本篇是在tp5.1框架下实现的
参考内容:菜鸟教程:折叠插件
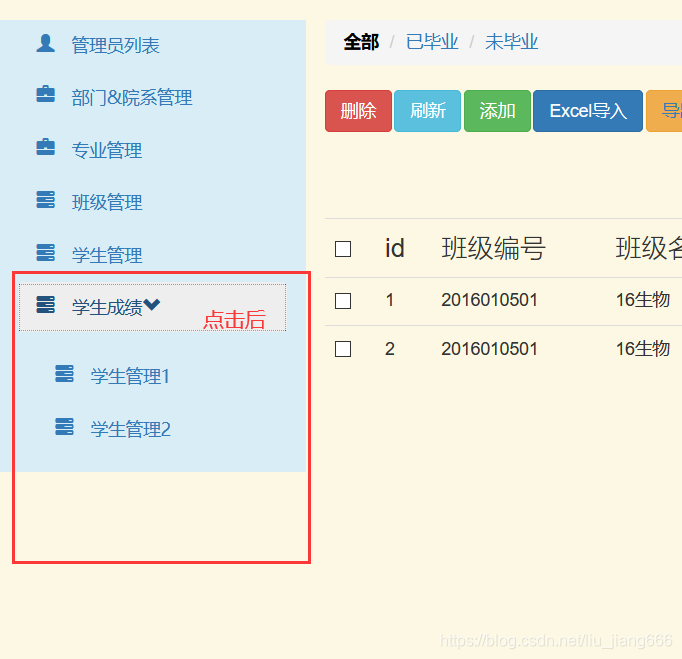
实现效果:


废话不多说,直接上代码
代码实现
1,要引用的bootcss(jquery和bootstrap版本和小编不一样的也不用担心,直接用就行,不管是哪个版本的bootstrap都是可以实现二级菜单的效果的):
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/js/bootstrap.js"></script>
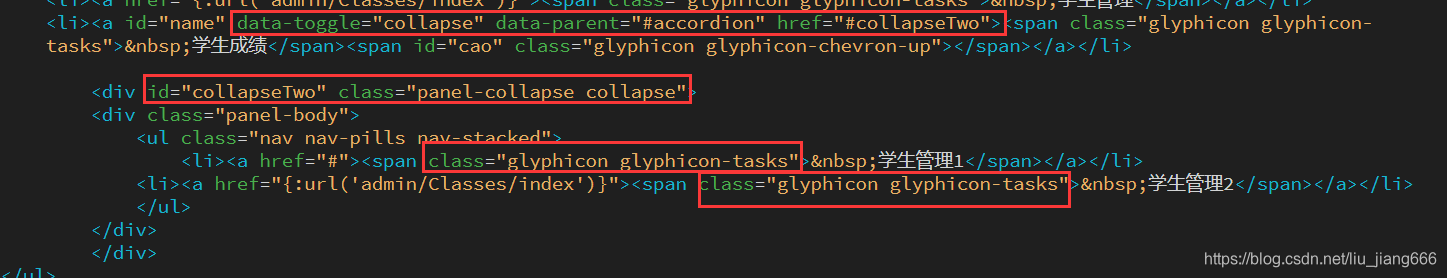
2,html代码:
<ul class="nav nav-pills nav-stacked">
<li><a href="{:url('admin/User/userList')}"><span class="glyphicon glyphicon-user"> 管理员列表</span></a></li>
<li><a href="{:url('admin/Department/index')}"><span class="glyphicon glyphicon-briefcase"> 部门&院系管理</span></a</li>
<li><a href="{:url('admin/Major/index')}"><span class="glyphicon glyphicon-briefcase"> 专业管理</span></a</li>
<li><a href="{:url('admin/Classes/index')}"><span class="glyphicon glyphicon-tasks"> 班级管理</span></a></li>
<li><a href="{:url('admin/Classes/index')}"><span class="glyphicon glyphicon-tasks"> 学生管理</span></a></li>
<li><a id="name" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"><span class="glyphicon glyphicon-tasks"> 学生成绩</span><span id="cao" class="glyphicon glyphicon-chevron-up"></span></a></li>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li><a href="#"><span class="glyphicon glyphicon-tasks"> 学生管理1</span></a></li>
<li><a href="{:url('admin/Classes/index')}"><span class="glyphicon glyphicon-tasks"> 学生管理2</span></a></li>
</ul>
</div>
</div>
</ul>
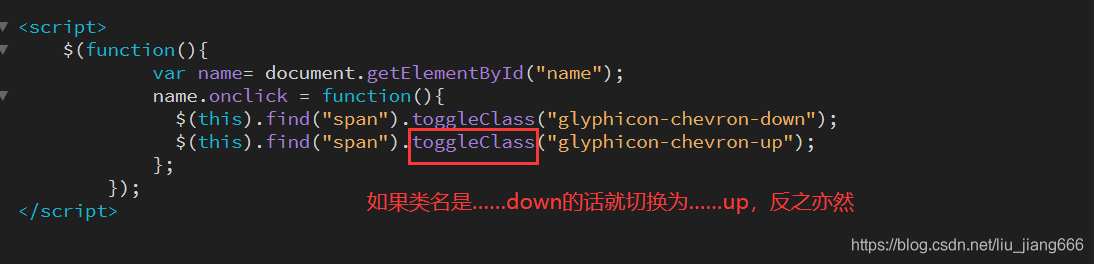
3,js代码:
$(function(){
var name= document.getElementById("name");
name.onclick = function(){
$(this).find("span").toggleClass("glyphicon-chevron-down");
$(this).find("span").toggleClass("glyphicon-chevron-up");
};
});
代码解析
我不清楚bootcss里面的代码究竟写了什么,但我看使用方法大致猜测是:二级目录的class类中的设置一开始是让其内容隐藏起来的,也就是看上去实现了折叠的效果,再用a标签的锚点功能使其能够控制要展示的二级目录,改变其class类的设置,使其显现。所以我们要使用bootcss的这个二级目录的功能,只要记住他的class的类名就好了。

其次就是关于js控制更改类名的方法了:写一个方法,收集id为name的标签的信息给一个变量,当这个变量被点击时,寻找此变量下的span标签,将控制向上和向下的两个类名来回切换。