原文地址:https://blog.csdn.net/lovecarpenter/article/details/52169705
1.引言
在windows系统,我们总是将ArcGIS API For JavaScript部署在IIS中,而不是部署在Tomcat中,其实在IIS中的配置和Tomcat中的配置ArcGIS API几乎没有什么差别,在本篇文章中,主要讲解在IIS中的配置ArcGIS API。
2.部署ArcGIS API For JavaScript(IIS)
部署本地环境在IIS主要分为以下几个步骤:
1. 下载ArcGIS API For JavaScript函数库
2. 安装IIS软件并进行配置
3. 修改相应的js文件(2个文件)
4. 将修改好的函数库复制到指定位置
5. 测试ArcGIS API For JavaScript函数库是否安装成功。
2.1下载ArcGIS API For JavaScript函数库
- ArcGIS API For JavaScript3.17版本的下载链接为:ArcGIS API For JavaScript
下载的函数库如图所示:
2.2安装IIS软件并进行配置
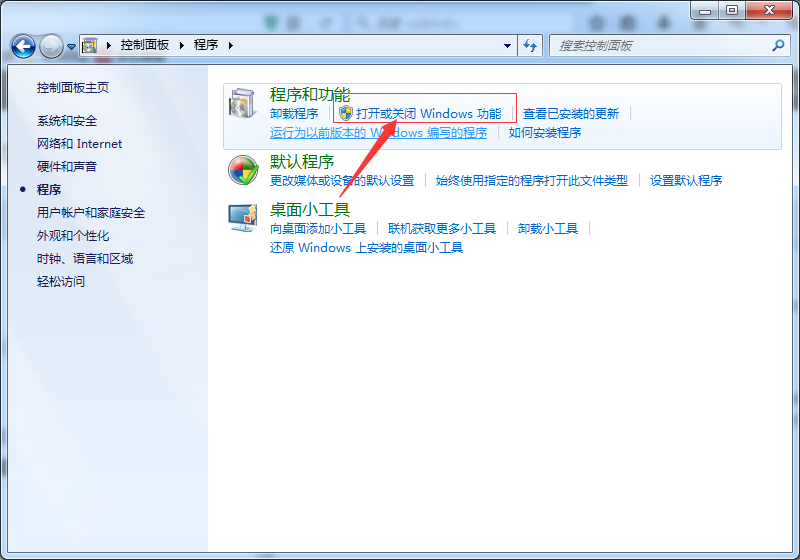
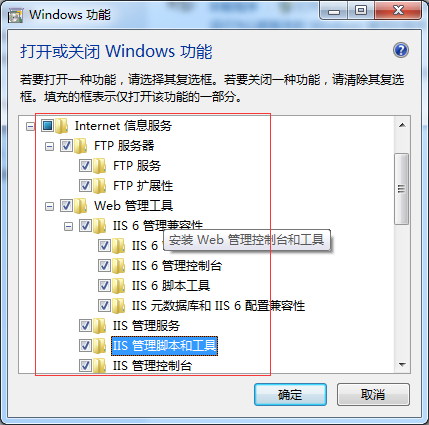
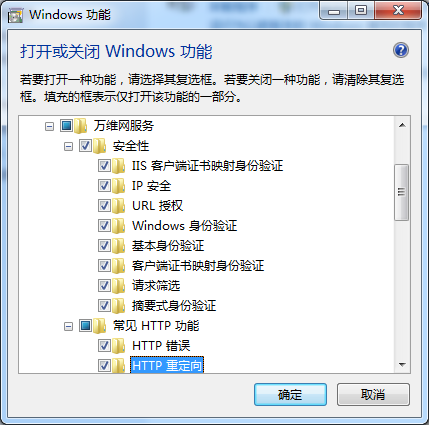
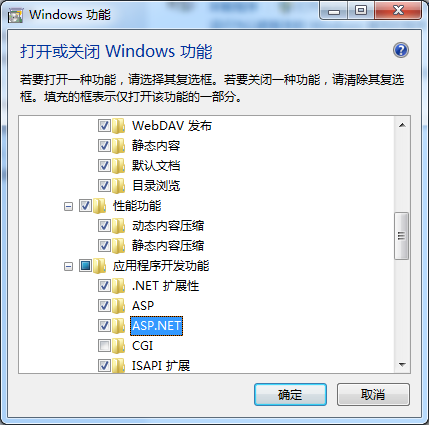
windows系统自带了IIS,所以我们不需要另外去下载,打开windows控制面板,点击程序->打开或关闭windows功能,然后找到Internet信息服务,进行勾选,如下图所示:
(1)程序->打开或关闭windows功能面板:

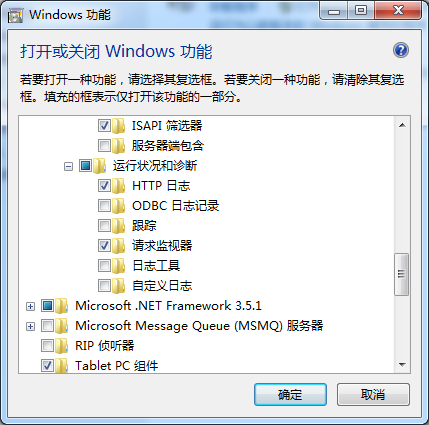
(2)Internet信息服务勾选图:




点击确定后等待安装结束。
(3)打开IIS管理器。
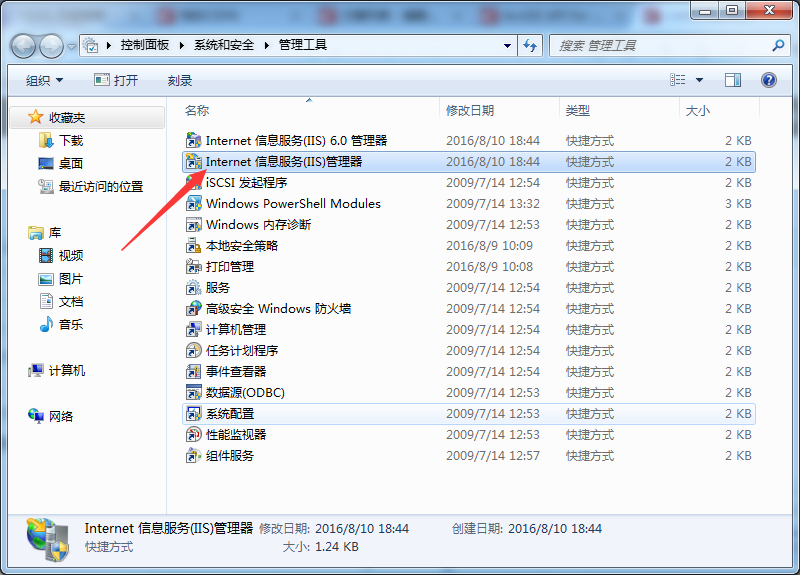
当安装结束后,打开控制面板,点击系统与安全->管理工具->Internet 信息服务(IIS)管理器,打开IIS管理器,如图所示:

(4)配置IIS管理器
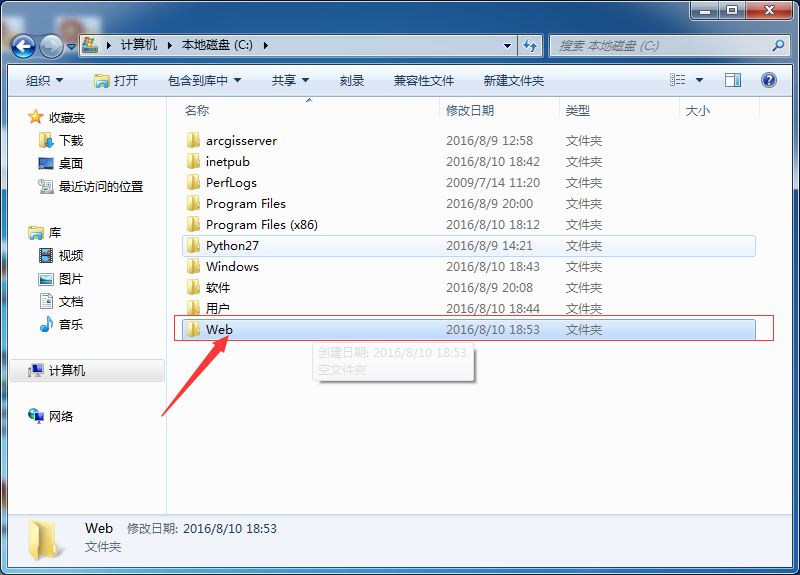
1. 在硬盘的任意位置新建一个web站点文件夹(我新建的文件夹在C:\Web)

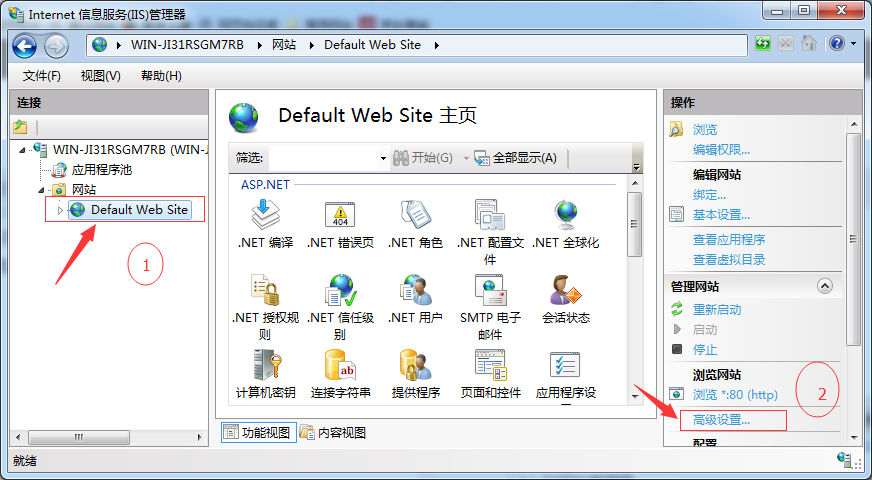
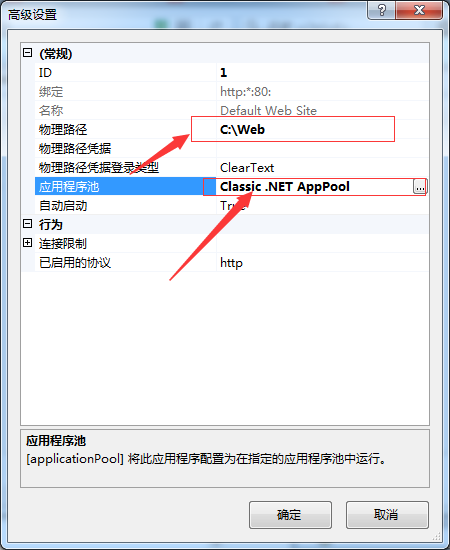
2. 点击IIS管理器的默认站点的高级设置
3. 修改高级设置中的物理路径和应用程序池选项,物理路径修改为:C:\Web(刚刚新建的文件夹路径),应用程序池修改为:Classic .NET AppPool

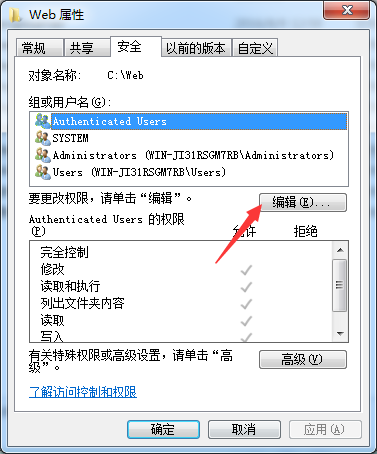
4. 修改站点文件夹(C:\Web)的权限
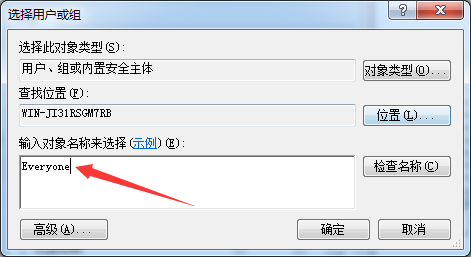
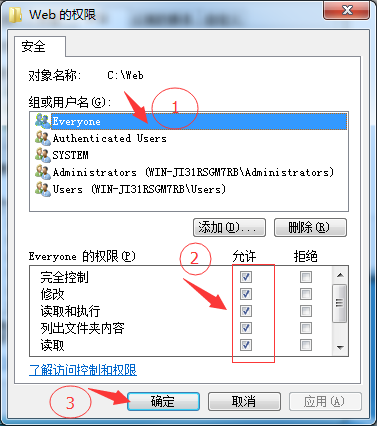
右键文件夹属性->安全->编辑->添加添加Everyone用户,并赋予所有权限,然后点击确定



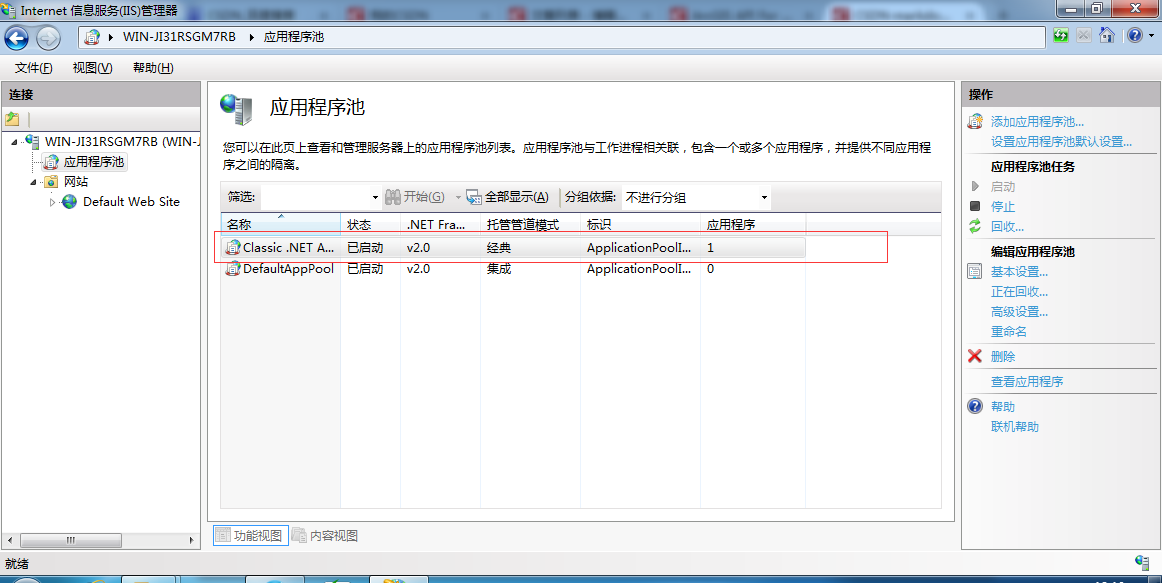
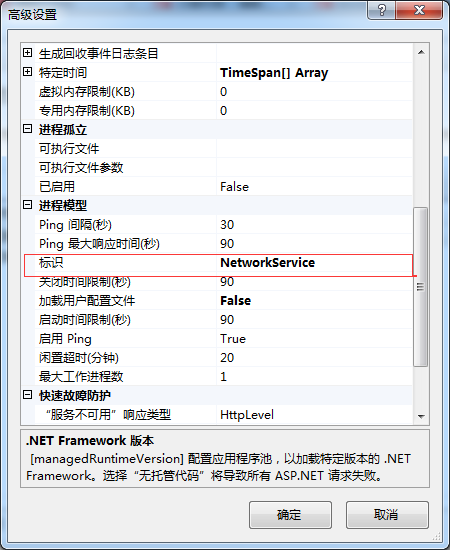
5. 修改应用程序池
在Internet信息服务(IIS)管理器中,点击应用程序池,找到Classic .NET AppPool,右键高级选项,将标识改为NetworkService。

IIS配置到此完成。
2.3修改相应的js文件(2个文件)
- 任意地方解压ArcGIS API For JavaScript3.17函数库
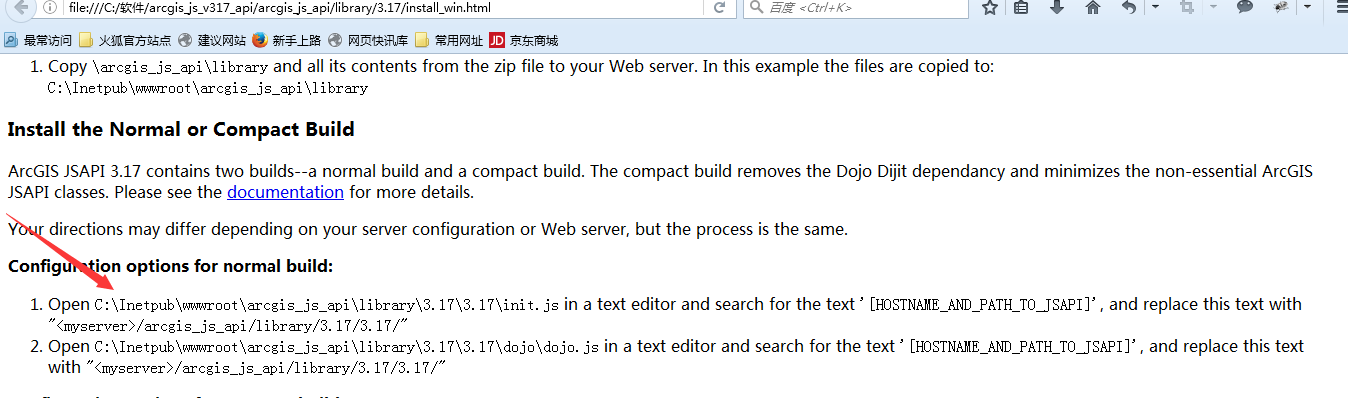
- 进入(arcgis_js_v317_api\arcgis_js_api\library\3.17),打开install_win.html页面,找到安装教程,如图所示:
- 修改 文件一(init.js)
位置:arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\init.js
将[HOSTNAME_AND_PATH_TO_JSAPI]替换成localhost/arcgis_js_api/library/3.17/3.17/ - 修改文件二(dojo.js)
位置:arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\dojo\dojo.js
将[HOSTNAME_AND_PATH_TO_JSAPI]替换成localhost/arcgis_js_api/library/3.17/3.17/
2.4将修改好的函数库复制到指定位置
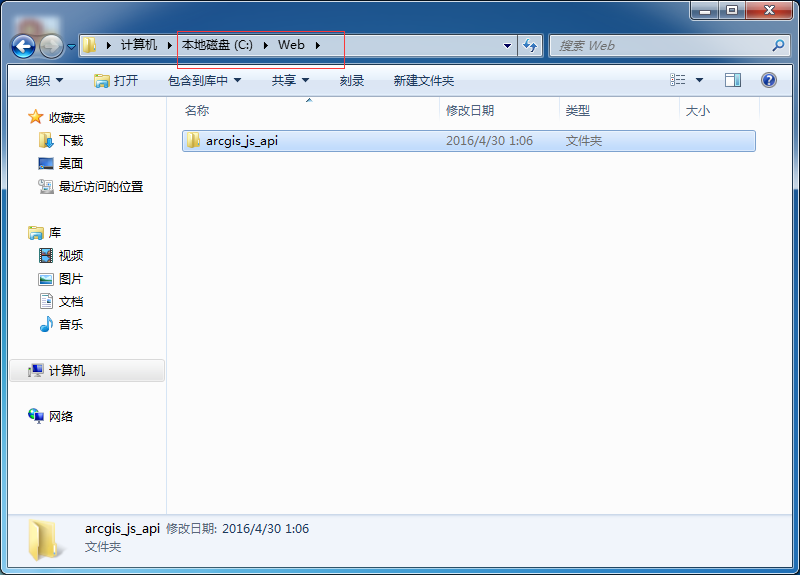
将arcgis_js_api(注意:不是arcgis_js_v317_api文件夹)文件夹移动到站点文件夹下面(C:\Web),如图所示:
将这个文件夹:

移动到:
2.5测试ArcGIS API For JavaScript函数库是否安装成功
- 在桌面新建一个test.html
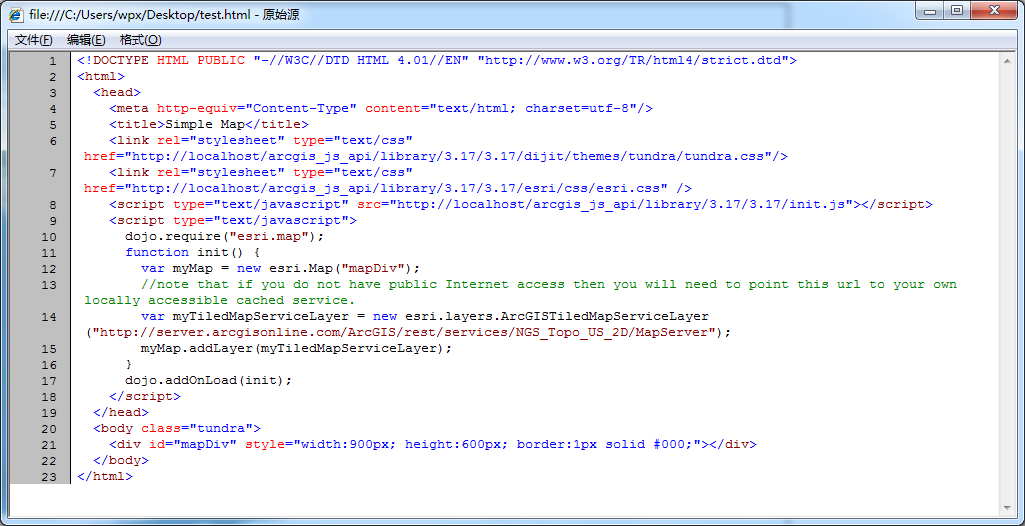
- 将测试代码复制到test.html,如图所示
测试代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
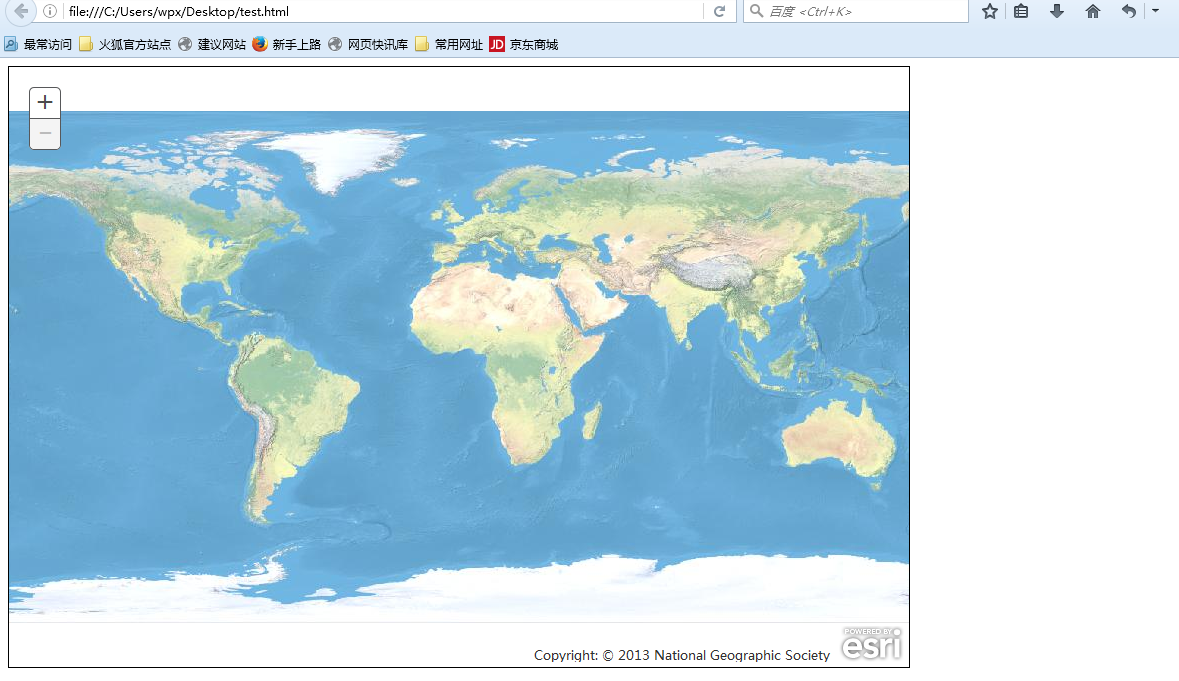
当你可以在test页面看到地图时,说明你的ArcGIS API 本地部署已经成功了。
注意:测试时需要联网,因为我们测试采用的是在线的Web服务。