QML信号槽及属性绑定
目录
- 建立项目
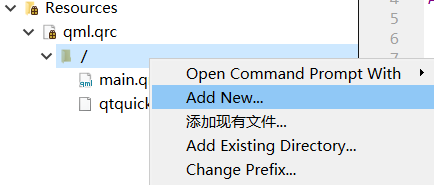
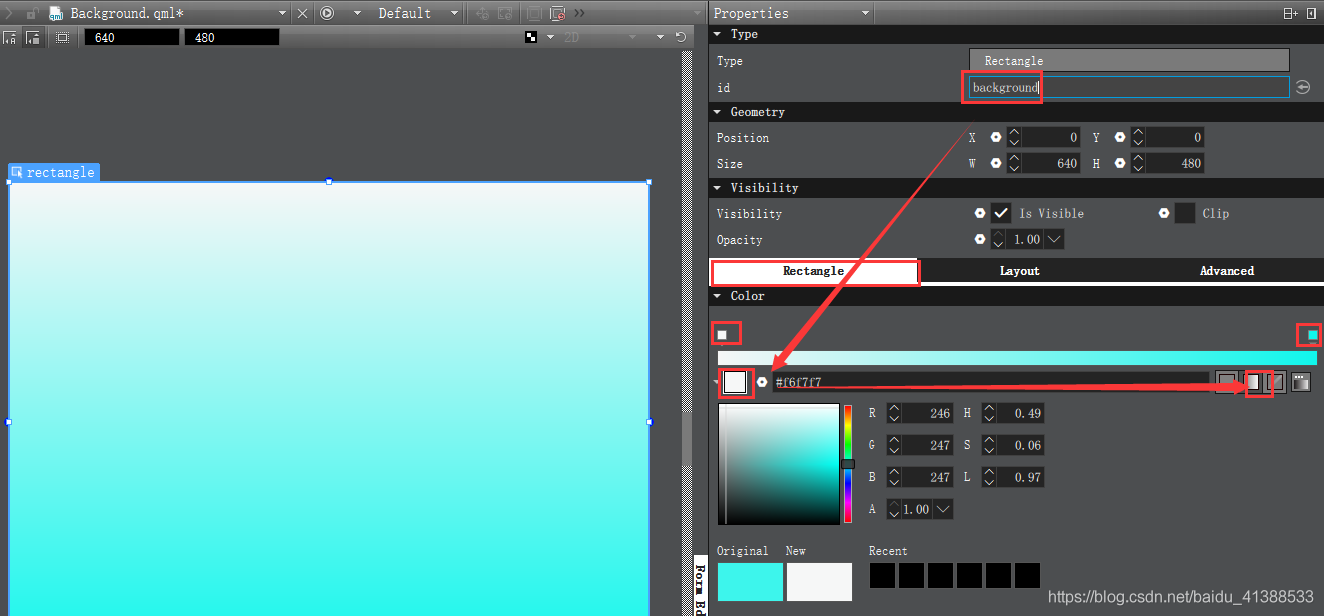
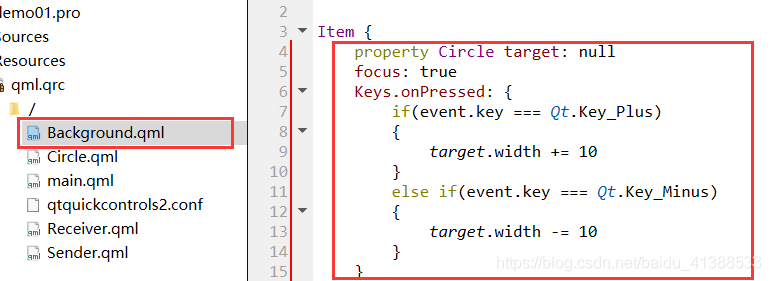
添加背景 Background.qml
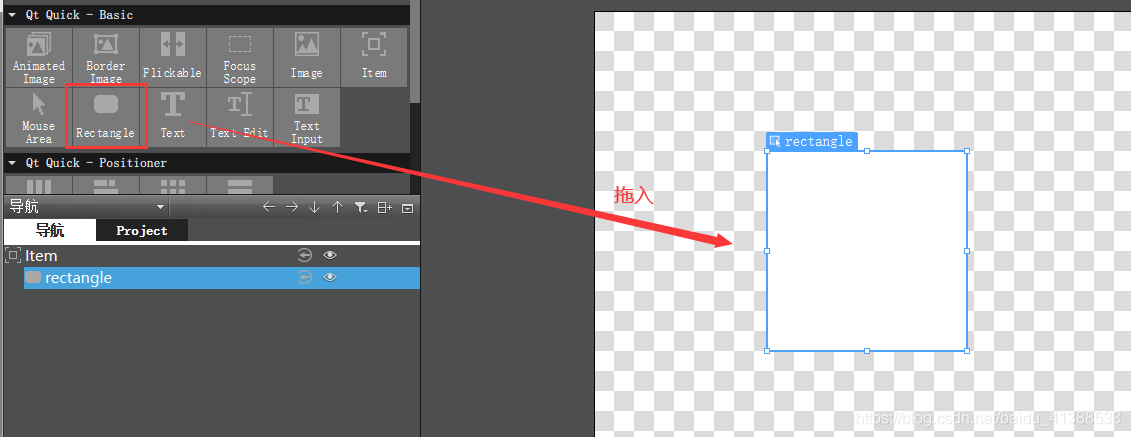
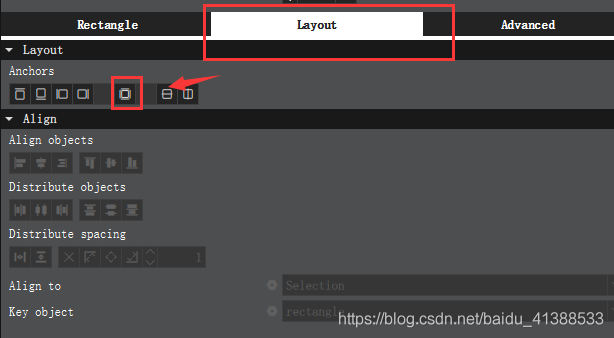
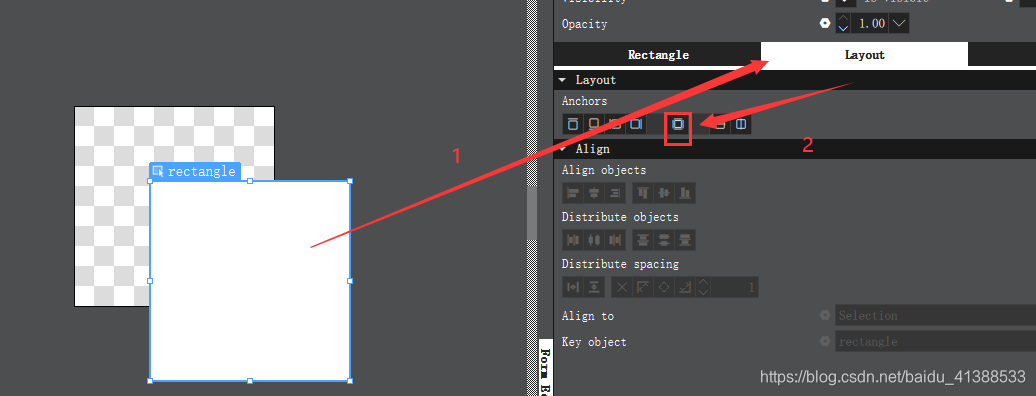
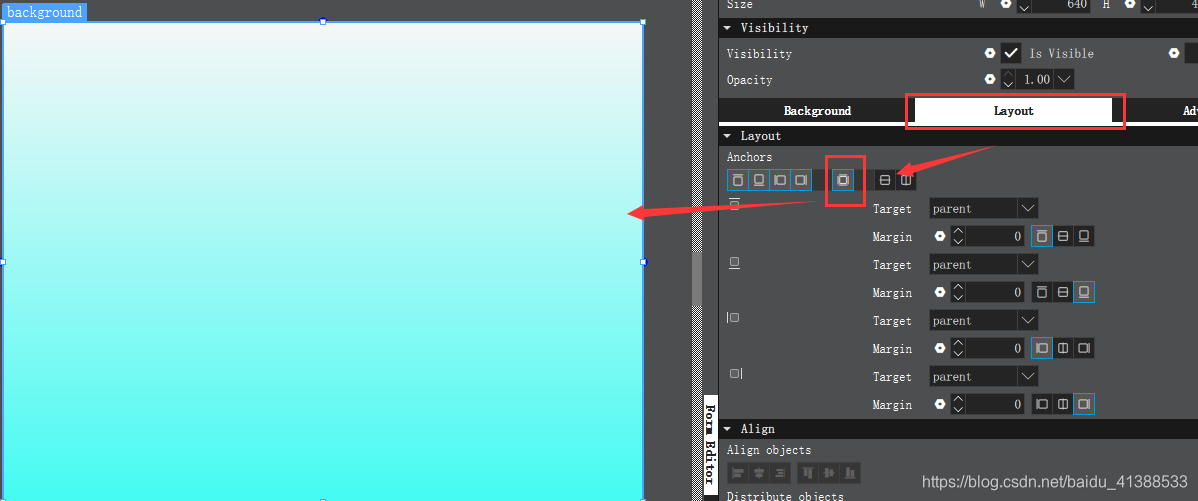
- 拖入基本图形
- 填充屏幕
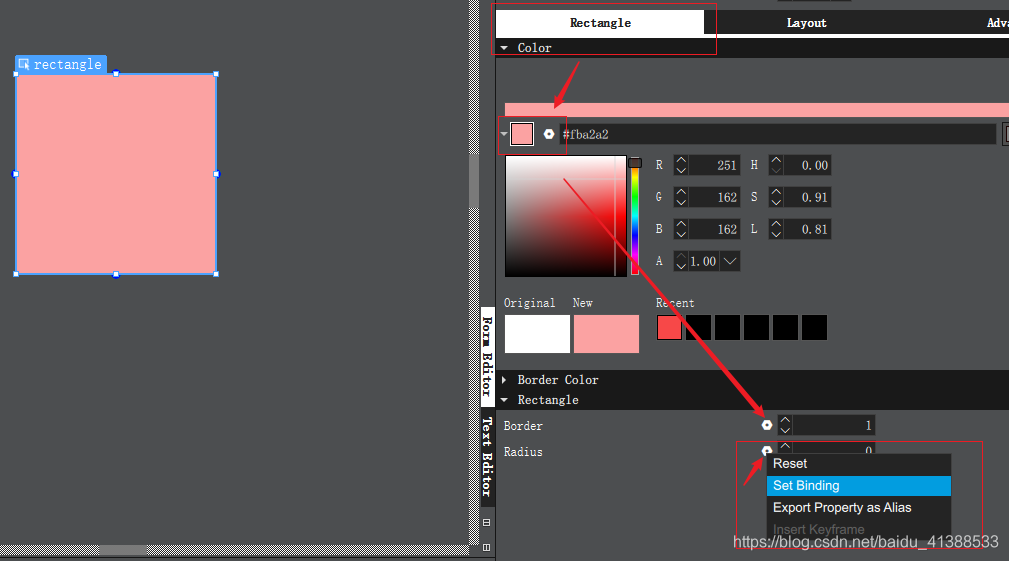
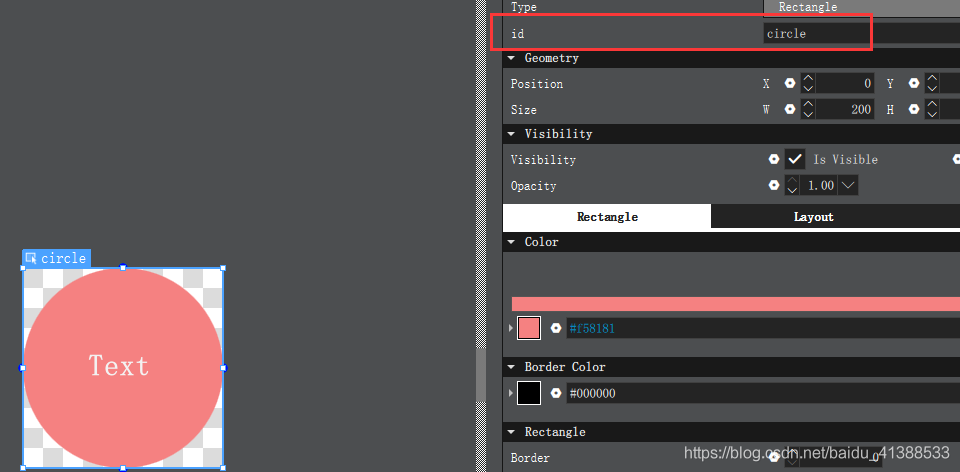
- 设置背景颜色,设置 id
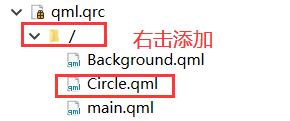
创建发送者 Circle.qml
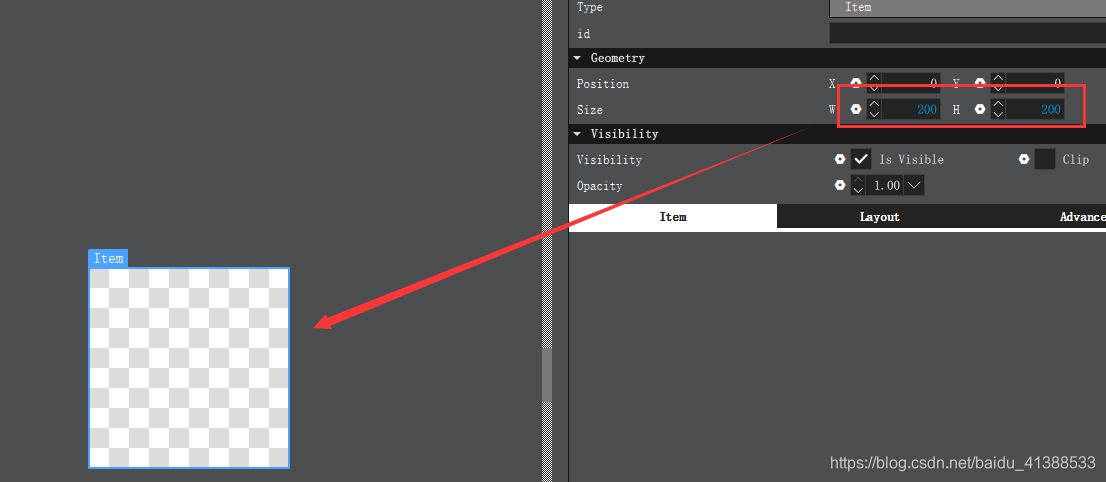
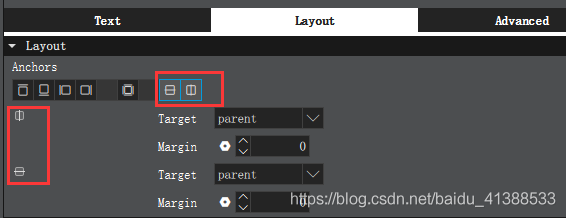
- 设置宽度
- 填充图形
- 设置颜色,及半径
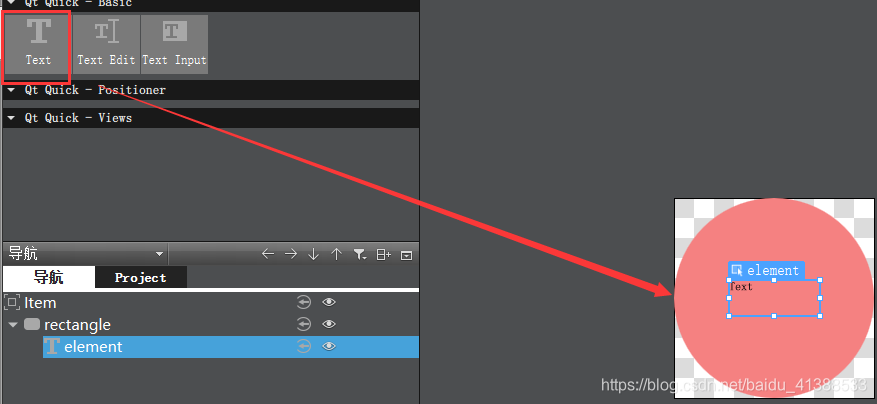
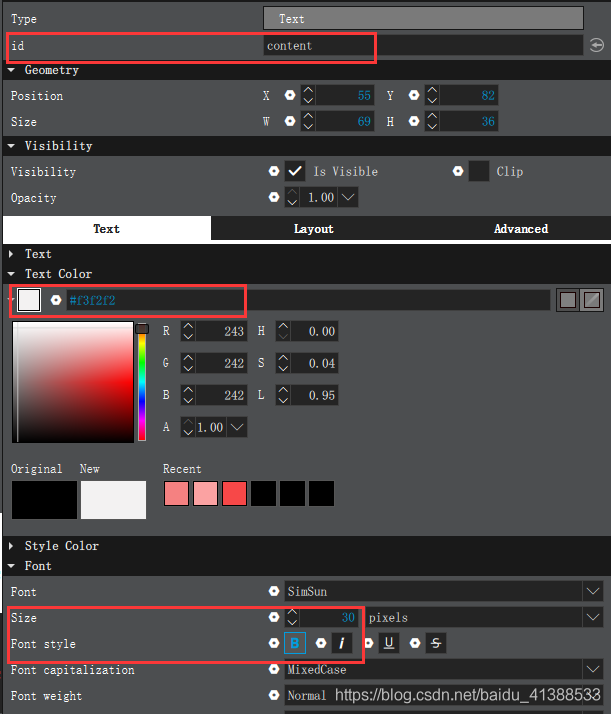
- 添加文字
- 设置Text属性
- 设置整体Id
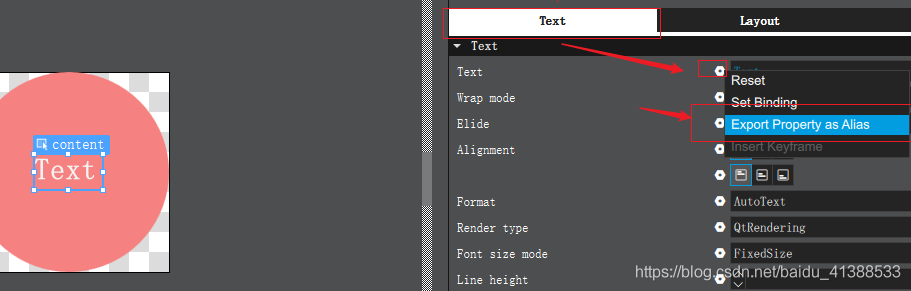
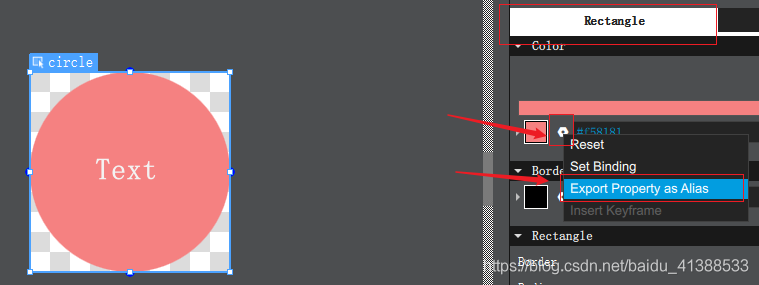
- 为了重复利用,可将属性导出
- 将text导出
- 背景色导出
创建Receiver
- Receiver.qml
import QtQuick 2.0 Circle { id: recevier function receive(value) { contentText = value colornotify.running = true } SequentialAnimation on circleColor { id:colornotify running: false ColorAnimation { from: "green" to: "pink" duration: 200 } ColorAnimation { from: "pink" to: "green" duration: 200 } } }
创建Sender
- sender.qml
import QtQuick 2.0 Circle { id:sender property int counter: 0 signal send(string value) property Receiver recvTarget: null onRecvTargetChanged: { send.connect(recvTarget.receive) } MouseArea{ anchors.fill: parent onClicked: { sender.counter++ sender.send(counter) } onPressed: { sender.circleColor = "blue" } onReleased:{ sender.circleColor = "red" } } }
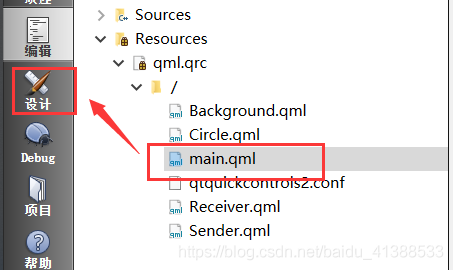
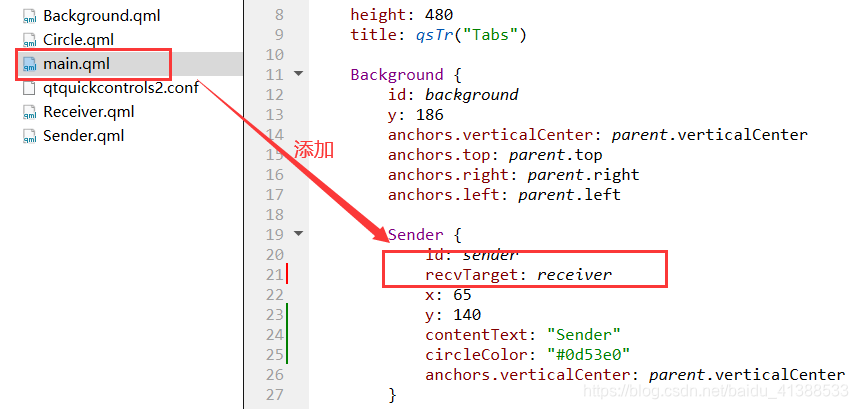
- main.qml
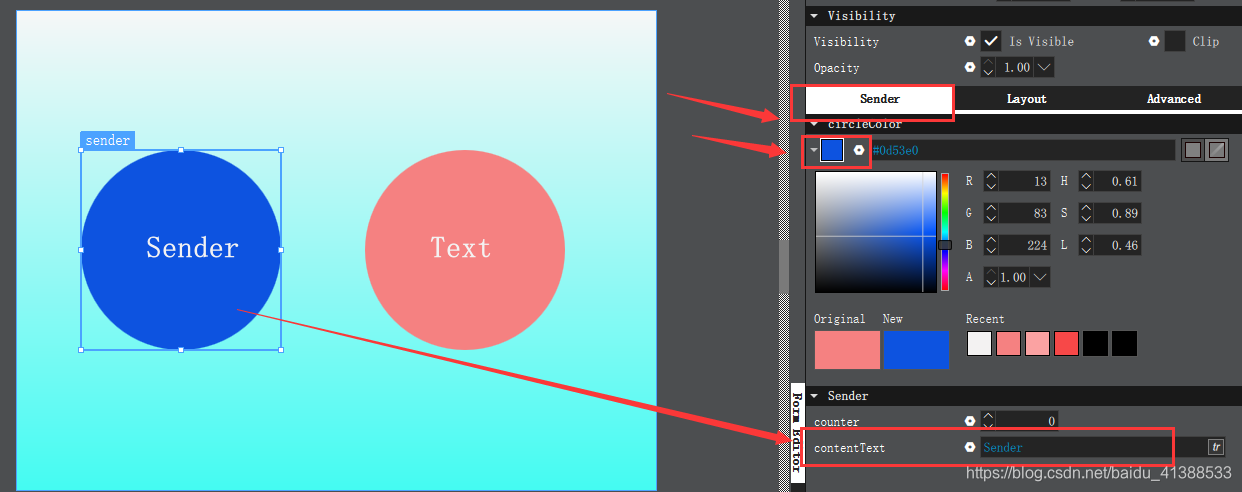
- 拖入自定义组件,设置各种属性
- 设置Sender ,Receiver
- main.qml添加
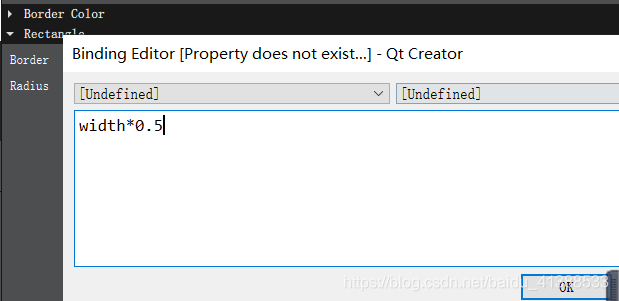
属性绑定
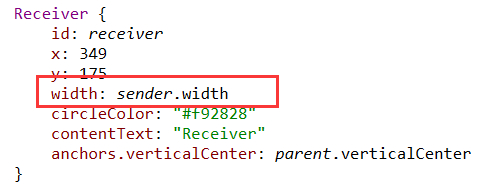
- 希望receiver的宽度和sender一起变化
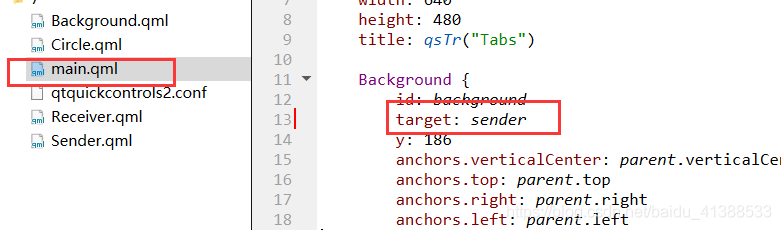
- 在main.qml
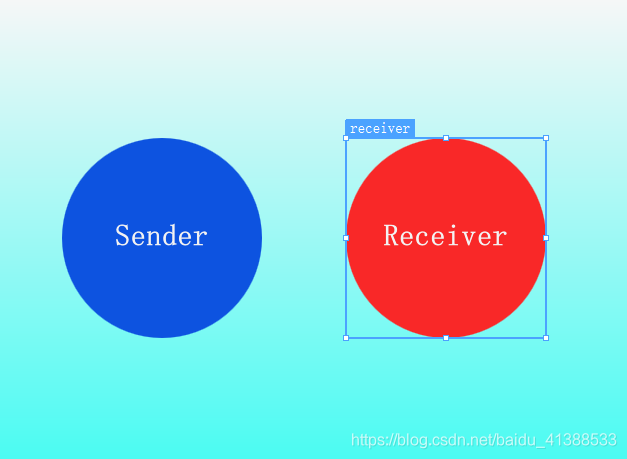
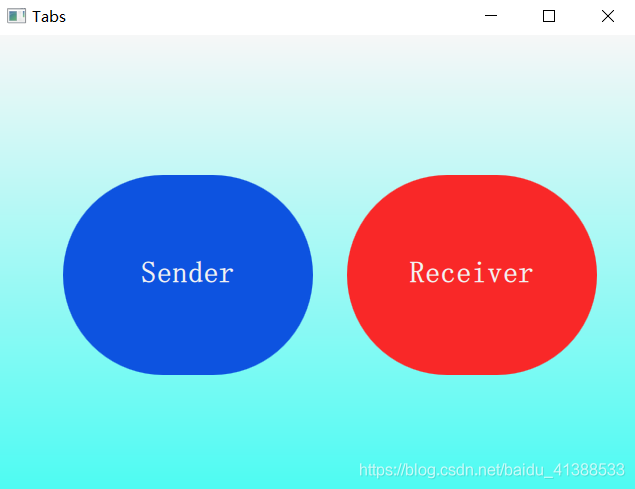
- 效果