文章目录
一、部分实现效果
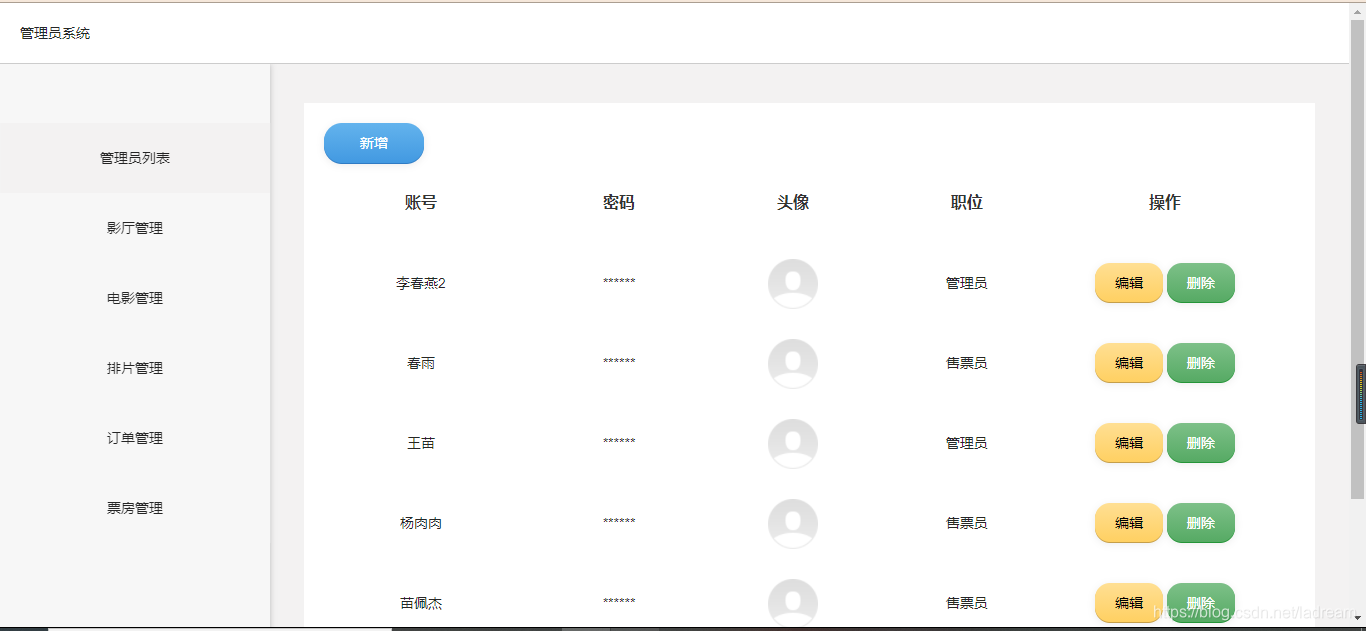
1.管理员->管理员管理

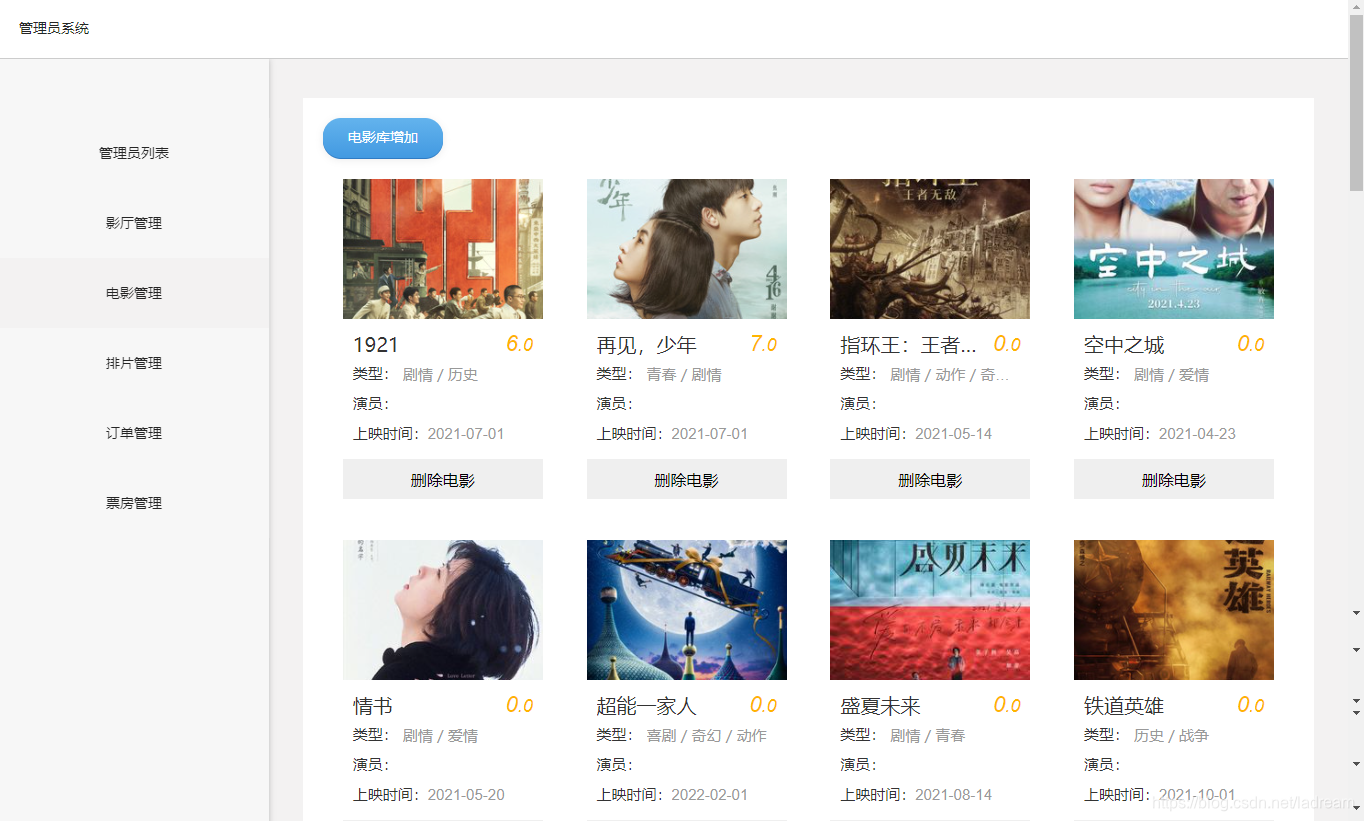
2.管理员->电影管理
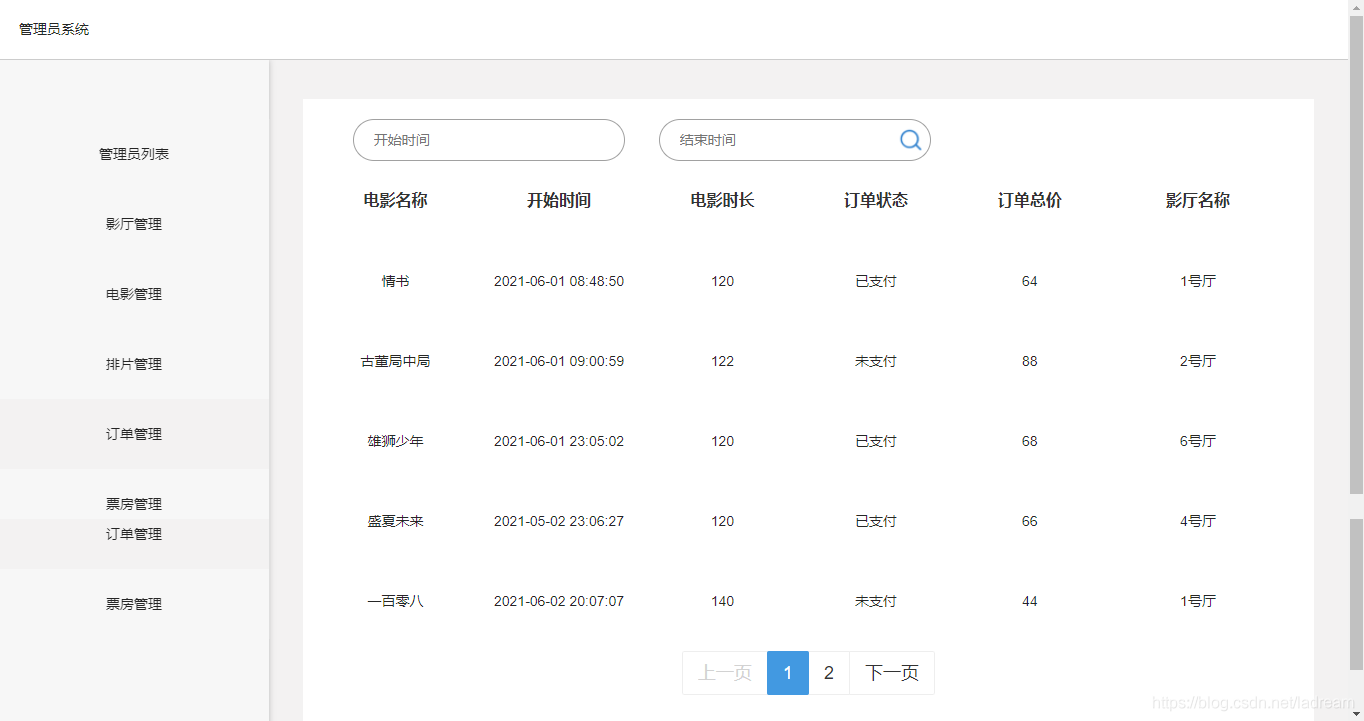
3.管理员->订单管理

二、使用技术
- html+css编写页面
- 使用jquery和ajax实现前后端交互
三、主要代码
1. jq+ajax提交表单数据
$('#new_hall_form').on('submit', e => {
//对表单数据序列化
e.preventDefault()
const formData = $('#new_hall_form').serializeArray()
var o = {
}
$.each(formData, function () {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
})
//将表单内容填入规定格式的JSON对象
let obj = {
"cinemaId": 1,
"hallName": `${
o.hallName}`,
"movieType": `${
o.movieType}`,
"seatColumn": Number(o.seatLine),
"seatLine": Number(o.seatColumn)
}
//将数据转JSON字符串传输
obj = JSON.stringify(obj)
$.ajax({
url: 'http://localhost:8080/url',
type: 'POST',
//传输数据
data: obj,
//接受数据类型
dataType: 'json',
//清除上次请求的缓存
catch: false,
//告诉客户端实际返回的内容的内容类型,否则传输中文会乱码
contentType: 'application/json;charset=UTF-8',
error: function (e) {
//后台返回null会直接进入error中,如果不想进入可以再success对接受数据进行判断
},
success: data => {
//接受数据成功进入success
}
})
})
2. 数据分页
使用Web UI框架Layui,进行分页。
layui.use('laypage', function () {
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'staff_pages' //注意,这里的 test1 是 ID,不用加 # 号
, count: total_staff_pages //数据总数,从服务端得到
, limit: 5
, theme: '#4299e1'
// 当分页被切换时触发,函数返回两个参数:
// obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)
, jump: function (obj, first) {
$.ajax({
url: `http://localhost:8080/getSells/1/${
obj.curr}`,
type: 'get',
dataType: 'json',
async: false,
success: data => {
// console.log('li返回XXX信息', data)
}
})
}
})
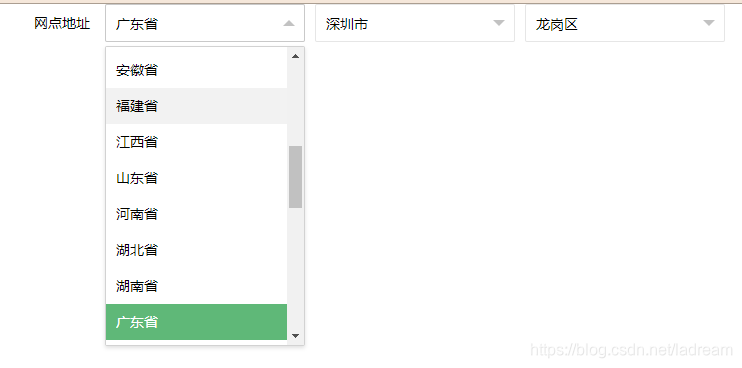
3. 省市区三级联动
使用Layui库的三级联动实现。

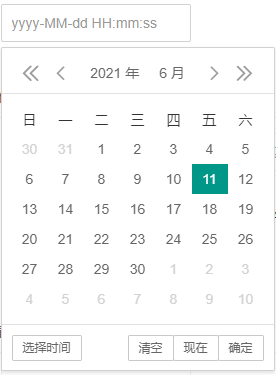
4. 选择日期
使用Layui独立组件layDate实现。
layui.use('laydate', function () {
var laydate = layui.laydate;
laydate.render({
elem: '#start_time',
type: 'datetime'
});
});
});

5. 渲染数据
var str = ``
for (var i = 0; i < data.length - 1; i++) {
str += `
<form action="" class="hall">
<input name="id" value="${
data[i].id}" hidden></input>
<p class="hall_name staff_num hall_p">${
data[i].accounts}</p>
<p class="hall_sort staff_psd hall_p">******</p>
<p class="hall_sort staff_photo hall_p"><img src="../static/image/user.png" alt=""></p>
<p class="hall_sort staff_job hall_p">${
data[i].sellId}</p>
<p class="hall_operate staff_operator">
<button type="reset" οnclick="edit_staff(this)" class="edit_staff">编辑</button>
<button type="reset" class="delete_staff">删除</button>
</p>
</form>`
}
var parent = $('#box_office_movie')
parent.empty()
parent.append(`${
str_movie}`)
6. Session Storage在页面存储数据
session storage在浏览器关闭后数据会删除。
存储:
var str = {
"id":id,
"status":status
}
sessionStorage.setItem('movieInformation', JSON.stringify(str));
使用:
var userJsonStr = sessionStorage.getItem('movieInformation');
var userEntity = JSON.parse(userJsonStr);
console.log(userEntity.id);
console.log(userEntity.status);
7. 使用es6模板字符串
给同学改代码时发现用字符串拼接总出现问题,可读性不强还容易拼错,模板字符串真香。
str_seller += `
<form action="" class="hall">
<p class="hall_name box_office_seller">${
seller[i].accounts}</p>
<p class="hall_sort box_office_seller">${
seller[i].sellMoney}</p>
</form>`
四、总结
这次课设主要为 html css编写页面代码+js实现动画效果+jq ajax实现数据的获取、渲染、修改、删除。
1.未实现功能:
修改头像功能未实现;
在当前页面修改、增加、删除多个演员信息未实现;
未学习完框架,本次课设没有使用react等框架;
变量命名不规范,代码风格需要规定。
2.遇到的问题及参考博客:
-
idea配置tomcat、maven:
Tomcat服务器下载、安装、配置环境变量教程(超详细)
Maven的安装与配置 -
mysql环境配置:下载和安装MySQL(傻瓜)教程
-
对ajax局部刷新:感觉就是使用ajax,利用其回调函数对dom元素进行操作AJAX的原理-如何做到异步和局部刷新