转载: https://blog.csdn.net/weiyongliang_813/article/details/74985924
react的生命周期,render之后会触发componentDidMount,所以jquery的调用自然就需要放到该方法里面咯
第一步:采用dva创建项目,并用webstore来打开项目第二步:安装jquery插件,使用命令行下载jquery
npm install --save-dev jquery
第二步:配置webpack.config.dev.js 因为我们是采用dva创建的项目,该文件是放在
/node_modules/roadhog/lib/config/webpack.config.dev.js找到插件定义的地方:
plugins: [new _webpack2.default.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV)
}
}),
.....修改成:
plugins: [
new _webpack2.default.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"window.jQuery":"jquery"
}),
new _webpack2.default.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV)
}
}),
...第三步 :写个测试用例
import React,{Component} from 'react';
class ClickCounter extends Component{
constructor(prop){
super(prop);
this._handleClick=this._handleClick.bind(this);
this.state={count:0};
}
_handleClick(){
console.log(this);
console.log(this.state)
this.setState({count:this.state.count+1});
}
componentWillMount(){
}
componentDidMount(){
console.log($("#buttonC").get(0));
$("#buttonC").click(function(){
$(this).after("<div>我是jquery创建的元素</div>")
})
}
render(){
return (
<div>
<button id="buttonC" onClick={this._handleClick}>click Me</button>
<h1>click Count{this.state.count}</h1>
</div>
)
}
}
export default ClickCounter;
请留意这块代码:
componentDidMount(){
console.log($("#buttonC").get(0));
$("#buttonC").click(function(){
$(this).after("<div>我是jquery创建的元素</div>")
})
}执行结果如下:每点击一次按钮会在后面添加一个div元素:
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
import $ from
'jquery'
;
import { Button } from
'antd'
;
class testJquery extends React.Component {
constructor(props) {
super
(props);
this
.selectElement =
this
.selectElement.bind(
this
);
}
render() {
return
(
<div>
<Button onClick={
this
.selectElement}>点击一下</Button>
<h4 className=
"text"
>这是:12</h4>
</div>
);
}
selectElement() {
console.log(
'text对象:'
,$(
'.text'
));
console.log(
'text中的值:'
,$(
'.text'
)[0].textContent);
}
}
export
default
testJquery;
|
2.界面样式

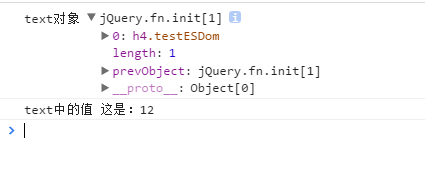
3. 控制台打印结果

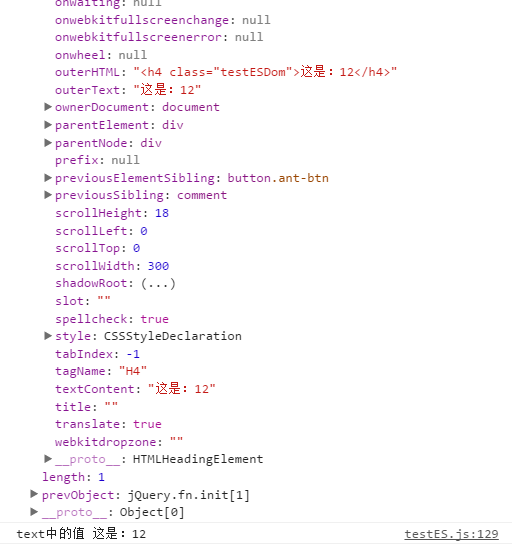
4.text对象部分属性

转载3: https://zhidao.baidu.com/question/204486587794519765.html
第一步:npm install --save-dev jquery;----》使用命令行下载jquery
第二步:plugins:[
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
--------》把jquery的变量挂载到window上;
第三步:使用webpack.ProvidePlugin()方法给jquery配置全局的变量;这样在js就可以直接用了;不需要再require.
该全局不是挂载到window对象上;只对webpack打包出来的文件有用;
plugins:能使用更多的webpack的api;
调用模块的别名ProvidePlugin,例如想在js中用$,如果通过webpack加载,需要将$与jQuery对应起来
