弹框用于在vue中使用rules对表单字段进行验证
写在data中
<div>
<el-dialog title="增加简介" :visible.sync="changeVisible" >
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="一级标题" prop="title1">
<el-input v-model="form.title1" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="二级标题" prop="">
<el-input v-model="form.title2" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="内容" prop="content">
<el-input v-model="form.content" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="changeVisible = false">取 消</el-button>
<el-button type="primary" @click="saveAdd">确 定</el-button>
</div>
</el-dialog>
</div>
export default {
data () {
return {
editVisible: false,
form: {
title1: "",
title2: "",
content: "",
introduction_id: "",
father_id: ""
},
rules: {
title1: [
{
required: true, message: '请输入一级标题', trigger: 'blur' },
// { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
// {pattern: /^1[3-9]\d{9}$/, message:"手机号格式错误"}
],
content: [
{
required: true, message: '请输入内容', trigger: 'blur' }
]
},
data:[],
}
}
:visible指的是属性绑定,表示弹框的显示隐藏,当:visible的值为ture的时候,弹框显示,当为false的时候,弹框隐藏
后面的.sync是什么意思呢,指的就是同步动态双向的来表示visible的值,当我们关闭窗口的时候,这个弹框隐藏了,visible的值发生了变化,但是关闭窗口这个动作,我们没法用确定的动作去判断这个值,所以用到了vue中的双向绑定的原则,在vue中统一加上了.sync来表示同步的修改了visible的值。
:rules绑定规则 用prop传递规则名称
autocomplete="off"是基于之前输入过的值不启用自动完成功能
写在行内
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="姓名:" prop="name" :rules="[{required:true,message:'请输入姓名',trigger:'blur'}]">
<el-input v-model="rulesForm.accountName" style="width:300px" maxlength="50"/>
</el-form-item>
</el-form>
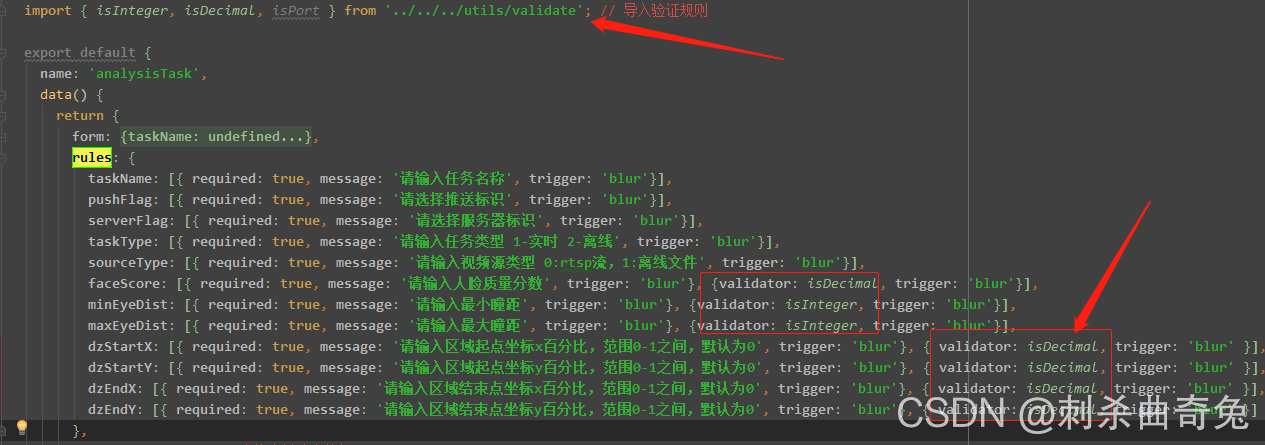
引入外部定义的规则
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="用户名称:" prop="userName">
<el-input v-model="rulesForm.userName" style="width:300px" maxlength="50"/>
</el-form-item>
</el-form>
<script>
// 引入了外部的验证规则
import {
validateAccountNumber } from "@/utils/validate";
// 判断银行卡账户是否正确
const validatorAccountNumber = (rule, value, callback) => {
if (!value) {
return callback(new Error("请输入账户信息"));
} else {
if (validateAccountNumber(value)) {
callback();
} else {
return callback(new Error('账号格式不正确'))
}
}
};
export default {
data() {
return {
// 省略别的数据定义
...
// 表单验证
formRules: {
accountNumber: [
{
required: true,validator: validatorAccountNumber, trigger: "blur"}
]
}
}
}
}
</script>
import:先引入了外部的验证规则
const:定义一个规则常量,常量名可变, ‘= (rule, value, callback) => {}’ 为固定格式,value 入参为验证的字段值
formRules -> accountNumber:表单验证中使用 validator 指定自定义校验规则常量名称
使用语法:{validator:验证方法,trigger:验证触发}
validate.js
/* 银行账户 */
export function validateAccountNumber(str) {
const reg = /^([1-9]{1})(\d{14}|\d{18})$/
return reg.test(str)
}

部分验证方法:
/*是否合法IP地址*/
export function validateIP(rule, value,callback) {
if(value==''||value==undefined||value==null){
callback();
}else {
const reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;
if ((!reg.test(value)) && value != '') {
callback(new Error('请输入正确的IP地址'));
} else {
callback();
}
}
}
/* 是否手机号码或者固话*/
export function validatePhoneTwo(rule, value, callback) {
const reg = /^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/;;
if (value == '' || value == undefined || value == null) {
callback();
} else {
if ((!reg.test(value)) && value != '') {
callback(new Error('请输入正确的电话号码或者固话号码'));
} else {
callback();
}
}
}
/* 是否固话*/
export function validateTelphone(rule, value,callback) {
const reg =/0\d{2}-\d{7,8}/;
if(value==''||value==undefined||value==null){
callback();
}else {
if ((!reg.test(value)) && value != '') {
callback(new Error('请输入正确的固话(格式:区号+号码,如010-1234567)'));
} else {
callback();
}
}
}
/* 是否手机号码*/
export function validatePhone(rule, value,callback) {
const reg =/^[1][3,4,5,7,8][0-9]{9}$/;
if(value==''||value==undefined||value==null){
callback();
}else {
if ((!reg.test(value)) && value != '') {
callback(new Error('请输入正确的电话号码'));
} else {
callback();
}
}
}
/* 是否身份证号码*/
export function validateIdNo(rule, value,callback) {
const reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if(value==''||value==undefined||value==null){
callback();
}else {
if ((!reg.test(value)) && value != '') {
callback(new Error('请输入正确的身份证号码'));
} else {
callback();
}
}
}
/* 是否邮箱*/
export function validateEMail(rule, value,callback) {
const reg =/^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/;
if(value==''||value==undefined||value==null){
callback();
}else{
if (!reg.test(value)){
callback(new Error('请输入正确的邮箱地址'));
} else {
callback();
}
}
}
/* 合法uri*/
export function validateURL(textval) {
const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/;
return urlregex.test(textval);
}
/*验证内容是否英文数字以及下划线*/
export function isPassword(rule, value, callback) {
const reg =/^[_a-zA-Z0-9]+$/;
if(value==''||value==undefined||value==null){
callback();
} else {
if (!reg.test(value)){
callback(new Error('密码仅由英文字母,数字以及下划线组成'));
} else {
callback();
}
}
}
/*自动检验数值的范围*/
export function checkMax20000(rule, value, callback) {
if (value == '' || value == undefined || value == null) {
callback();
} else if (!Number(value)) {
callback(new Error('请输入[1,20000]之间的数字'));
} else if (value < 1 || value > 20000) {
callback(new Error('请输入[1,20000]之间的数字'));
} else {
callback();
}
}
//验证数字输入框最大数值,32767
export function checkMaxVal(rule, value,callback) {
if (value < 0 || value > 32767) {
callback(new Error('请输入[0,32767]之间的数字'));
} else {
callback();
}
}
//验证是否1-99之间
export function isOneToNinetyNine(rule, value, callback) {
if (!value) {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入正整数'));
} else {
const re = /^[1-9][0-9]{0,1}$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('请输入正整数,值为【1,99】'));
} else {
callback();
}
}
}, 0);
}
// 验证是否整数
export function isInteger(rule, value, callback) {
if (!value) {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入正整数'));
} else {
const re = /^[0-9]*[1-9][0-9]*$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('请输入正整数'));
} else {
callback();
}
}
}, 0);
}
// 验证是否整数,非必填
export function isIntegerNotMust(rule, value, callback) {
if (!value) {
callback();
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入正整数'));
} else {
const re = /^[0-9]*[1-9][0-9]*$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('请输入正整数'));
} else {
callback();
}
}
}, 1000);
}
// 验证是否是[0-1]的小数
export function isDecimal(rule, value, callback) {
if (!value) {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入[0,1]之间的数字'));
} else {
if (value < 0 || value > 1) {
callback(new Error('请输入[0,1]之间的数字'));
} else {
callback();
}
}
}, 100);
}
// 验证是否是[1-10]的小数,即不可以等于0
export function isBtnOneToTen(rule, value, callback) {
if (typeof value == 'undefined') {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入正整数,值为[1,10]'));
} else {
if (!(value == '1' || value == '2' || value == '3' || value == '4' || value == '5' || value == '6' || value == '7' || value == '8' || value == '9' || value == '10')) {
callback(new Error('请输入正整数,值为[1,10]'));
} else {
callback();
}
}
}, 100);
}
// 验证是否是[1-100]的小数,即不可以等于0
export function isBtnOneToHundred(rule, value, callback) {
if (!value) {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入整数,值为[1,100]'));
} else {
if (value < 1 || value > 100) {
callback(new Error('请输入整数,值为[1,100]'));
} else {
callback();
}
}
}, 100);
}
// 验证是否是[0-100]的小数
export function isBtnZeroToHundred(rule, value, callback) {
if (!value) {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('请输入[1,100]之间的数字'));
} else {
if (value < 0 || value > 100) {
callback(new Error('请输入[1,100]之间的数字'));
} else {
callback();
}
}
}, 100);
}
// 验证端口是否在[0,65535]之间
export function isPort(rule, value, callback) {
if (!value) {
return callback(new Error('输入不可以为空'));
}
setTimeout(() => {
if (value == '' || typeof(value) == undefined) {
callback(new Error('请输入端口值'));
} else {
const re = /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('请输入在[0-65535]之间的端口值'));
} else {
callback();
}
}
}, 100);
}
// 验证端口是否在[0,65535]之间,非必填,isMust表示是否必填
export function isCheckPort(rule, value, callback) {
if (!value) {
callback();
}
setTimeout(() => {
if (value == '' || typeof(value) == undefined) {
//callback(new Error('请输入端口值'));
} else {
const re = /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('请输入在[0-65535]之间的端口值'));
} else {
callback();
}
}
}, 100);
}
/* 小写字母*/
export function validateLowerCase(str) {
const reg = /^[a-z]+$/;
return reg.test(str);
}
/*保留2为小数*/
export function validatetoFixedNew(str) {
return str ;
}
/* 验证key*/
// export function validateKey(str) {
// var reg = /^[a-z_\-:]+$/;
// return reg.test(str);
// }
/* 大写字母*/
export function validateUpperCase(str) {
const reg = /^[A-Z]+$/;
return reg.test(str);
}
/* 大小写字母*/
export function validatAlphabets(str) {
const reg = /^[A-Za-z]+$/;
return reg.test(str);
}