1)介绍
(1)uni-ui 是全端兼容的基于flex布局的ui库;
(2)可以使用 npm 的安装使用方式,也可下载相关组件直接使用;
(3)uni-ui 不支持使用 Vue.use() 的方式安装
(4)uni-ui 依赖 scss,若是 HBuilderX 中创建的 uni-app 项目,需要在 HBuilderX 中安装 scss 插件;如果是使用 cli 创建的 uni-app 项目,需要在项目下npm安装 node-sass 和 sass-loader

2)安装
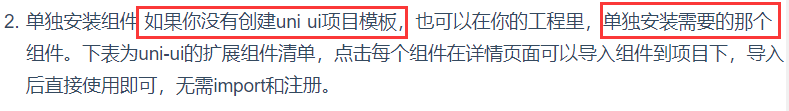
由于我这里使用的是HBuilder创建的项目(且没有选中创建uni ui项目模板),根据官方文档的介绍

下载地址:https://ext.dcloud.net.cn/plugin?id=55
3)使用说明:
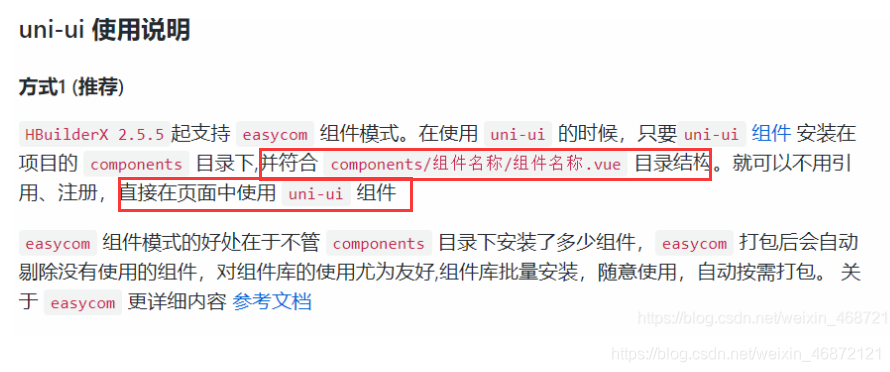
官方文档说名如下:

操作:
①点击上面的下载地址,搜索uni-ui,然后将zip文件下载到本地

②下载到把本地的文件如下:

根据官方文档的介绍,可以实现按需引入项目文件中,同时需要满足结构规范(components/组件/组件名),就可以直接使用uni-ui组件,不需要像其他组件一样注册才能使用;
引入如下:

为了演示使用,这里新建立一个组件unitest

<template>
<view>
<!-- <uni-card :title='title' :isFull="isFull" :note="note" :extra="extra"></uni-card> -->
<uni-card
title="Dcloud"
mode="title"
:is-shadow="true"
thumbnail="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/muwu.jpg"
extra="技术没有上限"
note="Tips"
>
那是一个秋意盎然、金风送爽的日子,我和父母一起来到了位于上师大旁的康健园.一踏进公园,一股浓郁的桂香扑鼻而来,泌人心脾,让我心旷神怡,只见一朵朵开得正烈的金色桂花,迎风而立,仿佛在向我招手.我们追着这桂香,走进了清幽的公园.
</uni-card>
</view>
</template>
<script>
import uniCard from '../../components/uni-card/uni-card.vue'
export default {
components: {
uniCard,
},
}
</script>
<style>
</style>
效果如下:

uni-ui组件的使用具体参考官方文档,比如uni-ui中Card卡片组件的使用
https://ext.dcloud.net.cn/plugin?id=22
更多组件相关使用介绍详细查看文档
