
先为大家分享交互设计金字塔知识体系:

界面基础知识
界面基础知识包括:控件、布局、流程,即设计稿上可见部分。
1.控件:
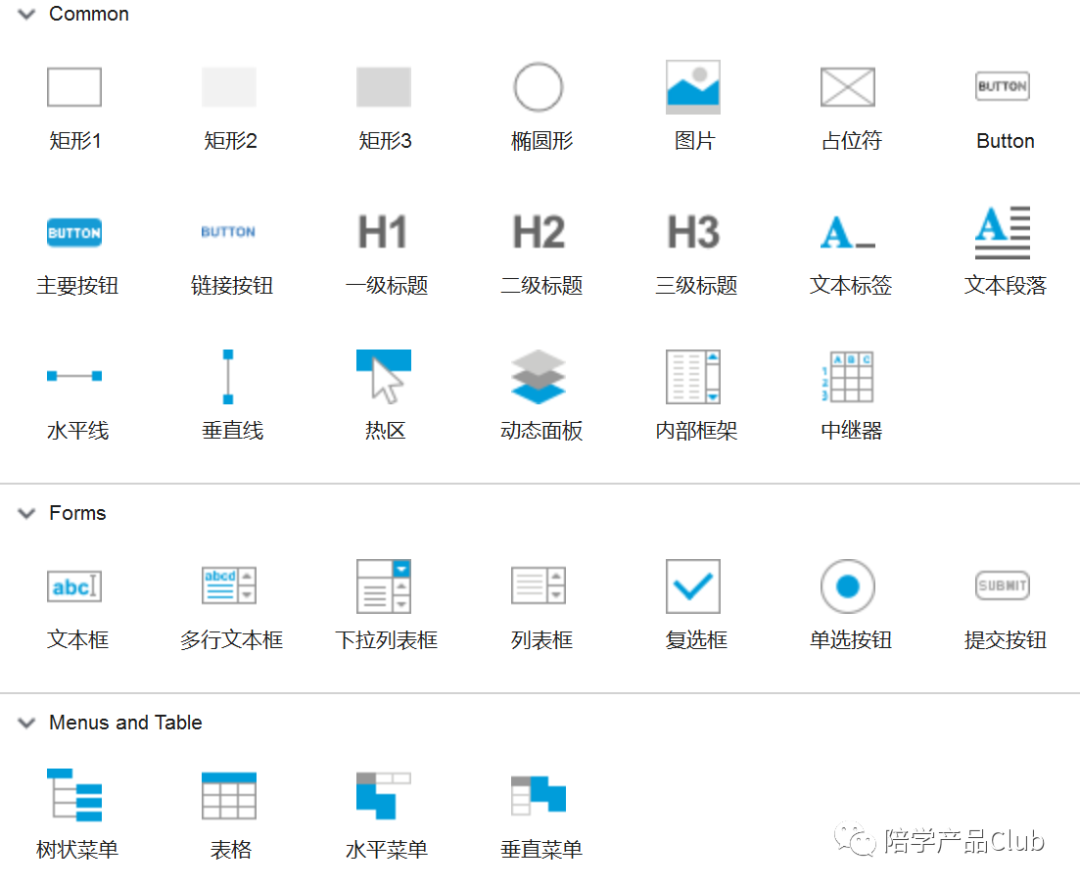
控件就是界面上的最小单元,如搜索框、单选按钮、复选框、下拉框等。

认识控件最好的方法是阅读各个平台的官方设计规范,比如 iOS 、Android 、MacOS 、Windows(Desktop APP / UWP)、小程序设计规范。web 端没有官方规范,国内后台规范常见的是 antdesign 和 element ,前台规范基本没有。

控件交互
控件有其自身的交互过程,如:用户点击文本框,出现光标,弹出键盘。输入第一个字符后出现“清空按钮”。输入多个字符后有截断效果。输入错误时报错。

了解控件交互流程能够更细致的了解控件。交互稿绘制时,也会细致描述某个控件的交互流程。
控件属性
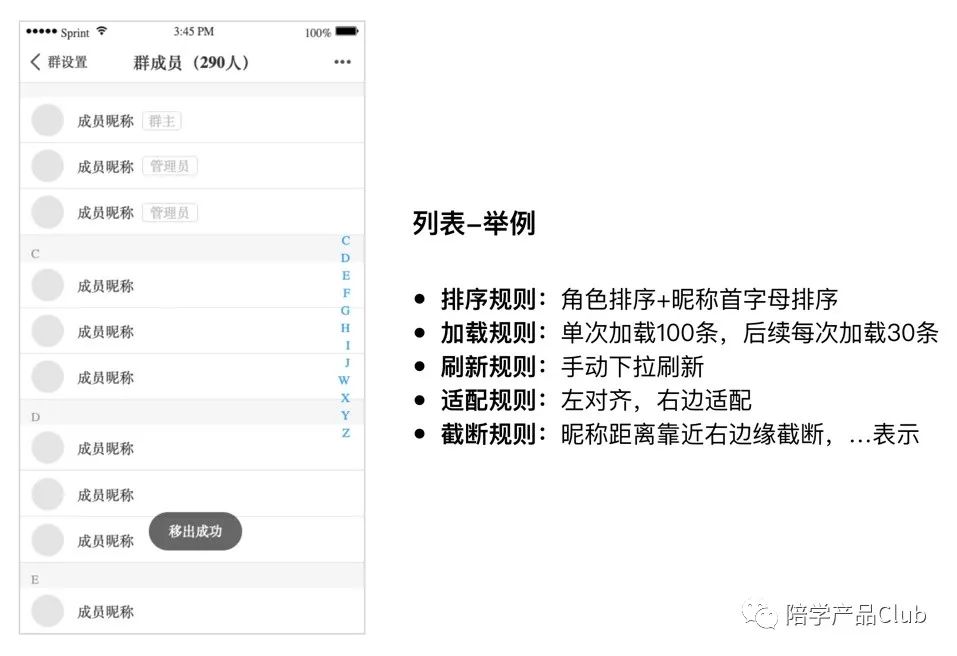
控件都有自己的属性,即可设置的参数。如列表控件的属性有:排序规则、加载规则、刷新规则、适配规则、截断规则等。
图中的群成员列表,排序规则可以按照昵称首字母排也可以按照进群先后顺序排列。

2. 布局
布局就是把控件和内容放到界面上合适的位置并给与合适的视觉优先级。布局设计的基本理论有:
格式塔原理
网格系统
7±2 法则
席克定律
费茨定律
奥卡姆剃刀原理
复杂性守恒定律。
布局设计可以要注意以下4个步骤:
列举:将界面中需要的元素列举出来,比如:商品图片、商品标题、价格、优惠券、收藏、分享…
归类:将所有元素归类,每一类一个模块,如:收藏、购买、加入购物车,归为操作模块。
排序:将归类好的模块排序,排序依据要注意:用户在场景中的浏览顺序、元素的重要性、业务期望。
调整:综合其他因素对布局进行调整。并对各元素的视觉重量进行定义调整。
3. 流程
界面元素有 2 种:内容和功能。如商品描述是一种内容,加入购物车是一个功能。在交互稿中,展示功能的方式通过描述交互流程来说明。如在聊天 APP 中接收文件的交互流程:
点开消息→看到文件→点击下载→下载完成并打开
流程设计可以按照以下3个活动去完成:
1.确定任务
2.任务拆解动作
3.动作对应界面
设计用户需求
设计师在设计过程中应站在用户的角度思考,而用户角度包括了三个要素:用户、目标、场景。
1. 用户
用户概念好理解但难了解。工作中最基础的用户调研方法是:用户访谈、用户观察、问卷。
通过这些方法可以收集到用户的基本信息,对其进行分类确定定用户画像。用户画像是将一群人抽象为一个人。要制定用户画像,是为了设计方便。
2. 目标
目标会影响设计,同样是社交APP,微信和钉钉的设计差异很大,微信是轻打扰设计,而钉钉则是重打扰。这和两个产品的目标有密切的关系。
在交互设计的体系中,目标可以细分为多种目标,设计师不仅要为用户服务,也要为业务服务。
3. 场景
场景可以理解为用户当时所处的状况,场景帮助产品经理去理解用户需求。设计者把自己代入到场景中,体会用户的想法,从而得到用户需求。
用户场景的通用结构是:
谁?在什么情况下?想要什么?做了什么?结果如何?他的想法如何?
例如:用户看新闻的案例中的用户场景。

专业能力
交互设计的专业能力包括,需要大家在每个部分坚持专研与吸收,最终成为交互设计达人:
-
用户研究
-
竞品研究
-
设计理论
-
设计方法
-
用户测试
-
数据分析