1.前言
几经探索,终于把VUE的页面跳转搞出来了,在此记录过程与心得
2.项目目录结构
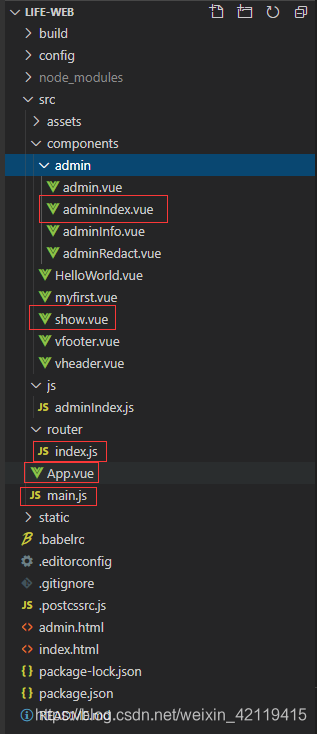
先来看下我的目录结构

3. 在App.vue内容
<template>
<div id="app">
<!-- 这个很重要,切换窗口要靠他,没有他路径会换但页面不动 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
4. 先添加路由
我的路由在index.js文件中
// 引入VUE
import Vue from 'vue'
// 引入vue-router
import Router from 'vue-router'
// 第三方库需要use一下才能使用
Vue.use(VueRouter)
import VueRouter from 'vue-router'
// 引入模板
import adminIndex from '@/components/admin/adminIndex'
import show from '@/components/show.vue'
// 定义routes路由的集合,数组类型
//show是我一进去页面就展示的界面,adminIndex是我要跳转的路径页面
const routes=[
{
path : '/',
component:show,
},
{
path:'/admin/index',
component:adminIndex
}
]
const router = new VueRouter({
//ES6简写,等于routes:routes
routes,
mode: 'history'
})
export default router
5. 在两个页面show.vue和adminIndex.vue中各些些东西
在show.vue中要添加一句
<router-link to="/admin/index">个人公众号</router-link>
来做跳转的连接
6.效果展示
