前置工作可参考
https://blog.csdn.net/IT_iosers/article/details/121632819
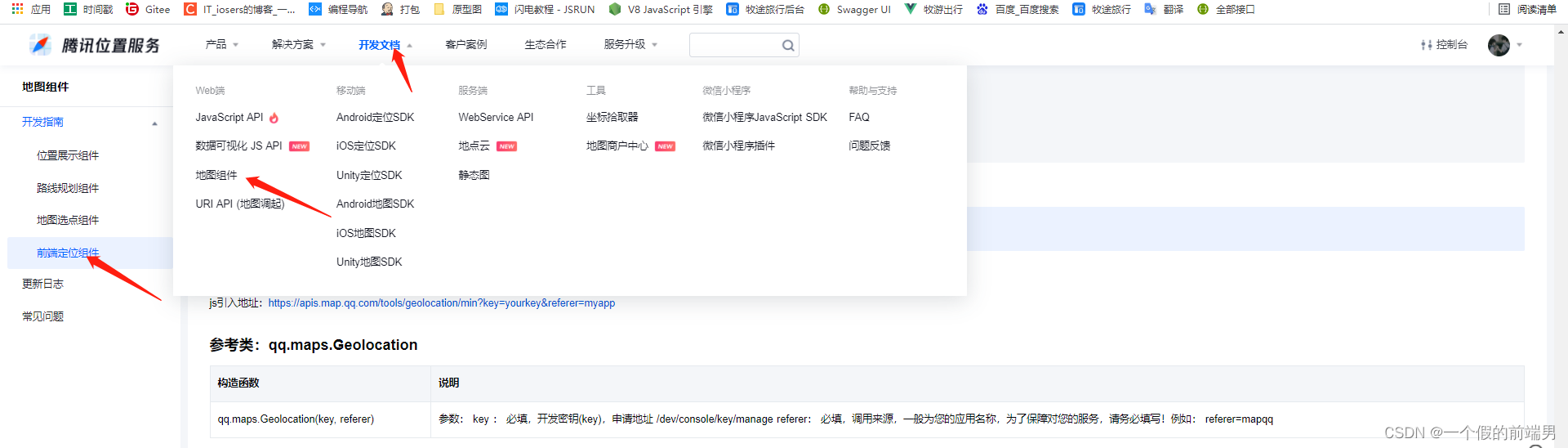
完成秘钥申请后 找到你要实现的功能

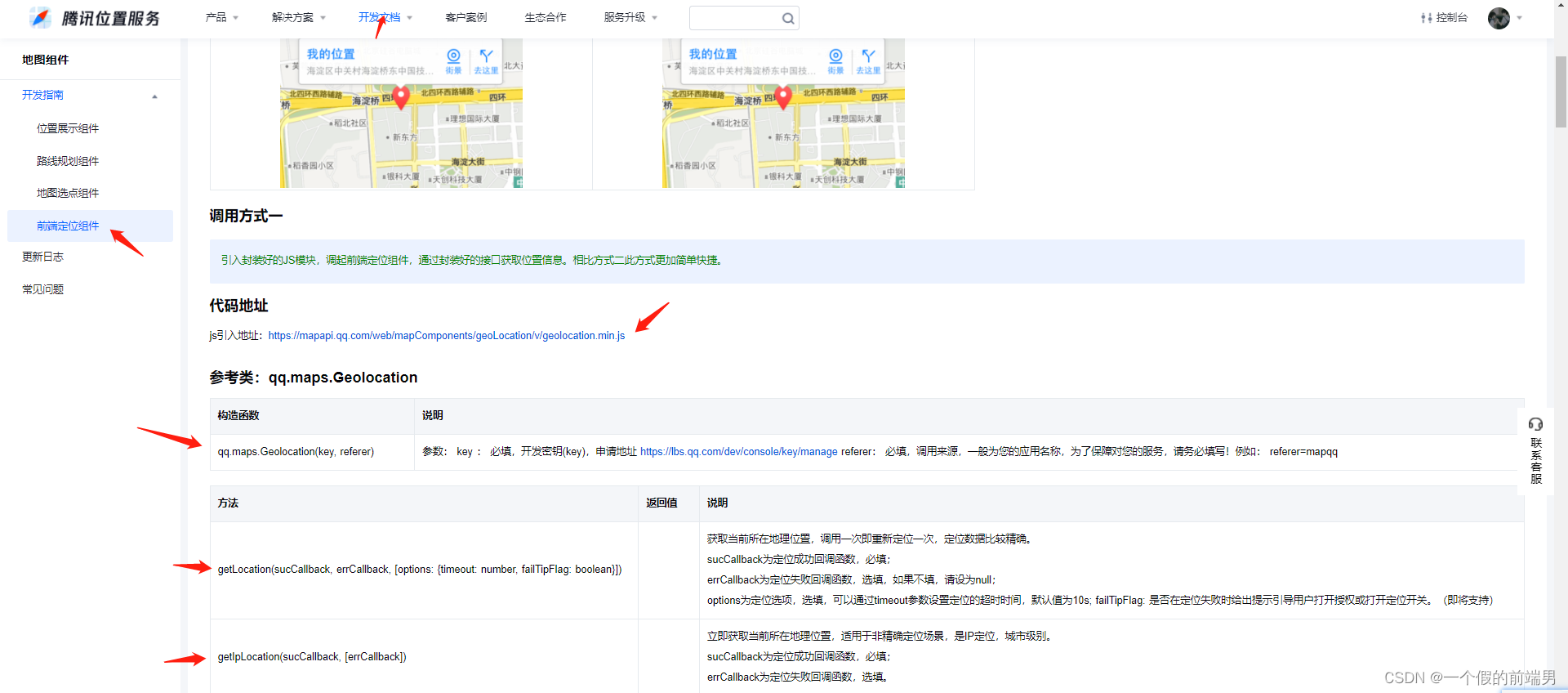
这里使用官网的调用方式一
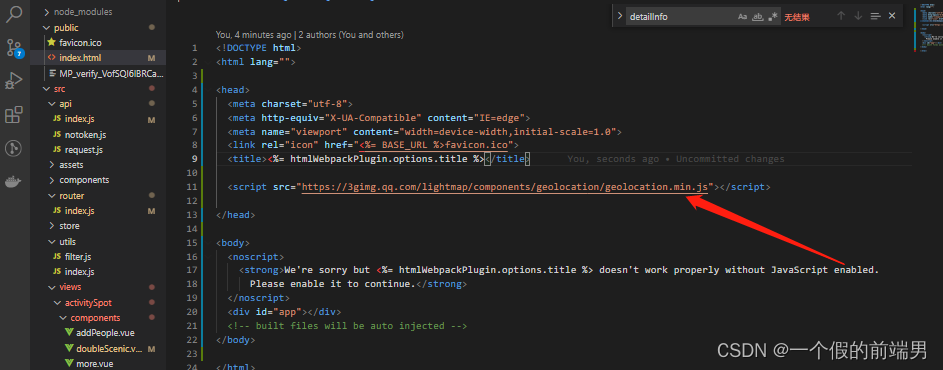
第一步 在index.html中引入js
<script src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>

第二步 根据官网构建qq.maps.Geolocation类
在你需要的页面的methods中构建
initMap() {
var geolocation = new qq.maps.Geolocation(
'自己的秘钥',
"myapp"
);
}
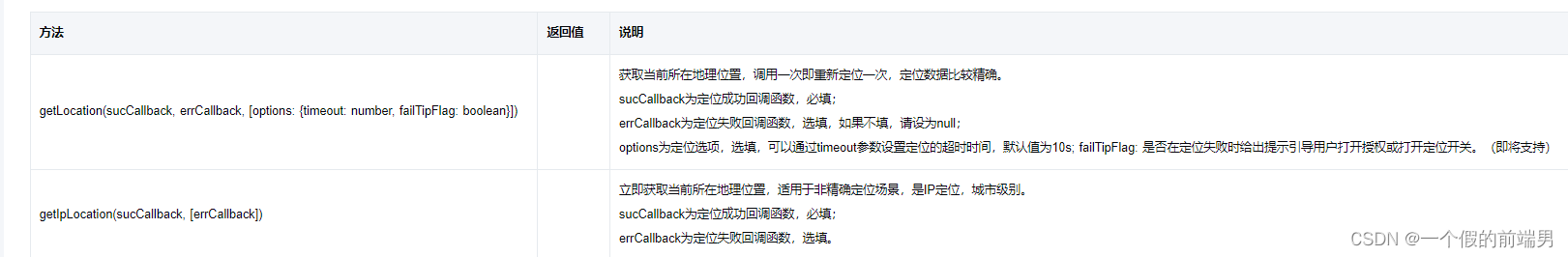
第三步 根据官网提供的参数实现 你要的定位

initMap() {
var geolocation = new qq.maps.Geolocation(
'自己的秘钥',
"myapp"
);
// 回调的第一次参数为成功后具体的位置信息
geolocation.getLocation(
postion => {
console.log("成功", postion);
},
err => {
console.log("定位失败");
}
);
},
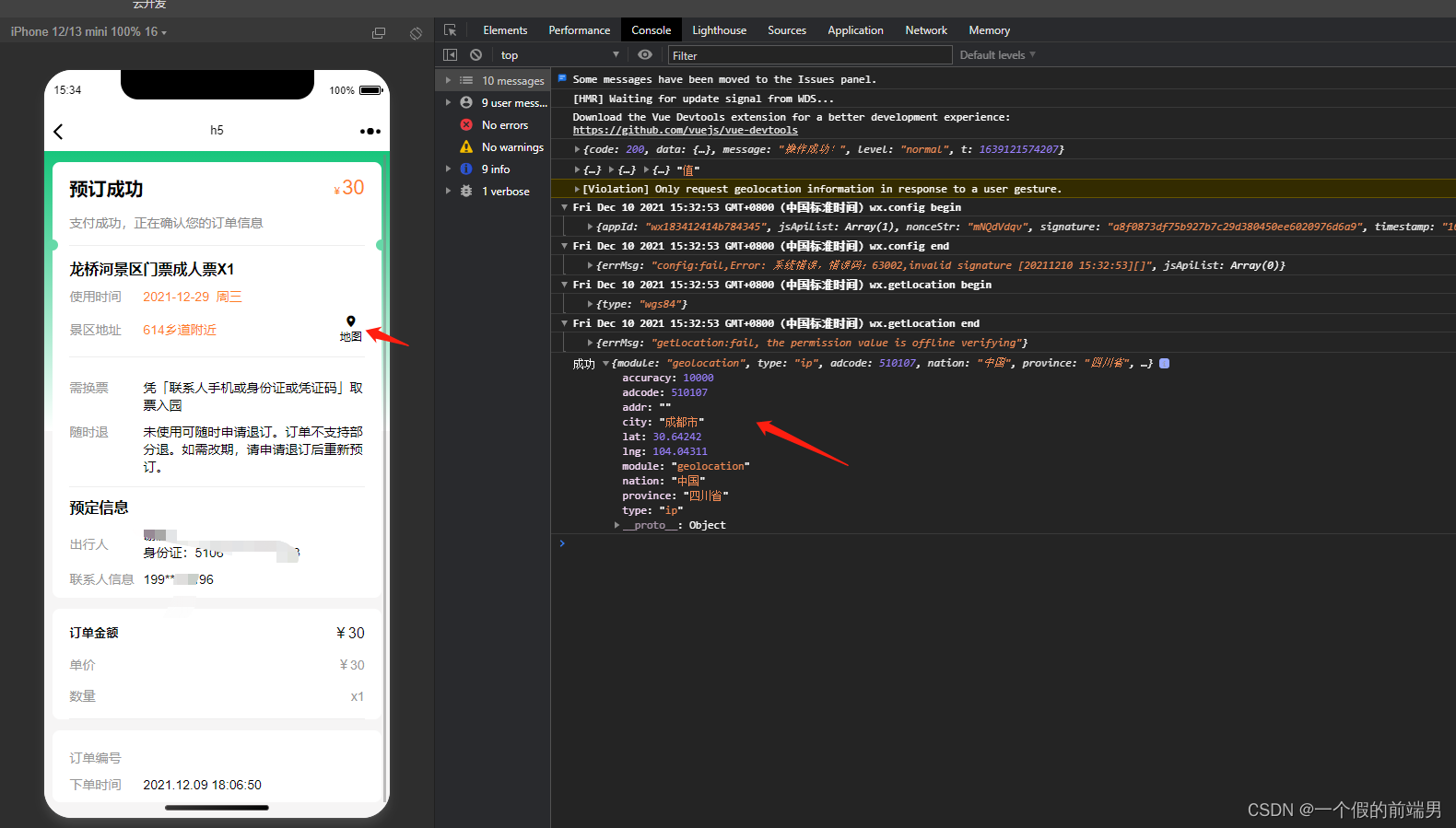
最后的效果