先了解一下node.js是什么
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行时。

工程中需要导入各种js框架,为了方便管理,需要npm包管理器,npm是node.js中的一部分。安装好node即可使用。
什么是webpack及作用?
打包所有的资源,使浏览器都能正常识别文件。

Vue-loader作用
vue-loader 是 webpack 的一个 loader,用于处理 .vue 文件。可以将vue文件转换为JS模块。
搭建vue工程步骤
- 安装node.js

- 配置npm的taobao镜像
npm: 是node package manager的简称,用于Javascript的软件的包管理器。
中文官网:https://www.npmjs.cn/
官网: https://www.npmjs.com/
文件位置:C:\Users \ [录前用户] \ .npmrc
npm镜像配置
# 更换仓库源:
npm config set registry https://registry.npm.taobao.org/
# 设置npm仓库位置:
npm config set prefix "D:\nodejs\global_modules"
npm config set cache "D:\nodejs\node_cache"
# 查看npm配置信息
npm config list
# 查看版本
npm -v
npm常用命令
# 安装
npm install <package_name>
npm install -g -d <package_name>
# -g 全局 -d 加入项目依赖
# 卸载
npm uninstall <package_name>
# 更新
npm update <package_name>
- 配置环境变量(未更换可以不用配置)
path=“E:\node\global_modules”
- 安装vue脚手架
# 安装命令 npm i -g <包名称>
# 比如@vue/cli npm i - g @vue/cli
# 查看vue版本 vue -V
- 安装webpack
# 安装webpack打包程序
npm i -g webpack
# 安装webpack-cli脚手架
npm i -g webpack-cli
# 查看版本
webpack -v
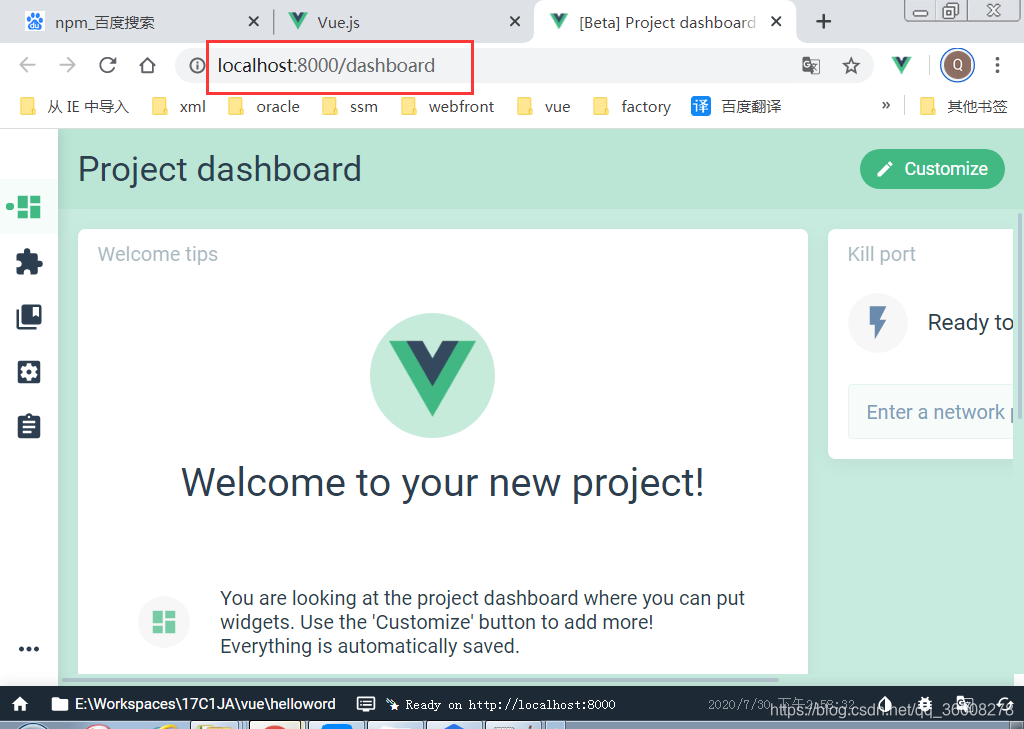
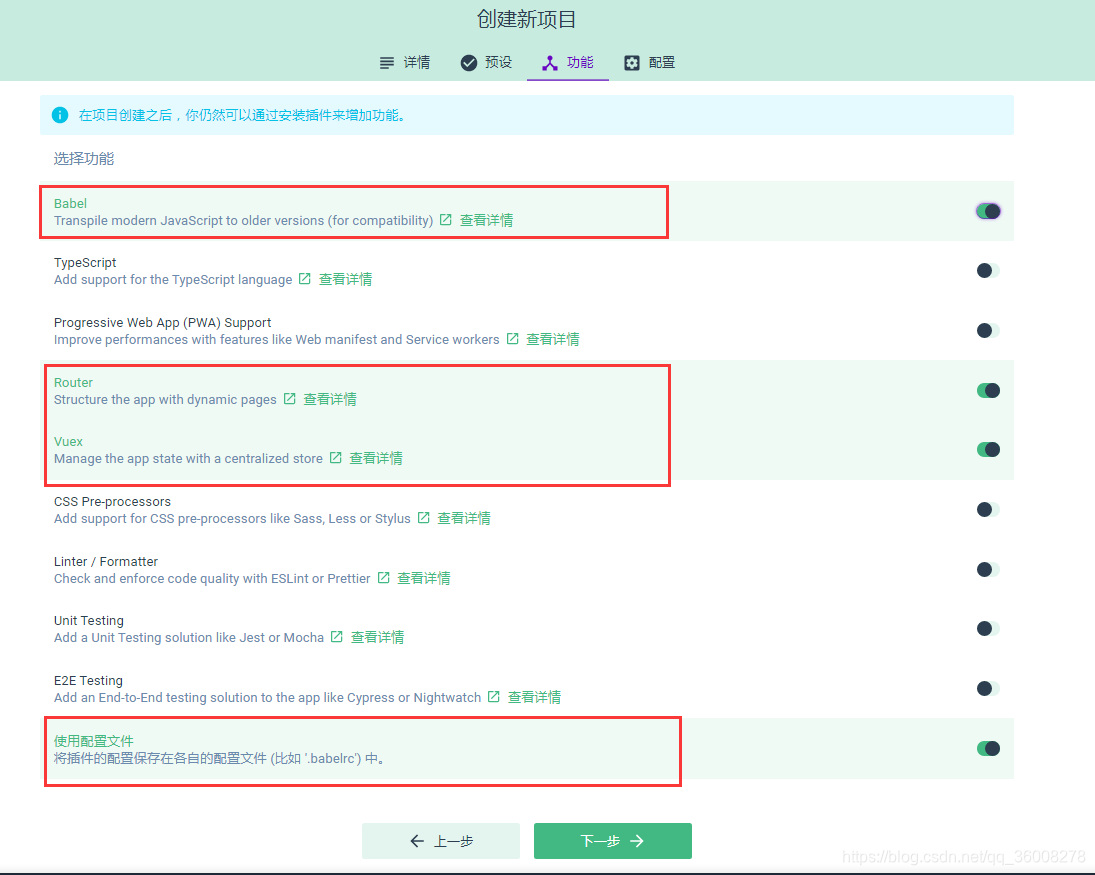
- 创建工程
在浏览器中打开url:



bable:把新的js语法转换为浏览器能识别(要)。
TypeScript:js的超类(不需要)
CSS pre-processor: 处理less,sass样式(不需要)
ESLint: 检查语法(不需要)
配置文件:webpack的配置文件(要)
- 运行项目:
打开终端,进入工程目录:
# 安装工程的所有依赖(新工程)
npm install
# 运行工程
npm run serve
# 编译工程(把vue工程的资料打包到dist中)
npm run build
- 安装其它指定依赖
# save: 把安装的依赖添加到当前工程
npm install --save axios vue-axios
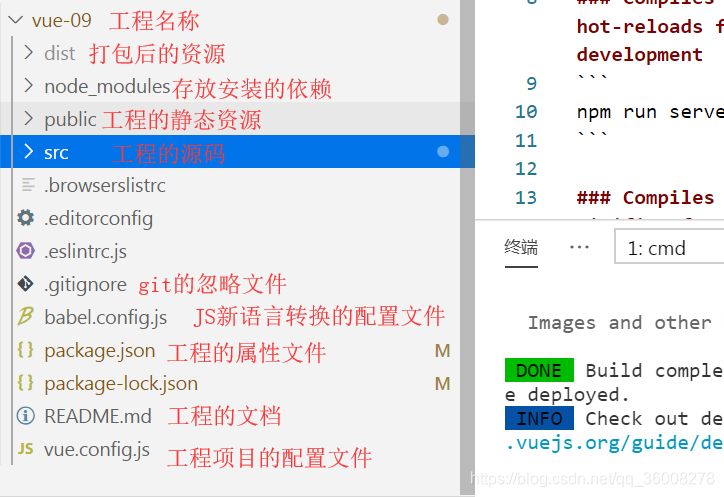
Vue的工程目录结构

public目录


App.vue:相当于index.html首页
main.js: 相当于Vue的程序入口