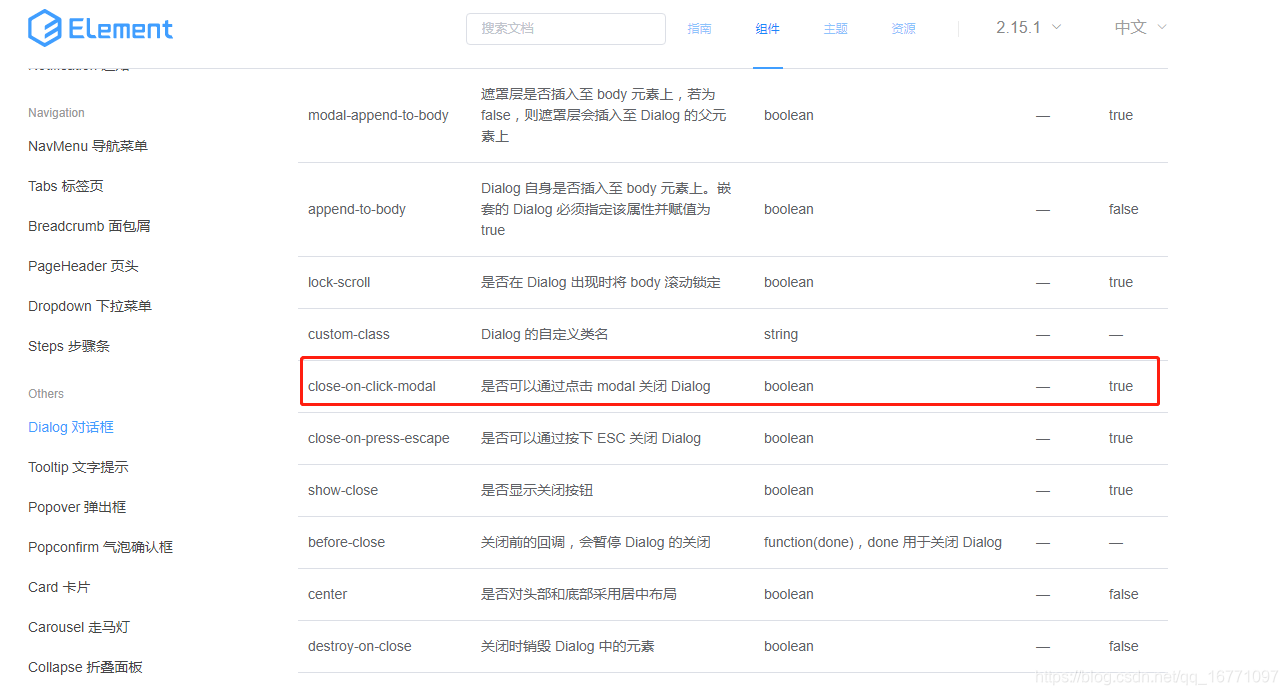
dialog弹窗 设置点击空白处不关闭
亲测有效 :close-on-click-modal=“false”

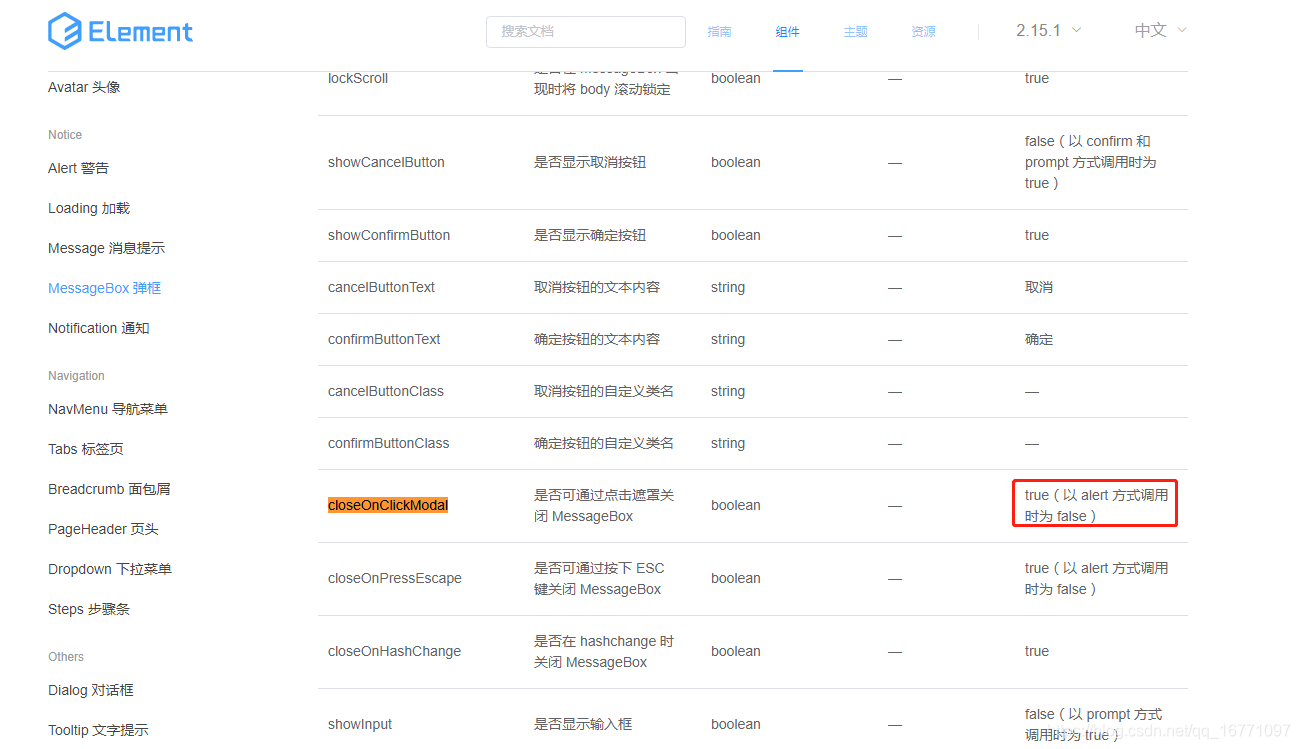
confirm提示框 设置点击空白处不关闭
亲测有效 closeOnClickModal: false
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
closeOnClickModal: false
}).then(() => {
this.$message({
type: 'success', message: '删除成功!' });
}).catch(() => {
this.$message({
type: 'info', message: '已取消删除' });
});