目录
盒子模型介绍
在使用CSS进行网页布局时,我们一定离不开的东西——盒子模型。盒子模型,顾名思义,盒子就是用来装东西的,他装的东西就是HTML元素的内容。
盒子模型 英文名字(CSS box model)
组成
一个盒子由外到内可以分成四个部分:外边距(margin)、边框(border)、内边距(padding)、内容(content)在css中,每一个元素都被视为一个框,而每一个框都有三个属性:
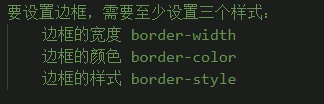
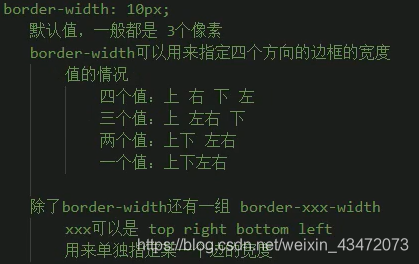
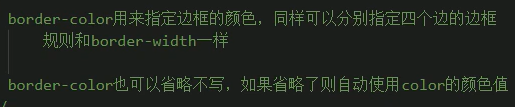
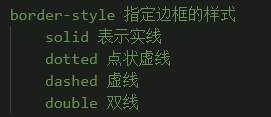
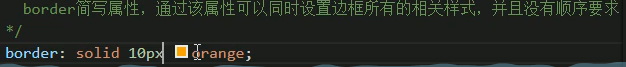
border:元素的边框(可能不可见),用于将框的边缘与其他框分开,
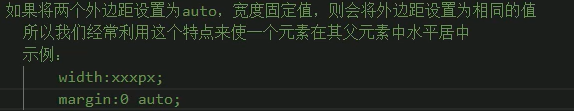
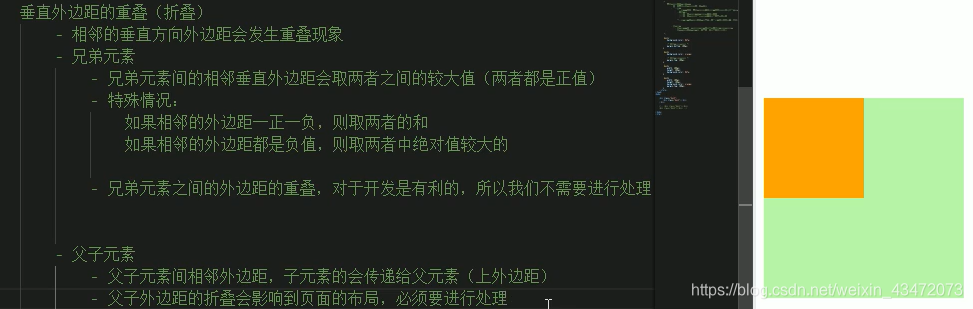
margin:外边距,表示框的边缘与相邻之间的距离,也称页边空白;
padding:内边距,表示框内容和边框之间的空间,
通过使用CSS实现页面的内容与表现形式分离,极大提高了工作效率。








盒子的水平布局。


盒子模型—垂直方向的布局
![]()


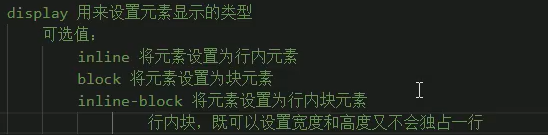
行内元素的盒模型


、
