今天突然发现系统登录时反应超慢,要等3到4分钟左右才能登录到系统主页面.
- 分析步骤
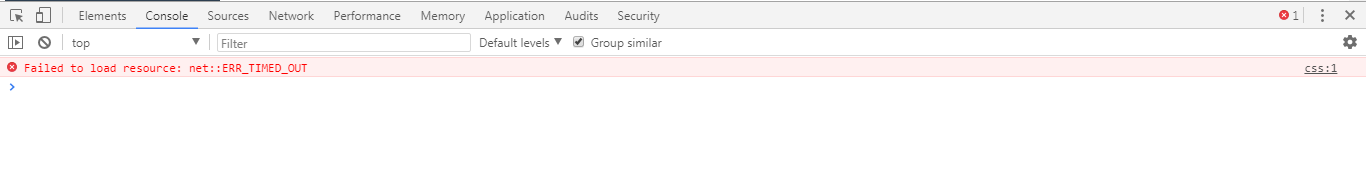
打开chrome的开发者工具开始寻找原因,于是就有了下面图中的发现。
很显然是资源加载超时了。那么是加载什么的时候超时了呢? 继续
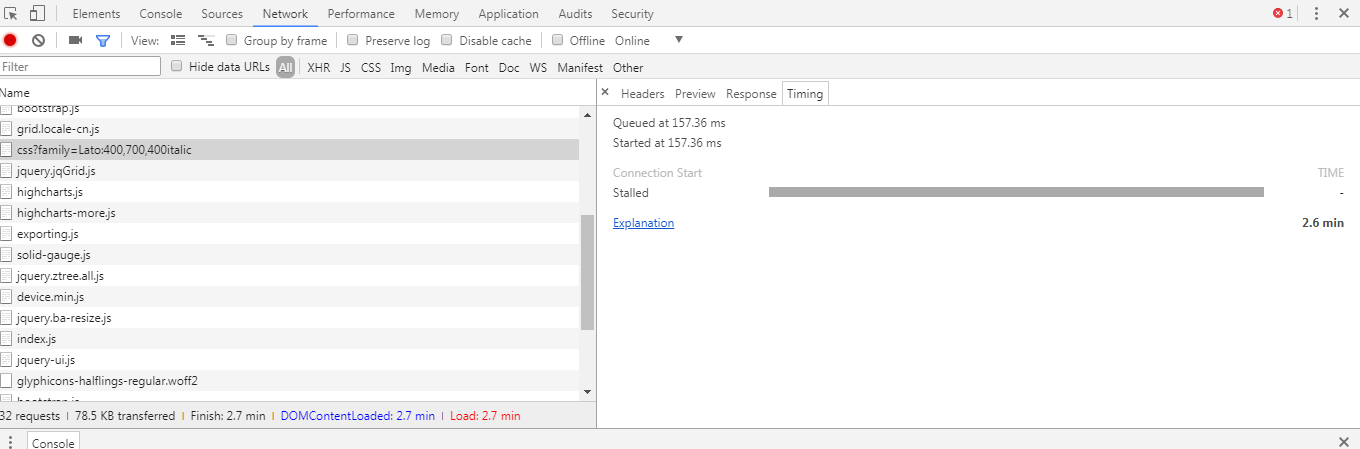
保持开发者工具打开,监控从登录到打开主页面的整个过程,查看是哪里的问题。
下图中可以看到有一个处于pending状态很久的请求,stalled了2.6分钟。就是因为它,页面一直处于卡住的状态。
找到了造成加载慢的原因了,然后就是想办法如何让它加载快一点,或者是替换掉它(不明白为什么之前也在用这个,却没有慢的这个情况出现)。
这时我还一直在通过provisional headers are shown 、stalled等等去搜解决办法。其实已经找错了方向。直到搜到的结果都对我无用时才换个关键词去搜,就是用它:
fonts.googleapis.com/css?family=
这才知道因为是用的google的字体,而国内的网站已经无法访问到,所以要找它的替代方案。
- 解决方法
在系统里全文搜索了下
@import url("https://fonts.googleapis.com/css?family=
发现了在bootstrap.flatly.css文件中有这个内容,然后将其替换成 @import url("../../googleapis/fonts.css");
并将在网上找到的google本地字体css文件放到了bootstrap.flatly.css的相对路径../../下,上面那个才能引用到拷过来的这个文件。
最后清空浏览器缓存再试了下,系统很快就登录成功了!