计算器是电脑和手机都必不可少的一款软件,今天分享在鸿蒙系统上开发计算器软件。
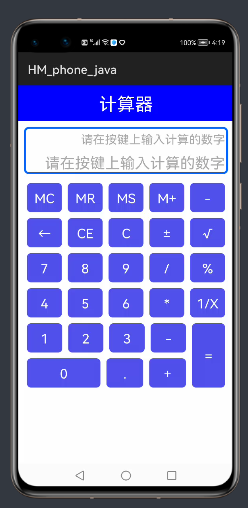
先看功能效果:






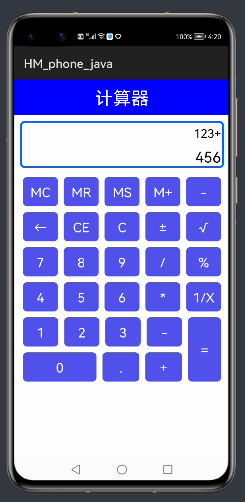
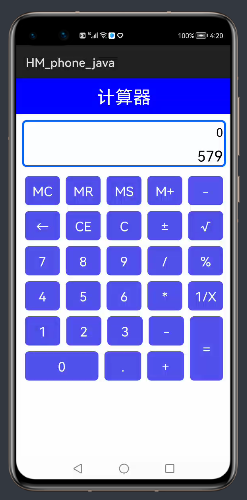
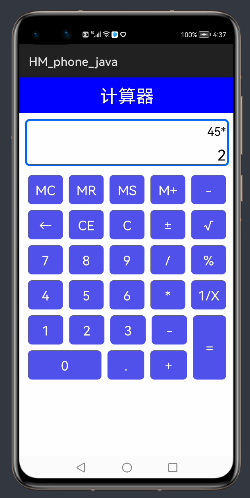
这里演示了一下加法,该计算器中实现了加减乘除求余,开根号,倒数等所有功能。其他功能的演示这里就不浪费篇幅了。
接下来看界面的设计,这里设计了两种边框主题,一个是显示计算过程和结果的两个Text组件的边框,在graphic文件夹下新建xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"
/>
<solid
ohos:color="#FFffff"/>
<stroke
ohos:color="#0066FF"
ohos:width="10"/>
</shape>再新建一个xml文件,设计按钮的背景样式。
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"
/>
<solid
ohos:color="#FF5151EC"/>
</shape>接下来就是计算器的界面搭建的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:height="60fp"
ohos:width="match_parent"
ohos:background_element="#00f"
ohos:padding="10fp"
ohos:text="计算器"
ohos:text_alignment="center"
ohos:text_color="#fff"
ohos:text_size="30fp"/>
<TableLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:column_count="1"
ohos:orientation="vertical"
ohos:padding="10fp"
ohos:row_count="8">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:background_element="$graphic:background_textfield"
ohos:orientation="vertical">
<Text
ohos:id="$+id:tv_jsq1"
ohos:height="40fp"
ohos:width="match_parent"
ohos:text_color="#000"
ohos:hint="请在按键上输入计算的数字"
ohos:hint_color="#aaa"
ohos:padding="5fp"
ohos:text_alignment="vertical_center|right"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv_jsq2"
ohos:height="40fp"
ohos:width="match_parent"
ohos:text_color="#000"
ohos:hint="请在按键上输入计算的数字"
ohos:hint_color="#aaa"
ohos:padding="5fp"
ohos:text_alignment="vertical_center|right"
ohos:text_size="25fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:top_margin="10fp">
<Button
ohos:id="$+id:btn_jsq_1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="MC"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="MR"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="MS"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_4"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="M+"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_5"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="-"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_jsq_6"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="←"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_7"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="CE"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_8"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="C"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_9"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="±"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_10"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="√"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_jsq_11"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="7"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_12"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="8"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_13"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="9"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_14"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="/"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_15"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="%"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_jsq_16"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="4"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_17"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="5"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_18"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="6"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_19"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="*"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_20"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="1/X"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:orientation="vertical"
ohos:weight="5">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_jsq_21"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="1"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_22"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="2"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_23"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="3"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_24"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="-"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_jsq_25"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="0"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="2"/>
<Button
ohos:id="$+id:btn_jsq_26"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="."
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
<Button
ohos:id="$+id:btn_jsq_27"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="+"
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
</DirectionalLayout>
<Button
ohos:id="$+id:btn_jsq_28"
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_button_jsq"
ohos:margin="5fp"
ohos:padding="10fp"
ohos:text="="
ohos:text_color="#fff"
ohos:text_size="22fp"
ohos:weight="1"/>
</DirectionalLayout>
</TableLayout>
</DirectionalLayout>整个布局页面中使用了DirectionalLayout(线性布局),TableLayout(表格布局)的综合使用,里面并嵌套使用了Text和Button组件。
接下来就是实现计算功能的java代码了,
package com.example.hm_phone_java.slice;
import com.example.hm_phone_java.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
public class JSQAbilitySlice extends AbilitySlice {
private int[] ids={
ResourceTable.Id_btn_jsq_1,ResourceTable.Id_btn_jsq_2,
ResourceTable.Id_btn_jsq_3,ResourceTable.Id_btn_jsq_4,
ResourceTable.Id_btn_jsq_5,ResourceTable.Id_btn_jsq_6,
ResourceTable.Id_btn_jsq_7,ResourceTable.Id_btn_jsq_8,
ResourceTable.Id_btn_jsq_9,ResourceTable.Id_btn_jsq_10,
ResourceTable.Id_btn_jsq_11,ResourceTable.Id_btn_jsq_12,
ResourceTable.Id_btn_jsq_13,ResourceTable.Id_btn_jsq_14,
ResourceTable.Id_btn_jsq_15,ResourceTable.Id_btn_jsq_16,
ResourceTable.Id_btn_jsq_17,ResourceTable.Id_btn_jsq_18,
ResourceTable.Id_btn_jsq_19,ResourceTable.Id_btn_jsq_20,
ResourceTable.Id_btn_jsq_21,ResourceTable.Id_btn_jsq_22,
ResourceTable.Id_btn_jsq_23,ResourceTable.Id_btn_jsq_24,
ResourceTable.Id_btn_jsq_25,ResourceTable.Id_btn_jsq_26,
ResourceTable.Id_btn_jsq_27,ResourceTable.Id_btn_jsq_28
};
private Button[] btns=new Button[ids.length];
private boolean firstKey=false;
private Text label,label2;
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
this.setUIContent(ResourceTable.Layout_ability_jsq);
label= (Text) this.findComponentById(ResourceTable.Id_tv_jsq1);
label2= (Text) this.findComponentById(ResourceTable.Id_tv_jsq2);
for (int i = 0; i < ids.length; i++) {
btns[i]= (Button) this.findComponentById(ids[i]);
btns[i].setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Button button= (Button) component;
String text=button.getText();
if (text.equals("CE")) {
// 用户按了"CE"键
label2.setText("0");
label.setText("0");
firstKey = true;
operator = "=";
issqrt = true;
} else if ("0123456789.".indexOf(text) >= 0) {
// 用户按了数字键或者小数点键
handleNumber(text);
// handlezero(zero);
} else {
// 用户按了运算符键
handleOperator(text);
}
}
});
}
}
/**
* 处理数字键被按下的事件
*
* @param key
*/
private void handleNumber(String key) {
if (firstKey) {
// 输入的第一个数字
if ((key.equals(".")) && (label2.getText().indexOf(".") < 0)) {
label2.setText(label2.getText() + ".");
} else {
if (key.equals(".")) {
label2.setText("0" + key);
} else {
label2.setText(key);
}
}
} else if ((key.equals(".")) && (label2.getText().indexOf(".") < 0)) {
// 输入的是小数点,并且之前没有小数点,则将小数点附在结果文本框的后面
label2.setText(label2.getText() + ".");
} else if (!key.equals(".")) {
// 如果输入的不是小数点,则将数字附在结果文本框的后面
label2.setText(label2.getText() + key);
}
// 以后输入的肯定不是第一个数字了
firstKey = false;
}
String operator = "=";
// 是否合法
boolean operateValidFlag = true;
// 计算中间 1+3-2
private double resultNum = 0.0;
private boolean issqrt = true;
/**
* 处理运算符键被按下的事件
*
* @param key
*/
private void handleOperator(String key) {
if (operator.equals("/")) {
// 除法运算
// 如果当前结果文本框中的值等于0
if (getNumberFromText() == 0.0) {
// 操作不合法
operateValidFlag = false;
label2.setText("除数不能为零");
} else {
resultNum /= getNumberFromText();
}
} else if (operator.equals("1/X")) {
// 倒数运算
if (resultNum == 0.0) {
// 操作不合法
operateValidFlag = false;
label2.setText("零没有倒数");
} else {
resultNum = 1 / resultNum;
}
} else if (operator.equals("+")) {
// 加法运算
resultNum += getNumberFromText();
} else if (operator.equals("-")) {
// 减法运算
resultNum -= getNumberFromText();
} else if (operator.equals("*")) {
// 乘法运算
resultNum *= getNumberFromText();
} else if (operator.equals("√")) {
// 平方根运算
if (resultNum < 0) {
issqrt = false;
label2.setText("无效输入");
resultNum = 0;
} else {
resultNum = Math.sqrt(resultNum);
}
} else if (operator.equals("%")) {
// 百分号运算,除以100
resultNum = resultNum / 100;
} else if (operator.equals("±")) {
// 正数负数运算
resultNum = resultNum * (-1);
} else if (operator.equals("=")) {
// 赋值运算
resultNum = getNumberFromText();
}
if (operateValidFlag) {
// 双精度浮点数的运算
long t1;
double t2;
t1 = (long) resultNum;
t2 = resultNum - t1;
if (t2 == 0) {
if (issqrt) {
label2.setText(String.valueOf(t1));
}
if (key.equals("=")) {
label.setText("0");
} else {
label.setText(label2.getText() + key);
}
} else {
label2.setText(String.valueOf(resultNum));
if (key.equals("=")) {
label.setText("0");
} else {
label.setText(label2.getText() + key);
}
}
}
// 运算符等于用户按的按钮
operator = key;
firstKey = true;
operateValidFlag = true;
}
/**
* 从结果文本框中获取数字
*
* @return
*/
private double getNumberFromText() {
double result = 0;
try {
result = Double.valueOf(label2.getText()).doubleValue();
} catch (NumberFormatException e) {
}
return result;
}
}
在代码中可以看出实现的运算的功能。
一个鸿蒙计算器分享到这里,谢谢大家的关注和阅读!!!