经常在pc浏览网站时想要用手机来打开
如果登录了qq和微信直接复制就可以打开了
要是没有登录,而且网站地址很长,那就麻烦了
于是有个想法,如果有个浏览器插件可以直接将当前页的url生成二维码,如何手机直接扫码打开就方便多了
百度了一下,找到了360翻译的谷歌浏览器插件开发文档http://open.chrome.360.cn/extension_dev/overview.html
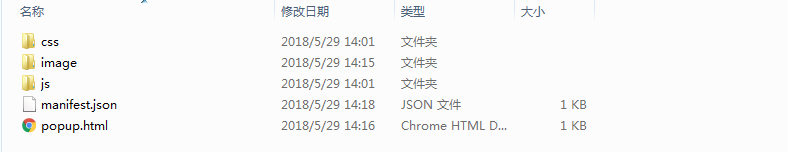
项目目录如下:

主要的就是清单文件manifest.json的配置
1 { 2 "name":"NPAQC", 3 "version":"1.0", 4 "manifest_version": 2, 5 "description":"当前页面地址二维码", 6 // 图标 7 "icons":{ 8 "16":"image/icon.png", 9 "48":"image/icon.png", 10 "128":"image/icon.png" 11 }, 12 13 // 权限 14 "permissions": [ 15 "background", 16 "tabs" 17 ], 18 19 // 常驻后台脚本 20 "background":{ 21 "script":[ 22 "js/background.js" 23 ] 24 }, 25 26 // 右上角图标属性 27 "browser_action":{ 28 "default_icon": "image/icon.png", 29 "default_title": "第一个Chrome插件", 30 "default_popup": "popup.html" 31 } 32 }
插件的功能如下:
在浏览器的右上角显示插件图标
当地图标时显示当前网页url的二维码,扫码打开当前网站
主要配置browser_action
它规定了右上角显示的图片和点击图标所打开的页面以及鼠标悬浮时显示的标题
当点击图标时打开popup.html
打开页面会自动适应,可以看做是弹窗
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 body{width: 200px;height: 220px;} 10 #title{height: 20px;font-size: 18px;} 11 #qrCode{width: 200px;height: 200px;} 12 #qrCode *{width: 100%;height: 100%;} 13 </style> 14 </head> 15 <body> 16 <h1 id="title">当前页面二维码</h1> 17 <hr> 18 <div id="qrCode"></div> 19 <script src="js/jquery-3.3.1.min.js"></script> 20 <script src="js/jquery.qrcode.min.js"></script> 21 <script src="js/popup.js"></script> 22 </body> 23 </html>
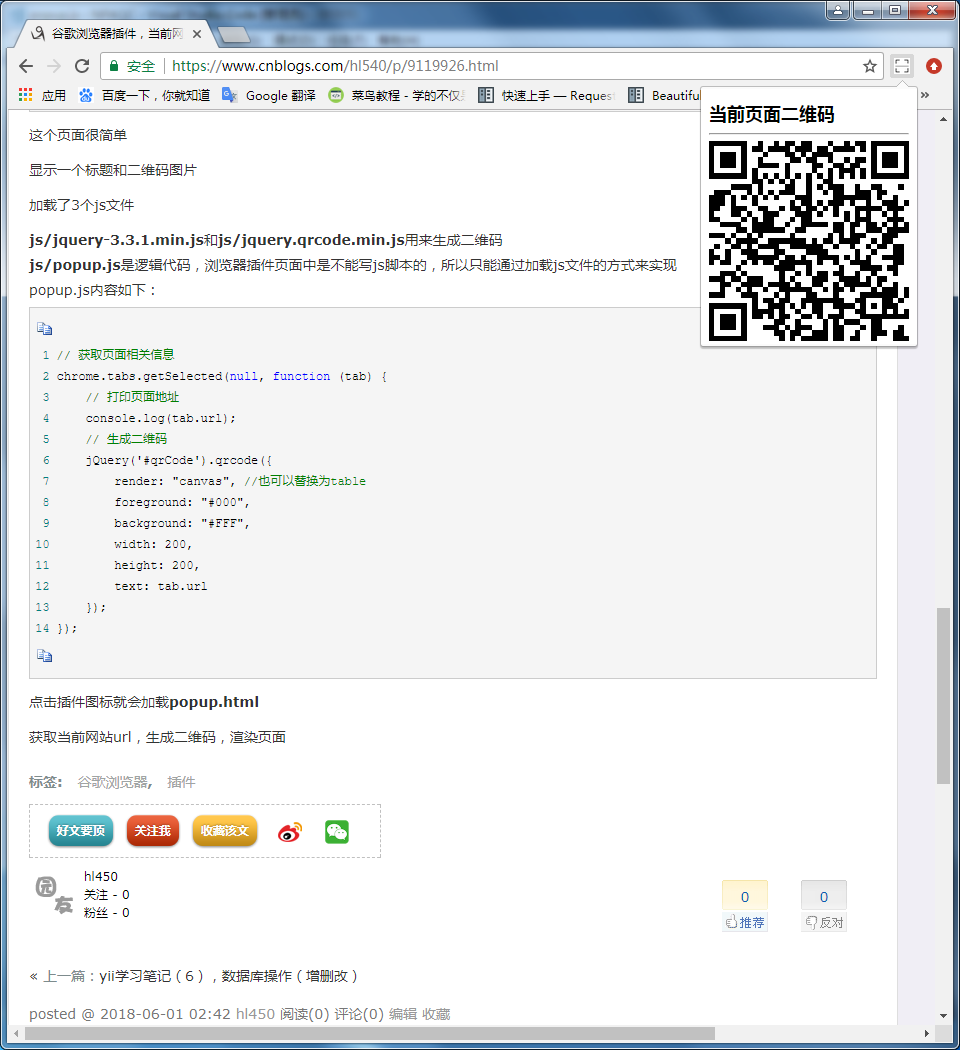
这个页面很简单
显示一个标题和二维码图片
加载了3个js文件
js/jquery-3.3.1.min.js和
js/jquery.qrcode.min.js用来生成二维码
js/popup.js是逻辑代码,浏览器插件页面中是不能写js脚本的,所以只能通过加载js文件的方式来实现
popup.js内容如下:
1 // 获取页面相关信息 2 chrome.tabs.getSelected(null, function (tab) { 3 // 打印页面地址 4 console.log(tab.url); 5 // 生成二维码 6 jQuery('#qrCode').qrcode({ 7 render: "canvas", //也可以替换为table 8 foreground: "#000", 9 background: "#FFF", 10 width: 200, 11 height: 200, 12 text: tab.url 13 }); 14 });
点击插件图标就会加载popup.html
获取当前网站url,生成二维码,渲染页面