在做vue项目中,少不了使用外部vue组件,今天在项目中使用awesome-vue中的vue-datepicker的时候,遇到了一些问题,花了一些时间终于解决了,现在给大家分享分享!
当我在github找到vue-datepicker项目的时候,按照官方文档描述,进行了vue-datepicker的安装npm install vue-datepicker --save,然后按照官方文档继续在项目中使用
<template>
<div class="order-wrap">
<div class="order-list-choose">
<div class="order-list-option">
开始日期:
<date-picker :date="startTime" :option="option" :limit="limit"></date-picker>
</div>
<div class="order-list-option">
结束日期:
<date-picker :date="startTime" :option="option" :limit="limit"></date-picker>
</div>
</div>
</div>
</template>
<script type="text/javascript">
import Datepicker from 'vue-datepicker';
export default {
components: {
Datepicker
},
data () {
startTime: {
time: ''
},
endtime: {
time: ''
},
option: {
type: 'day',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
format: 'YYYY-MM-DD',
placeholder: 'when?',
inputStyle: {
'display': 'inline-block',
'padding': '6px',
'line-height': '22px',
'font-size': '16px',
'border': '2px solid #fff',
'box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)',
'border-radius': '2px',
'color': '#5F5F5F'
},
color: {
header: '#ccc',
headerText: '#f00'
},
buttons: {
ok: 'Ok',
cancel: 'Cancel'
},
overlayOpacity: 0.5, // 0.5 as default
dismissible: true // as true as default
},
timeoption: {
type: 'min',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
format: 'YYYY-MM-DD HH:mm'
},
multiOption: {
type: 'multi-day',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
format:"YYYY-MM-DD HH:mm"
},
limit: [{
type: 'weekday',
available: [1, 2, 3, 4, 5]
},
{
type: 'fromto',
from: '2016-02-01',
to: '2016-02-20'
}]
}
},
</script>
然后发现还是报错,后来在官方文档中看到了下图所示的依赖描述.
好吧,可能是moment依赖没有安装完,继续安装npm install moment --save,想着,这下问题该解决了吧?然而并没有。

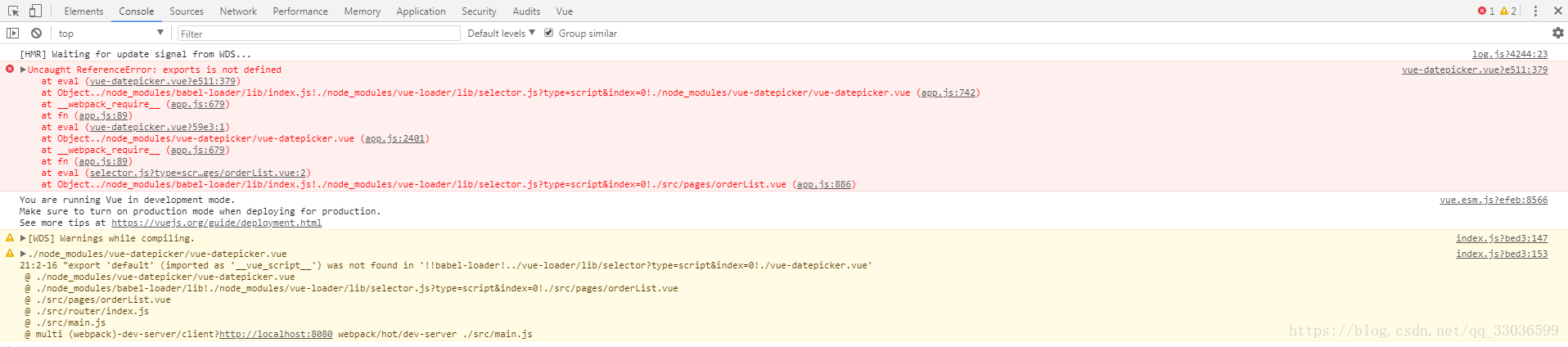
继续找问题,后来发现官方在组件注册的时候是这样写的 components: {'date-picker': myDatepicker' },哦,原来不能用驼峰Datepicker 注册哦,然后我就改成了和官方一模一样的注册方式, 'date-picker': myDatepicker。哎,谁知道竟然还继续报错,如下图:
真是纠结啊,看来这个外部组件用起来也没那么容易。百度这个问题搜索无果后,我只能去github上面vue-datepicker官方项目中的Issues里面寻找答案碰碰运气了,果然,有人也遇到这个问题了,看到了一位好心朋友对这个问题的回答,此时的心情是灰常激动的,哈哈哈。原来,在import的时候,还需要import Datepicker from 'vue-datepicker/vue-datepicker-es6.vue' 这样引入,少了后面的es6支持。问题终于解决了

按理说问题解决了到这里就结束了,谁知道,又遇到一个不算问题的问题了。为啥说不算问题呢,因为vue-datepicker没有报错了,至于为啥是问题是因为

啊啊啊啊啊,插件没法选中啊,点不了日期。这就悲催了,然后只能继续去找问题了。

好吧,终于找到问题了,都是因为这个limit配置的问题,改成下面这样就可以了。终于能正常使用了,真是不容易啊!
limit: [{
type: Array,
default:function _default(){
return [];
}
}]