项目框架:Vue cli 3.0+ element
相关资料:
elementui tab标签管理路由页面
Element Tabs 标签页实现右键自定义菜单
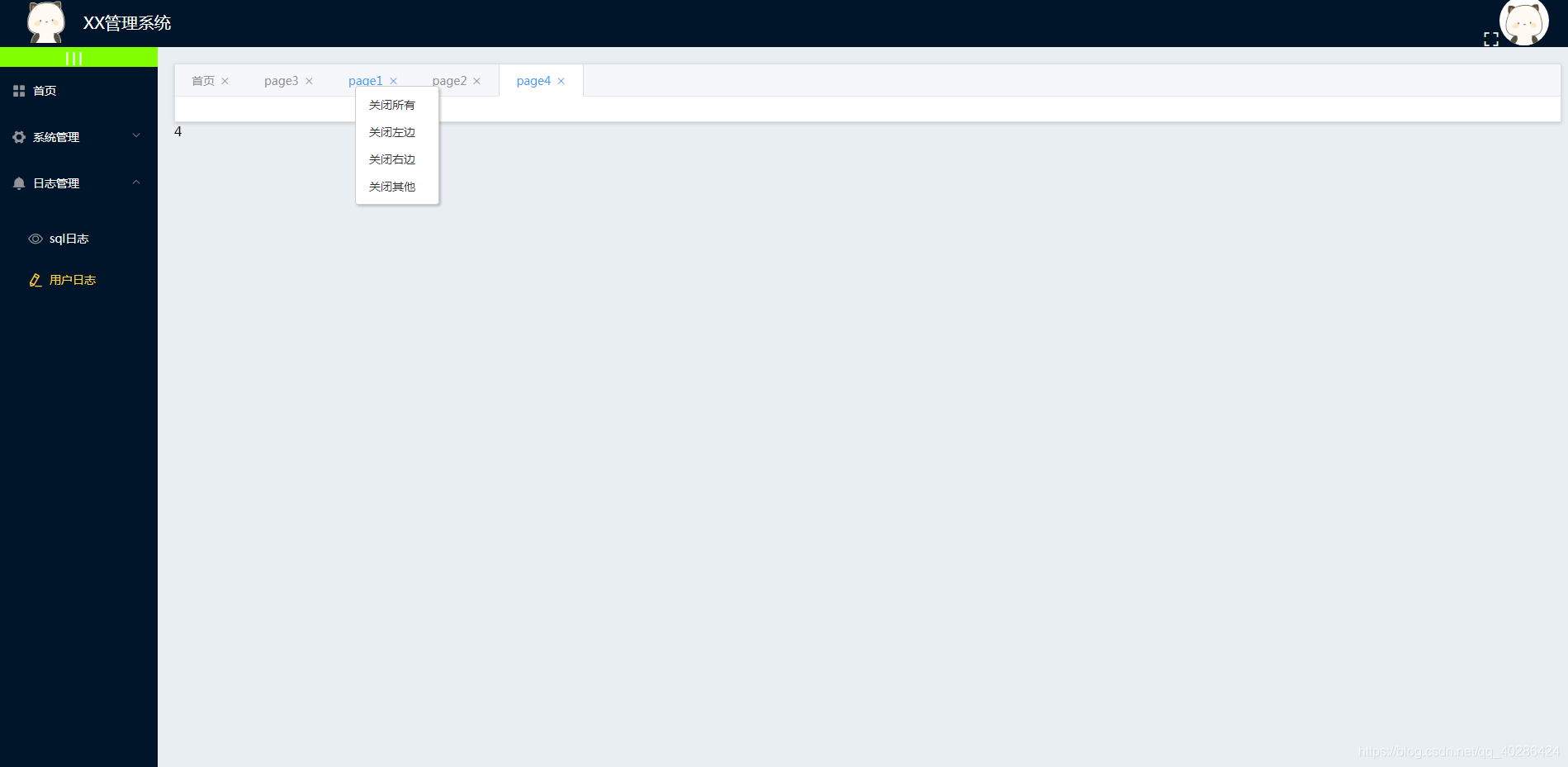
效果图:

ps:该项目实现了登录滑块验证、主页标签页和右键菜单的 “关闭所有”…等功能。
1.主页差异
这里和elementui tab标签管理路由页面使用的是不同的页面布局;
官方示例代码如下:
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
2.代码
elementui tab标签管理路由页面 主要代码:
//想实现标签和页面同步,以下三句代码
store.commit('add_tabs', {
route: '/main', name: '首页'}); //添加进入标签页数组
store.commit('set_active_index', '/main'); // 激活/main的标签页
router.push({
path: '/main'});// 跳转路由页面 显示页面