1. 点击左下角设置按钮,选择Settings

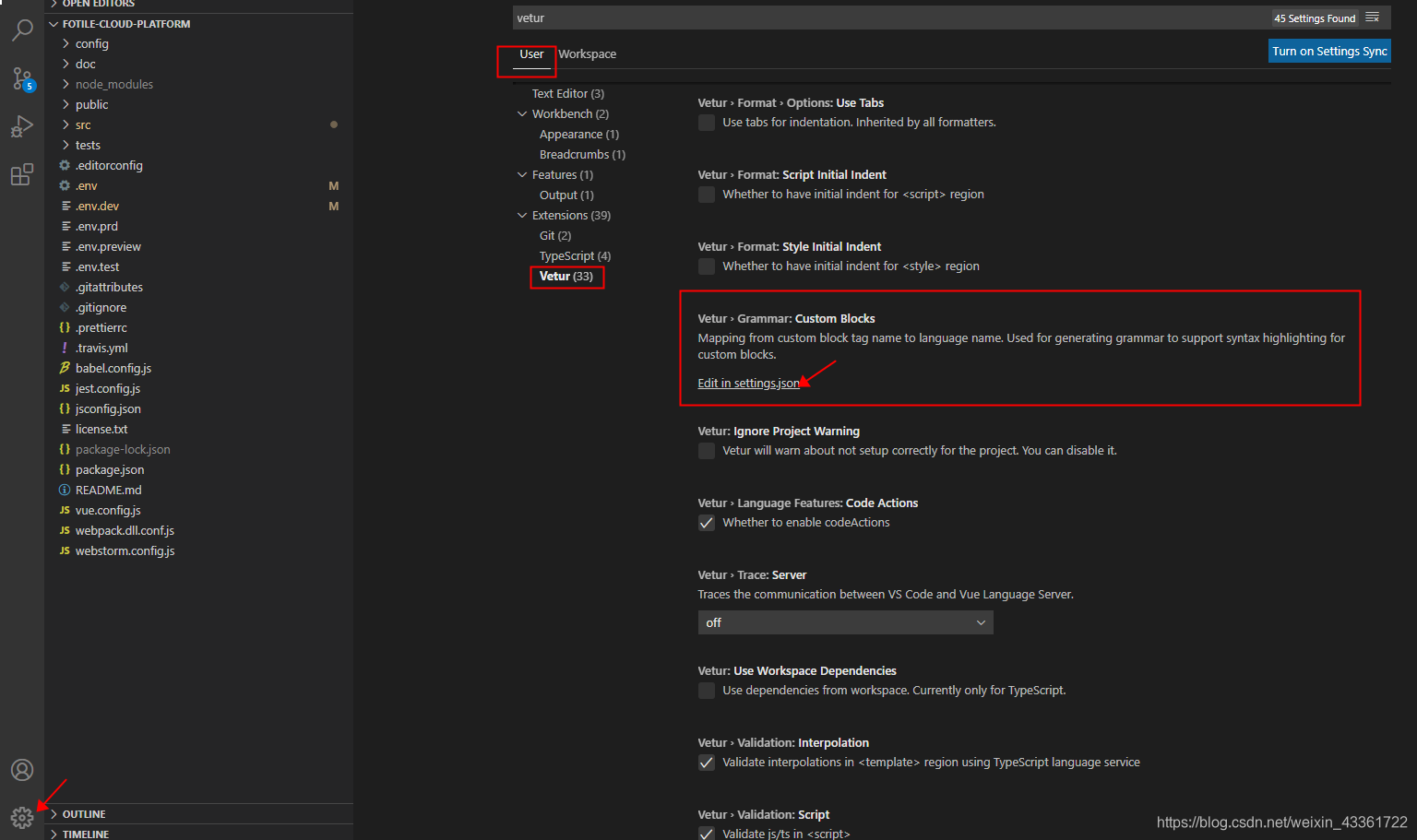
2.在用户设置下找到vetur,点击 Edit in settings.json

3.设置如下配置
{
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"vetur.format.defaultFormatter.html": "js-beautify-html", // html不换行,格式化模板选择为:js-beautify-html
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",// html 标签属性 换行设置[auto|force|force-aligned|force-expand-multiline] ["auto"]
"end_with_newline": false // 在文件结尾添加新行
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"vetur.grammar.customBlocks": {
"docs": "md",
"i18n": "json"
}
}