子页面中使用父页面数据或者调用方法
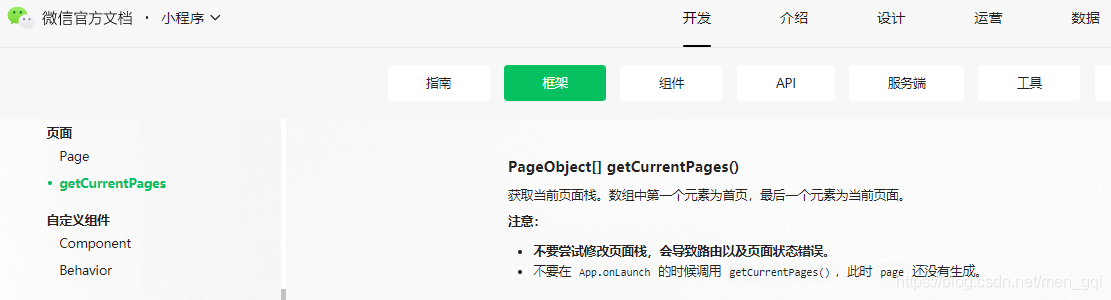
第一步:获取当前页面栈

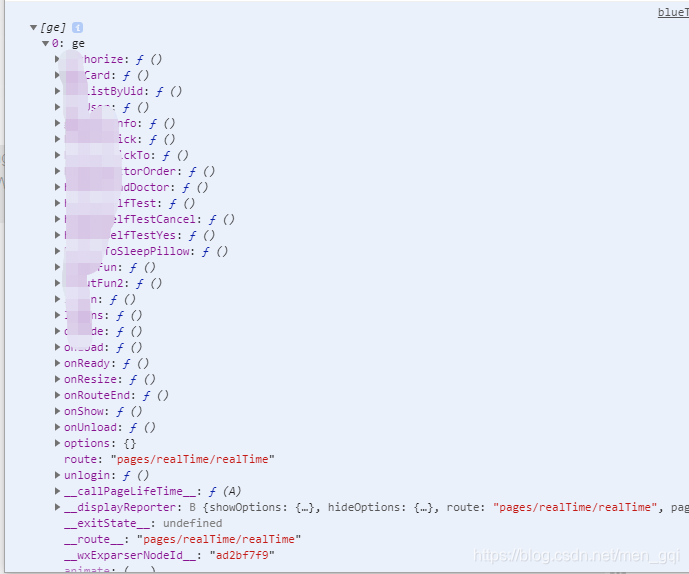
let pages = getCurrentPages();
得到数据:父级页面方法包括参数

第二部:调用方法或者使用参数
pages[0].方法名();
子组件传值给父组件
this.triggerEvent('父组件接收值的方法名',data);//data为要传递的值 可选
父组件中调用子组件方法
//父组件html中
<子组件 id="my-comoponent" ></子组件>
//父组件js中//在需要调用子组件方法的位置上:
let child = this.selectComponent('#my-comoponent') ;//获取子组件实例this
child.子组件定义的方法()
微信小程序官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html