弹性布局非常常用,必须掌握。
flex父容器属性
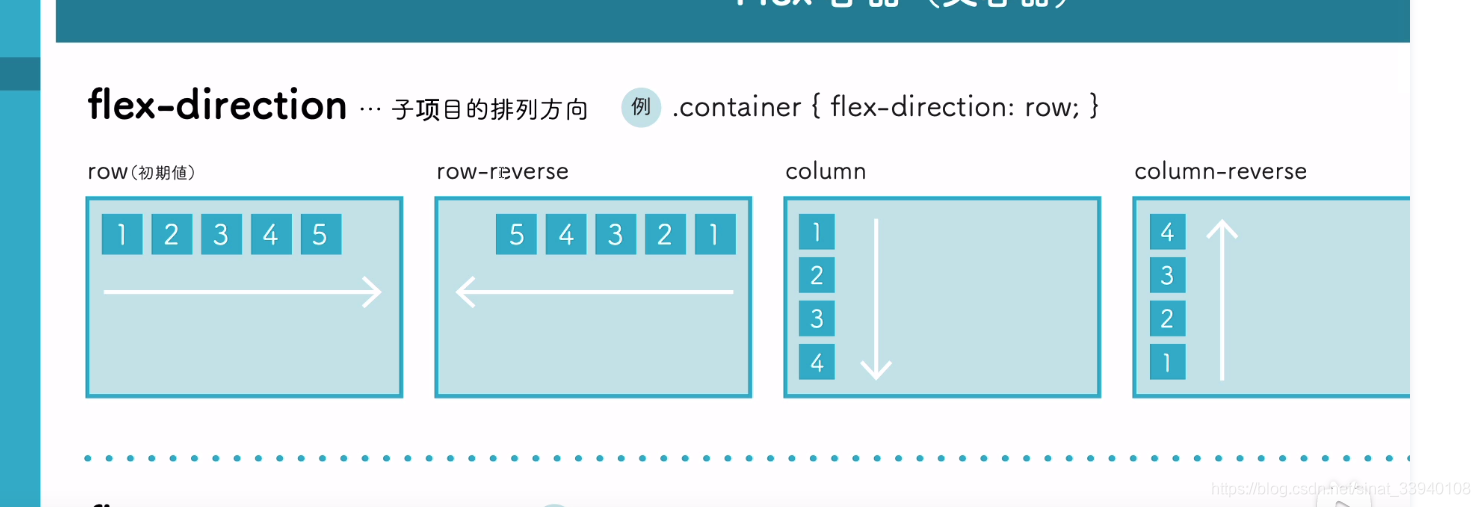
- flex-direction属性:子项目排列方向

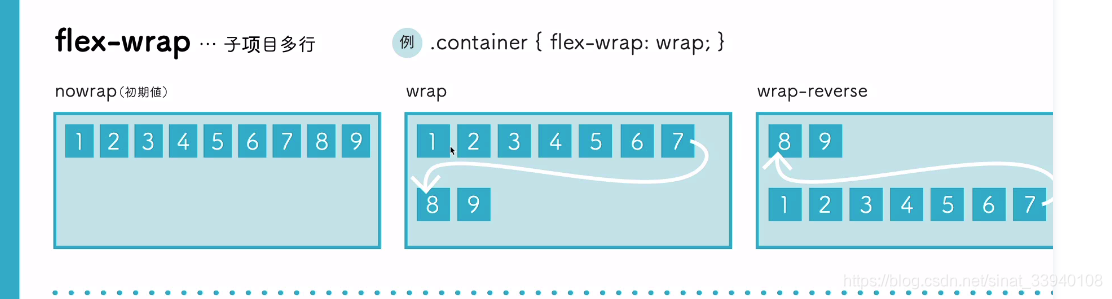
- flex-warp: 子项目多行

- flex-flow子项目多行一起指定

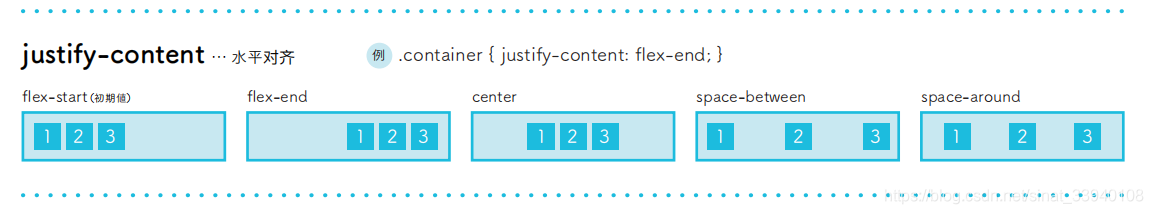
- justify-content: 水平对齐

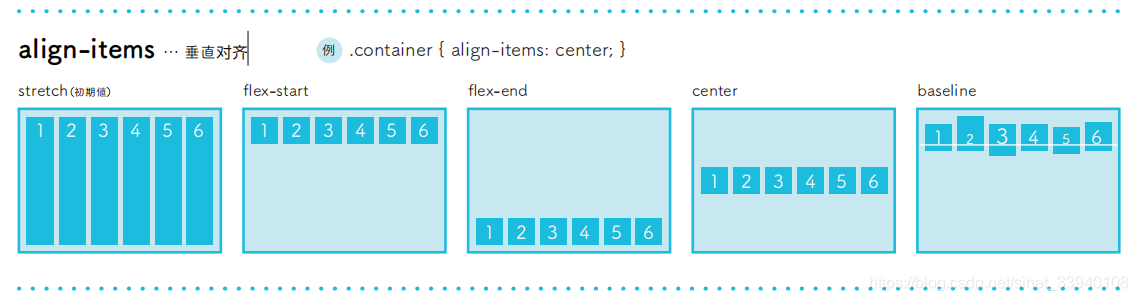
- align-items : 垂直对⻬

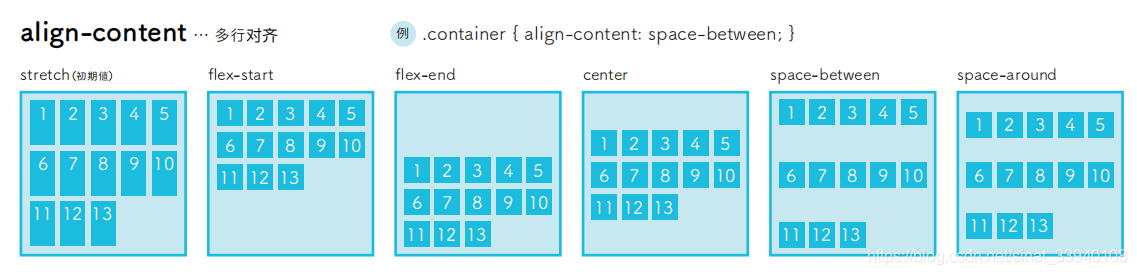
- align-content : 多行对齐。只在多行有多行元素时起作用,单行元素不起作用

flex子项目
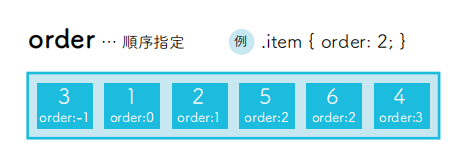
- order

- flex-grow 子项目延申比率

3. 其他属性

测试代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<!-- <div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div> -->
<!-- <div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div> -->
</div>
</body>
</html>
css
body{
background-color: azure;
}
.container{
margin: 150px auto;
max-width: 800px;
height: 400px;
padding: 20px;
background-color: rgb(196, 229, 232);
border: 10px solid rgb(0, 181, 203);
display: flex;
/* flex-direction: row;
flex-wrap: wrap; */
/* flex-flow: row-reverse wrap; */
justify-content: space-around;
/* align-items: baseline; */
}
.item{
background-color: rgb(0, 181, 203);
color: white;
width: 100px;
height: 100px;
margin: 2px;
font-weight: bold;
font-size: 5em;
text-align: center;
}
.item-1{
flex-basis: 200px;
flex-shrink: 1;
}
.item-2{
flex-basis: 200px;
flex-shrink: 1;
}
.item-3 {
/* font-size: 3em; */
/* order: 1; */
/* flex-grow: 2; */
flex-basis: 200px;
flex-shrink: 300;
}