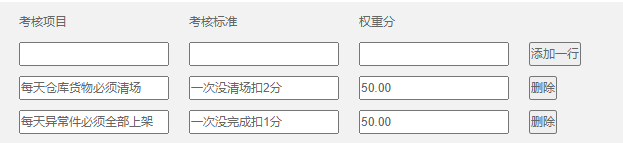
先上效果图:

html代码如下:
<table width="100%">
<tr>
<td colspan="4">
<table>
<thead>
<tr>
<th>考核项目</th>
<th>考核标准</th>
<th>权重分</th>
</tr>
</thead>
<tbody id="merit-list">
<tr>
<td><input type="input" data-id="project" name="project[]"></td>
<td><input type="input" data-id="standard" name="standard[]"></td>
<td><input type="input" data-id="weight_score" name="weight_score[]"></td>
<td><button id="add-merit" type="button">添加一行</button>
<button class="del-merit" type="button" style="display: none">删除</button>
</td>
</tr>
<!--可直接循环的数据-->
<tr>
<td><input type="input" data-id="project" name="project[]" value="每天仓库货物必须清场"></td>
<td><input type="input" data-id="standard" name="standard[]" value="一次没清场扣2分"></td>
<td><input type="input" data-id="weight_score" name="weight_score[]" value="50.00"></td>
<td>
<button class="del-merit" type="button" >删除</button>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>jquery 代码如下:
<script>
// 新增按钮
$(document).on('click', "#add-merit", function(){
var tr = $(this).parent().parent();
var if_return = false;
tr.find('input').each(function(i,o){
if($(o).val() == 0 ){
alert(o.name+'参数缺失');
if_return = true;
return false;
}
})
if(if_return)
return false;
var _tr = tr.clone();
_tr.find('#add-merit').remove();
_tr.find('.del-merit').show();
tr.after(_tr);
tr.find('input').val('');
});
// 删除按钮
$(document).on('click', ".del-merit", function(){
$(this).parent().parent().remove();
});
</script>使用场景:物品详情和编辑 、绩效考核项目等