当前组件挂载数据值为undefined时placeholder才会显示的替换文本,当组件绑定了v-model即使初始化为" "也视为有值,所以placeholder自然就不会显示。
解决方案:初始化时将v-model绑定的值改为undefined,而不是" "!
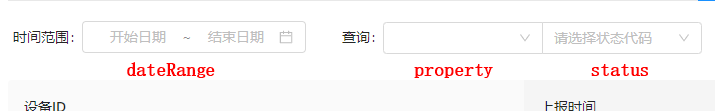
原始问题记录如下:

// 界面代码
<a-form layout="inline">
<a-form-item label="时间范围">
<a-range-picker @change="onSearch" v-model="searchParams.dateRange"/>
</a-form-item>
<a-form-item label="查询">
<a-input-group compact>
<a-select
style="width: 160px;"
v-model="searchParams.property"
show-search
placeholder="请选择属性"
@change="handleChange">
<a-select-option :value="1">接口名</a-select-option>
<a-select-option :value="2">配网随机数</a-select-option>
</a-select>
<a-select
style="width: 160px;"
v-model="searchParams.status"
show-search
placeholder="请选择状态代码"
@change="handleChange">
<a-select-option :value="1">接口名</a-select-option>
<a-select-option :value="2">配网随机数</a-select-option>
</a-select>
</a-input-group>
</a-form-item>
</a-form>
// 挂载数据如下
data () {
return {
searchParams: {
dateRange: '',
property: '', // 为空并不等于undefined,改为undefined就能正常显示
status: undefined // 正常显示placeholder
}
}
},
参考文章:https://blog.csdn.net/qq_42177478/article/details/109001859