如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,如果B没变,那就是深拷贝。
这篇文章中也会简单阐述到栈堆,基本数据类型与引用数据类型,因为这些概念能更好的让你理解深拷贝与浅拷贝。详细内容可以阅读笔者这篇文章Javascript数据类型详解
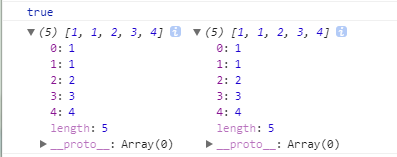
我们来举个浅拷贝例子:
let a = [0,1,2,3,4], b = a;
console.log(a === b);
a[0] = 1;
console.log(a, b);

嗯?明明b复制了a,为啥修改数组a,数组b也跟着变了,这里我不禁陷入了沉思。
那么这里,就得引入基本数据类型与引用数据类型的概念了。
基本数据类型与引用数据类型
基本数据类型有哪些,number,string,boolean,null,undefined,Symbol,BigInt七类。
引用数据类型(Object类)有常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
而这两类数据存储分别是这样的:
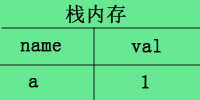
a.基本类型–名值存储在栈内存中
例如let a=1;

当b = a复制时,栈内存会新开辟一个内存,例如这样:

所以当你此时修改a = 2,对b并不会造成影响,因为此时的b已自食其力,不受a的影响了。当然,let a = 1,b = a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
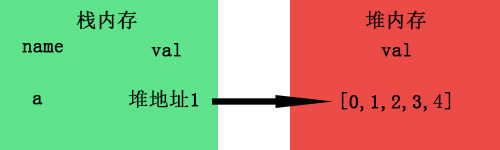
b.引用数据类型–名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
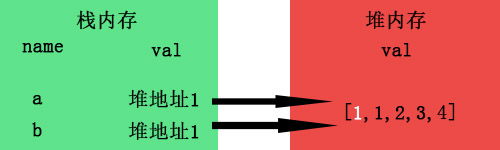
我们以上面浅拷贝的例子画个图:

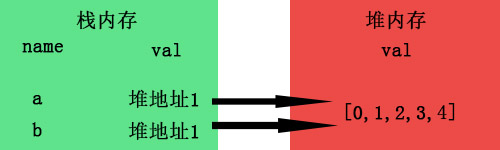
当b = a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

而当我们a[0] = 1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

那要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了
总结: 浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
递归实现深拷贝
因为浅拷贝有如此弊端所以我们接下来看一下深拷贝。
所谓”深拷贝”,就是能够实现真正意义上的数组和对象的拷贝。它的实现并不难,只要递归调用”浅拷贝”就行了。
function deepClone(obj){
if(obj) {
let objClone = Array.isArray(obj) ? [] : {
};
//或 let objClone = obj.constructor === Array ? [] : {};
if(typeof obj === "object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key] && typeof obj[key] === "object"){
objClone[key] = deepClone(obj[key]);
// 或 objClone[key] = arguments.callee(obj[key]);
} else {
// 如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
} else {
return null
}
}
使用实例如下
let a = [1,2,3,4], b = deepClone(a);
a[0] = 2;
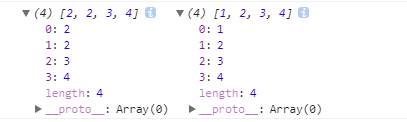
console.log(a, b);
可以看到

跟之前想象的一样,现在b脱离了a的控制,不再受a影响了。
上述代码确实可以实现深拷贝。但是当遇到两个互相引用的对象,会出现死循环的情况。
为了避免相互引用的对象导致死循环的情况,则应该在遍历的时候判断是否相互引用对象,如果是则退出循环。
改进版代码如下:
function deepClone(obj){
if(obj) {
let objClone = Array.isArray(obj) ? [] : {
};
//或 let objClone = obj.constructor === Array ? [] : {};
if(typeof obj === "object"){
for(key in obj){
var prop = obj[key]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况
if(prop === obj) {
continue;
}
if(obj.hasOwnProperty(key)){
// 判断ojb子元素是否为对象,如果是,递归复制
if(prop && typeof prop === "object"){
objClone[key] = deepClone(prop);
// 或 objClone[key] = arguments.callee(prop);
} else {
// 如果不是,简单复制
objClone[key] = prop;
}
}
}
}
return objClone;
} else {
return null
}
}
使用示例
// 构建递归引用对象
const obj = {
name: 'caoyuan',
age: 24,
originObj: ''
}
obj.originObj = obj
// 克隆递归引用对象
const objCopy = deepClone(obj)
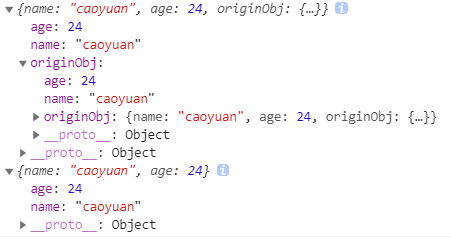
// 打印克隆前后区别
console.log(obj, objCopy)

JSON对象的parse和stringify实现深拷贝
function deepClone(obj){
return JSON.parse(JSON.stringify(obj))
}
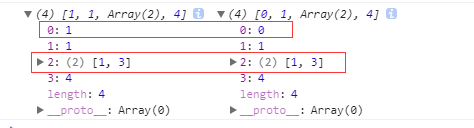
let a = [0,1,[2,3],4],
b = deepClone(a);
a[0] = 1;
a[2][0] = 1;
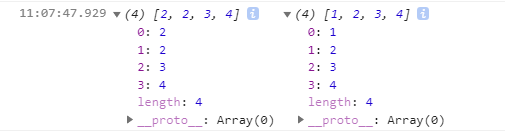
console.log(a, b);

可以看到,这下b是完全不受a的影响了。
这样做是真正的Deep Copy,这种方法简单易用。
但是这种方法也有不少坏处,譬如它会抛弃对象的constructor。也就是深拷贝之后,不管这个对象原来的构造函数是什么,在深拷贝之后都会变成Object。
这种方法能正确处理的对象只有 Number, String, Boolean, Array, 扁平对象,即那些能够被 json 直接表示的数据结构。Function, RegExp对象是无法通过这种方式深拷贝。
var obj1 = {
fun: function(){
console.log(123) } };
var obj2 = JSON.parse(JSON.stringify(obj1));
console.log(typeof obj1.fun);
// 'function'
console.log(typeof obj2.fun);
// 'undefined' <-- 没复制
要复制的function会直接消失,所以这个方法只能用在单纯只有数据的对象。
特定数据结构下的方法
这里再次强调,深拷贝,是拷贝对象各个层级的属性,可以看个例子。
let a = [1,2,3,4], b = a.slice();
a[0] = 2;
console.log(a, b);

那是不是说slice方法也是深拷贝了,毕竟b也没受a的影响,上面说了,深拷贝是会拷贝所有层级的属性,还是这个例子,我们把a改改
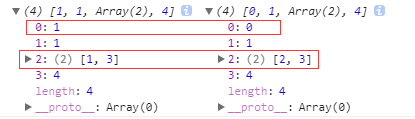
let a = [0,1,[2,3],4], b = a.slice();
a[0] = 1;
a[2][0] = 1;
console.log(a, b);

拷贝的不彻底啊,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
第一层的属性确实深拷贝,拥有了独立的内存,但更深的属性却仍然公用了地址,所以才会造成上面的问题。
同理,concat(),Object.assign(),for in,扩展运算符等也存在这样的情况,他们都不是真正的深拷贝,这里需要注意。
其他插件方法
JQ的extend方法
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
可以看到,效果与上面方法一样,只是需要依赖JQ库。

lodash
另外一个很热门的函数库lodash,也有提供_.cloneDeep用来做 Deep Copy。
var _ = require('lodash');
var obj1 = {
a: 1,
b: {
f: {
g: 1 } },
c: [1, 2, 3]
};
var obj2 = _.cloneDeep(obj1);
console.log(obj1.b.f === obj2.b.f);
// false
Javascript 判断对象是否相等
在Javascript中相等运算包括==,===全等,两者不同之处,不必多说,本篇文章我们将来讲述如何判断两个对象是否相等? 你可能会认为,如果两个对象有相同的属性,以及它们的属性有相同的值,那么这两个对象就相等。那么下面我们通过一个实例来论证下:
var obj1 = {
name: "Benjamin",
sex : "male"
}
var obj2 = {
name: "Benjamin",
sex : "male"
}
//Outputs: false
console.log(obj1 == obj2);
//Outputs: false
console.log(obj1 === obj2);
通过上面的例子可以看到,无论使用==还是===,都返回false。主要原因是基本类型string,number通过值来比较,而对象(Date,Array)及普通对象通过指针指向的内存中的地址来做比较。看下面一个例子:
var obj1 = {
name: "Benjamin",
sex : "male"
};
var obj2 = {
name: "Benjamin",
sex : "male"
};
var obj3 = obj1;
//Outputs: true
console.log(obj1 == obj3);
//Outputs: true
console.log(obj1 === obj3);
//Outputs: false
console.log(obj2 == obj3);
//Outputs: false
console.log(obj2 === obj3);
上例返回true,是因为obj1和ob3的指针指向了内存中的同一个地址。和面向对象的语言(Java/C++)中值传递和引用传递的概念相似。 因为,如果你想判断两个对象是否相等,你必须清晰,你是想判断两个对象的属性是否相同,还是属性对应的值是否相同,还是怎样?
function person(name) {
this.name = name;
}
var p1 = new person("p1");
var p2 = new person("p2");
console.log(p1 == p2); //false
person.prototype.sayHi = function() {
// do sayHi here
}
console.log(p1.sayHi() == p2.sayHi()); //true
console.log(p1.sayHi() === p2.sayHi()); //true