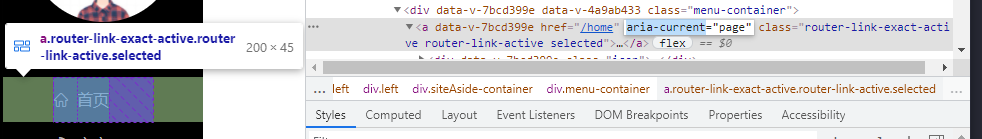
vue-router提供了全局的组件RouterLink,它的渲染结果是一个a元素
写法
<router-link to=""></router-link>
<RouterLink to=""></RouterLink>
相当于
<a href=""></a>
原理
内部使用a标签,为了避免刷新页面,vue-router实际上为a标签添加了点击事件,并阻止了默认行为(实现无刷新跳转),在事件内部使用history api(history.pushState(null,null,"/home"))更改路径,并且能自动生成适合各个模式的路径(专业一点称之为将系统和模式之间的耦合解除了)