转载自:https://zhuanlan.zhihu.com/p/86020621
1、名字
中继器的翻译并不准确。正确的翻译应该是“重复器”,是一个“用来展现某些重复数据的元件”。为了保持认知的准确性,以下还是用“中继器”来称呼。
2 “中继器在实际工作中的作用”
中继器作为复杂的元件,存在的理由只有一个:制作“高保真“的动态原型
高保真原型的两个核心:
1、视觉保真度
2、交互保真度
视觉保真这个比较容易实现,只要原型和实际的UI图1:1的展示,就可以实现,但想要“交互保真”这里难度就要高得多了。
例如碰到如下情况,制作起来就复杂了:
1 、toB产品中“表格”的交互作用,增、删、改、查、排序、翻页等数据功能的展示。
2 、 APP产品中“列表” “消息流”等样式的多样性数据展示,翻页与加载效果等。
这些“多数据”动态交互的效果,使用“中继器”是很容易实现的。
3 “中继器”的结构说明
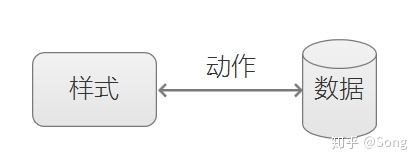
一个中继器由如下3个部分构成:

1、样式:展示数据的载体
2、数据:需要展示/操作的数据
3、动作:操作数据的动作
下边举个实际的例子来说明,例如淘宝的APP端,如下图:

1、样式:列表中item的样式,图片位置、文字位置。
2、数据:需要展示的商品数据“图片,价格,品名”等。
3、动作:列表中“排序,筛选”等