JavaScript学习(七)—元素节点的获取方式
1、利用标签名获取
var 变量名称= document.getElementsByTagName("标签名称");
- 返回值:为由获取到的HTML标签形成的节点的集合
<body>
<div>我是第1个div</div>
<div>我是第2个div</div>
<div>我是第3个div</div>
<div>我是第4个div</div>
<div>我是第5个div</div>
<script>
var divs = document.getElementsByTagName('div');
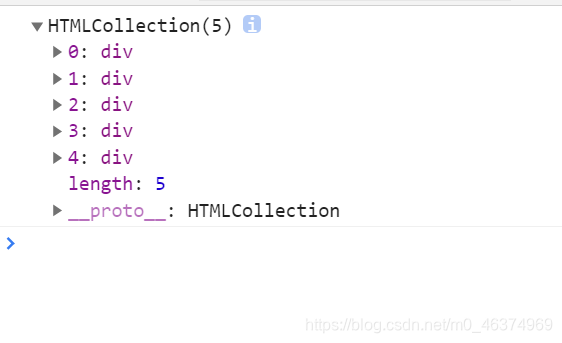
console.log(divs);
</script>
</body>

- 如果要获取其中某个元素节点可以使用下标,即
节点集合[下标]
<body>
<div>我是第1个div</div>
<div>我是第2个div</div>
<div>我是第3个div</div>
<div>我是第4个div</div>
<div>我是第5个div</div>
<script>
var divs = document.getElementsByTagName('DIV');
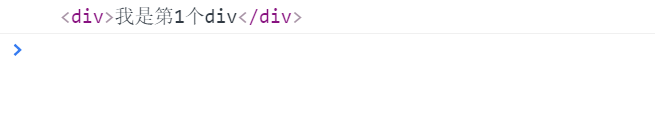
console.log(divs[0]);
</script>
</body>

2、利用id获取
var 变量名称= document.getElementsById("id值");
- 注意:如果页面中有多个元素且id值相同,那么只能返回一个
<body>
<div>我是第1个div</div>
<div id="box">我是第2个div</div>
<div id="box">我是第3个div</div>
<div>我是第4个div</div>
<div>我是第5个div</div>
<script>
// var divs = document.getElementsByTagName('DIV');
// console.log(divs[0]);
var div3 = document.getElementById('box');
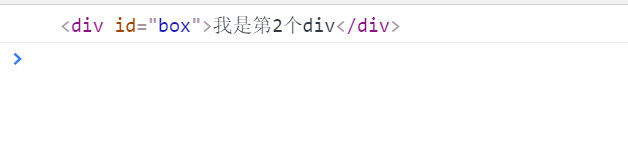
console.log(div3);
</script>
</body>

3、利用类名获取
var 变量名称= document.getElementsByClassName("类名");
- 返回值:返回值为具有相同类名的元素形成的节点的集合
<body>
<div>我是第1个div</div>
<div id="box">我是第2个div</div>
<div id="box">我是第3个div</div>
<div class="sty">我是第4个div</div>
<div class="sty">我是第5个div</div>
<script>
// var divs = document.getElementsByTagName('DIV');
// console.log(divs[0]);
// var div3 = document.getElementById('box');
// console.log(div3);
var divs = document.getElementsByClassName('sty');
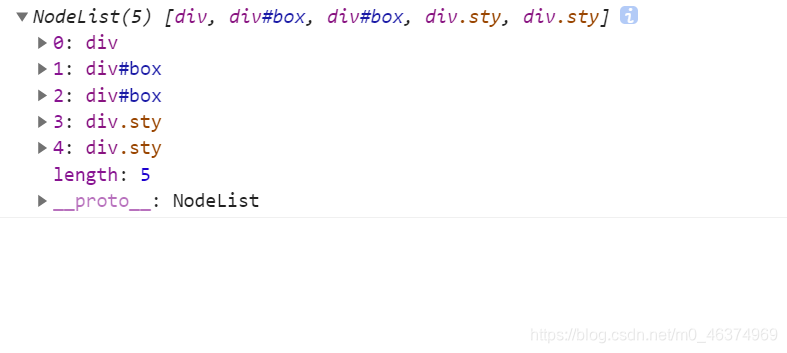
console.log(divs);
</script>
</body>

- 也可以使用下标获取该元素的指定节点。
<script>
// var divs = document.getElementsByTagName('DIV');
// console.log(divs[0]);
// var div3 = document.getElementById('box');
// console.log(div3);
var divs = document.getElementsByClassName('sty');
console.log(divs[1]);

4、利用name属性的值获取表单元素
var 变量名称= document.getElementsByName("name属性的值");
返回值:返回值为具有相同name属性值的表单元素
<input type="checkbox" name="hobby" value="swimming">游泳
<input type="checkbox" name="hobby" value="singing">唱歌
<input type="checkbox" name="hobby" value="climbing">爬山
<input type="checkbox" name="hobby" value="dancing">跳舞
<script>
var inputs = document.getElementsByName('hobby');
console.log(inputs);
</script>

5、利用CSS选择器获取页面元素
1)document.querySelector(CSS选择器)
作用:获取符合选择器的一个元素
<div>我是第1个div</div>
<div id="box">我是第2个div</div>
<div id="box">我是第3个div</div>
<div class="sty">我是第4个div</div>
<div class="sty">我是第5个div</div>
<script>
var divs = document.querySelector('div');
console.log(divs);
</script>

2)document.querySelectorAll(CSS选择器)
作用:获取符合选择器的所有元素
扫描二维码关注公众号,回复:
13126514 查看本文章


<div>我是第1个div</div>
<div id="box">我是第2个div</div>
<div id="box">我是第3个div</div>
<div class="sty">我是第4个div</div>
<div class="sty">我是第5个div</div>
<script>
var divs = document.querySelectorAll('div');
console.log(divs);
</script>