1、 首先,导入element ui和VUE
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
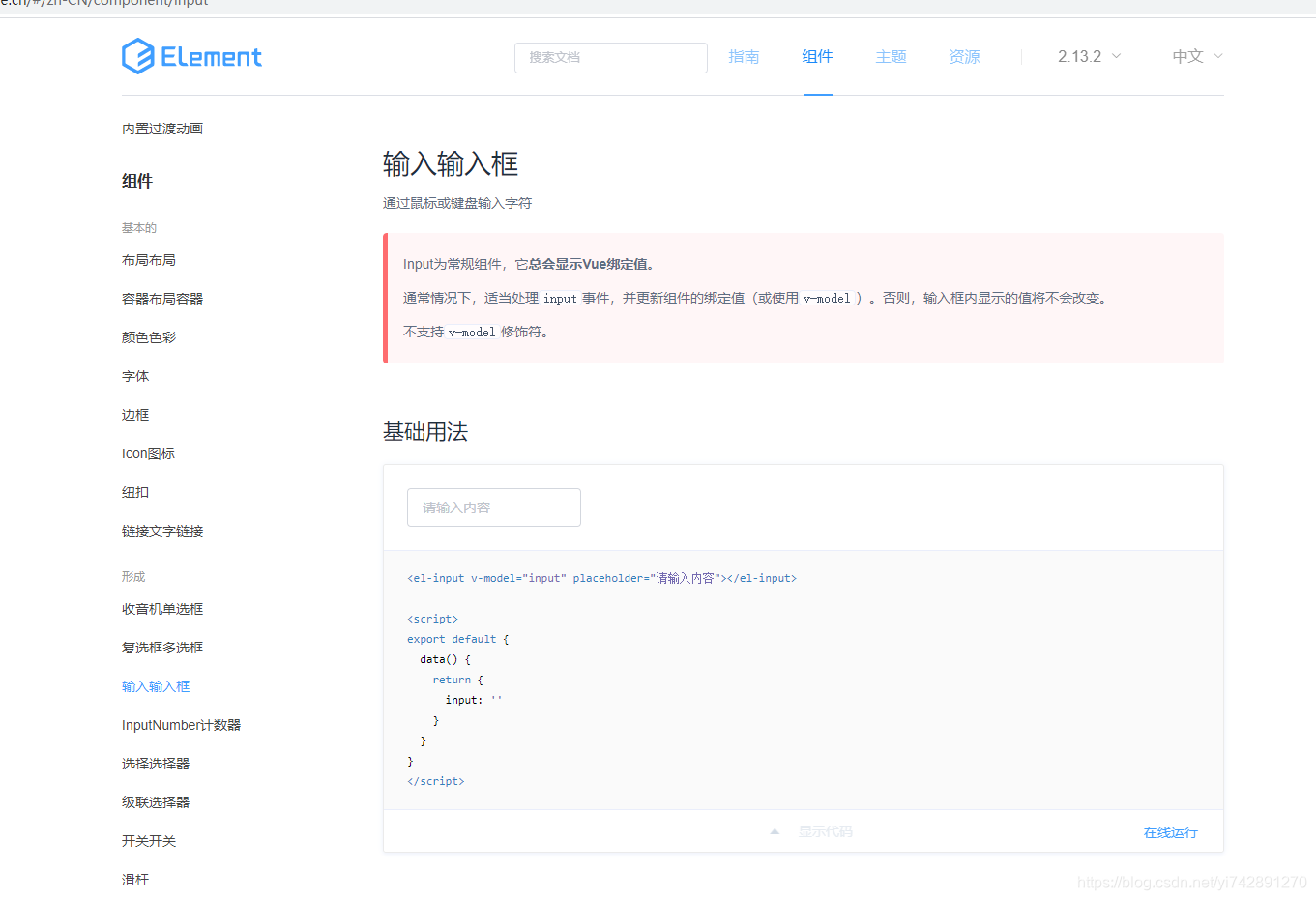
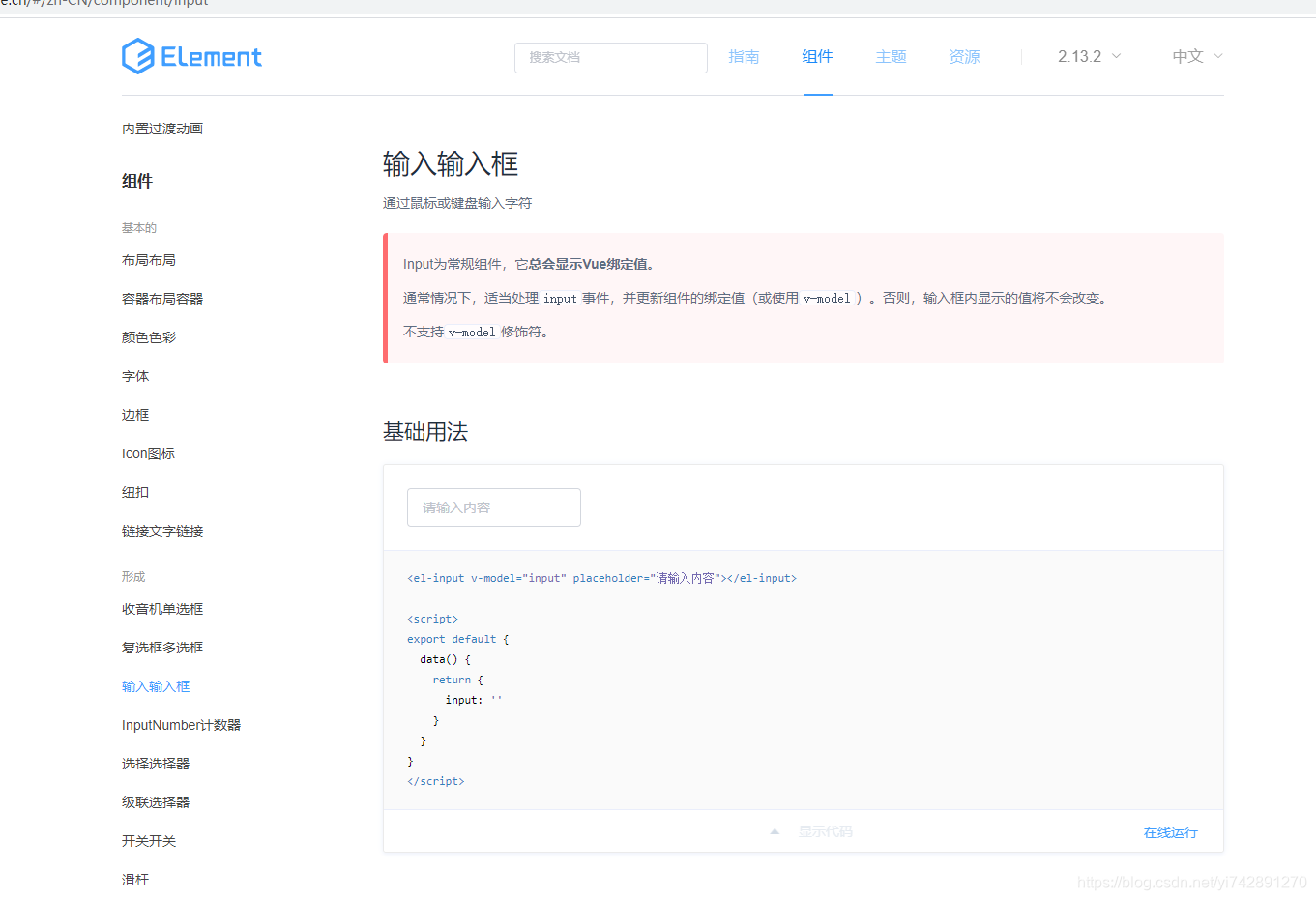
2、打开官网找想要的样式
element ui官网

3、复制一份,然后添加自己想要的东西
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-input style="width: 500px;" v-model="input" placeholder="请输入内容"></el-input>
{
{input}}
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
input:''
}
});
</script>
</body>
</html>