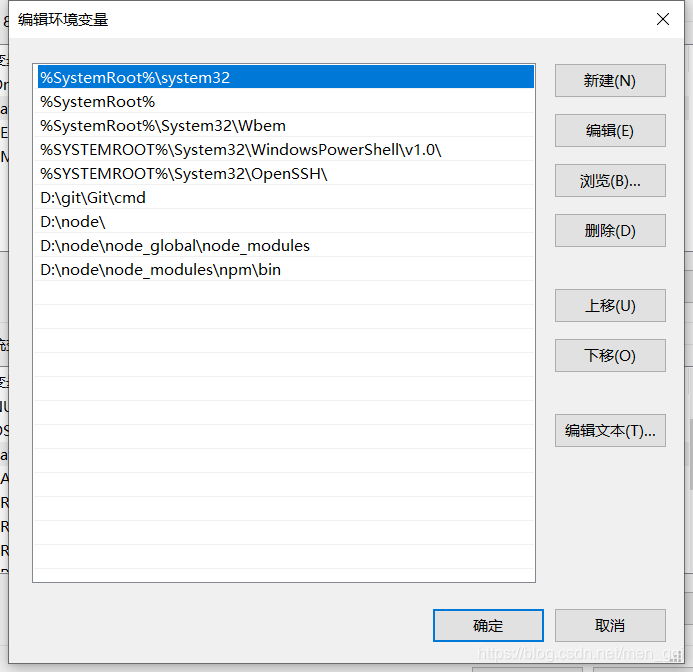
2 . 环境配置:
用户:

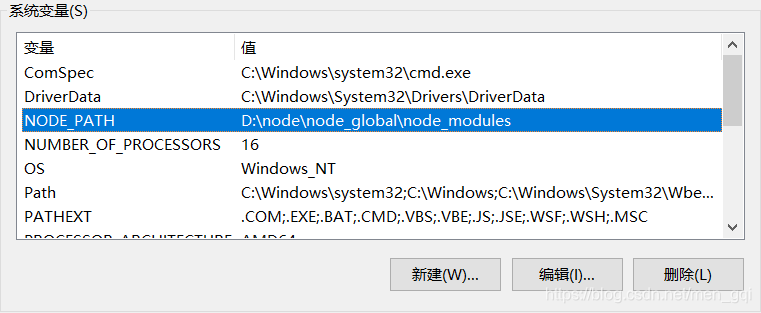
系统:

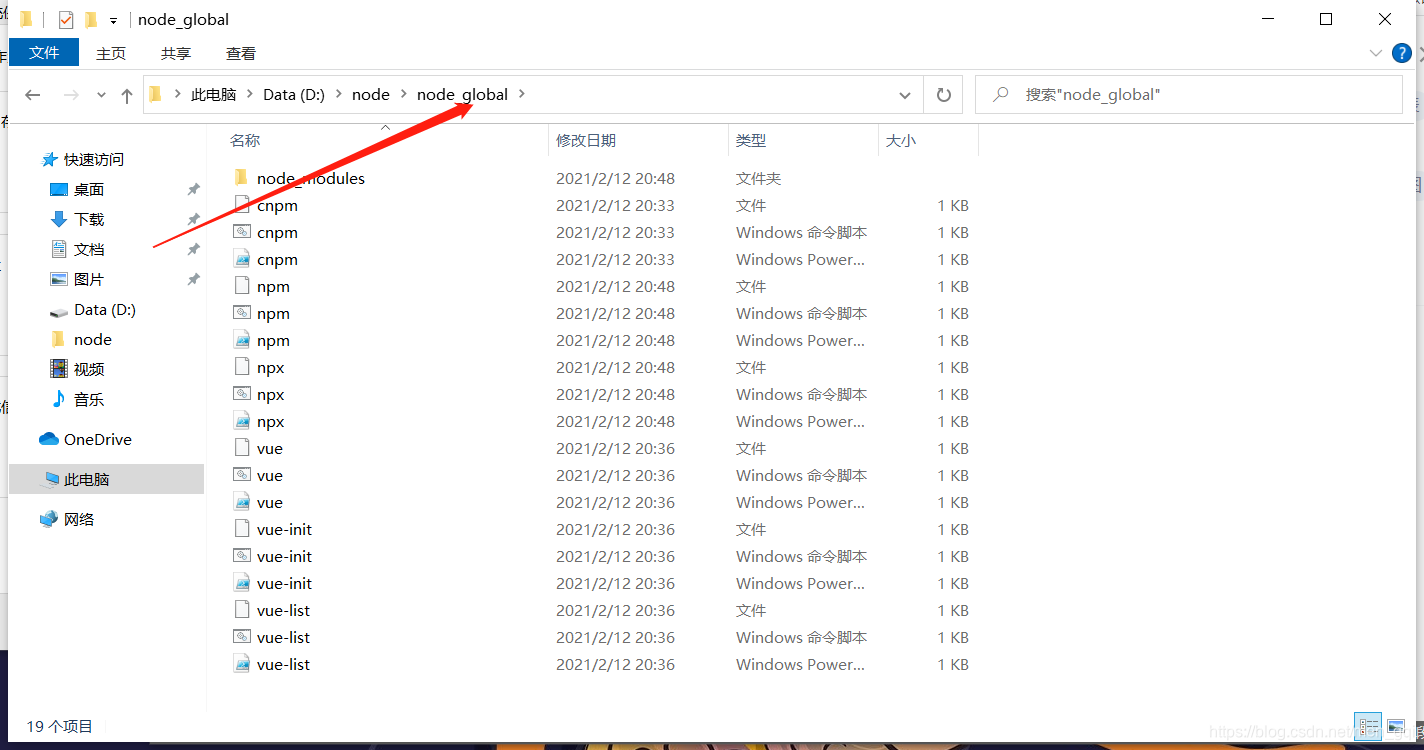
D:\node\node_global目录下安装
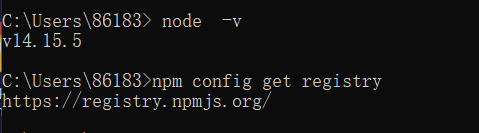
3. 查看node版本: node -v
4. 查看npm版本: npm -v
5. 查看npm 的本地库: npm list –global
6. 修改npm的本地仓库:
npm config set prefix “D:\ProgramFiles\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
7. 安装淘宝镜像:npm config set registry=https://registry.npm.taobao.org
8. 检查一下镜像站行不行
输入命令:npm config get registry

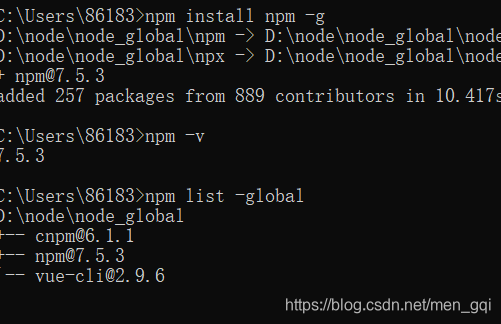
10. 安装更新模块,命令:npm install npm –g(npm install代表安装更新, 第二个npm是指的模块名字 。 -g:代表安装到global目录下)
11. 查看升级,命令:npm –v
12. 查看global里有什么模块,命令:npm list –global