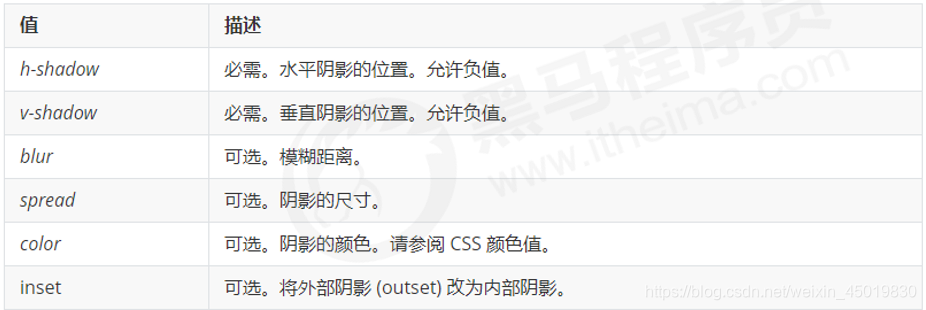
语法
box-shadow: h-shadow v-shadow blur spread color inset;

其实可以自己按f12然后调整参数,看哪个比较合适。
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
实例
将粉红色的这个块,当鼠标经过时出现阴影:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
}
.box:hover {
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}
</style>
<body>
<div class="box"></div>
</body>
</html>