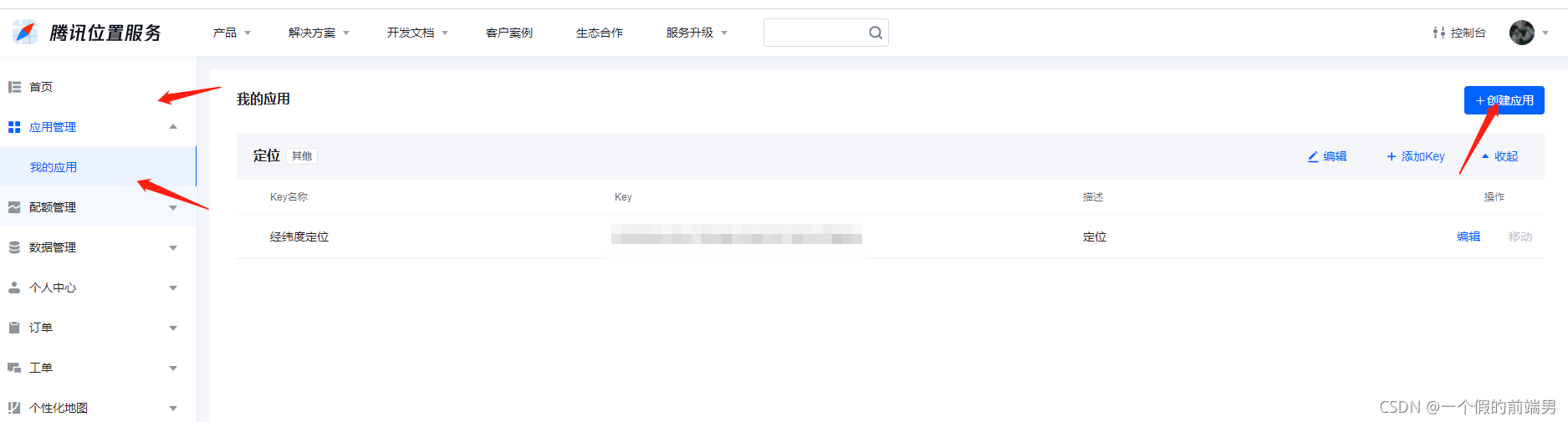
1、首先去申请一个key,可以在https://lbs.qq.com/这个网站里申请。打开是下图这个样子的。

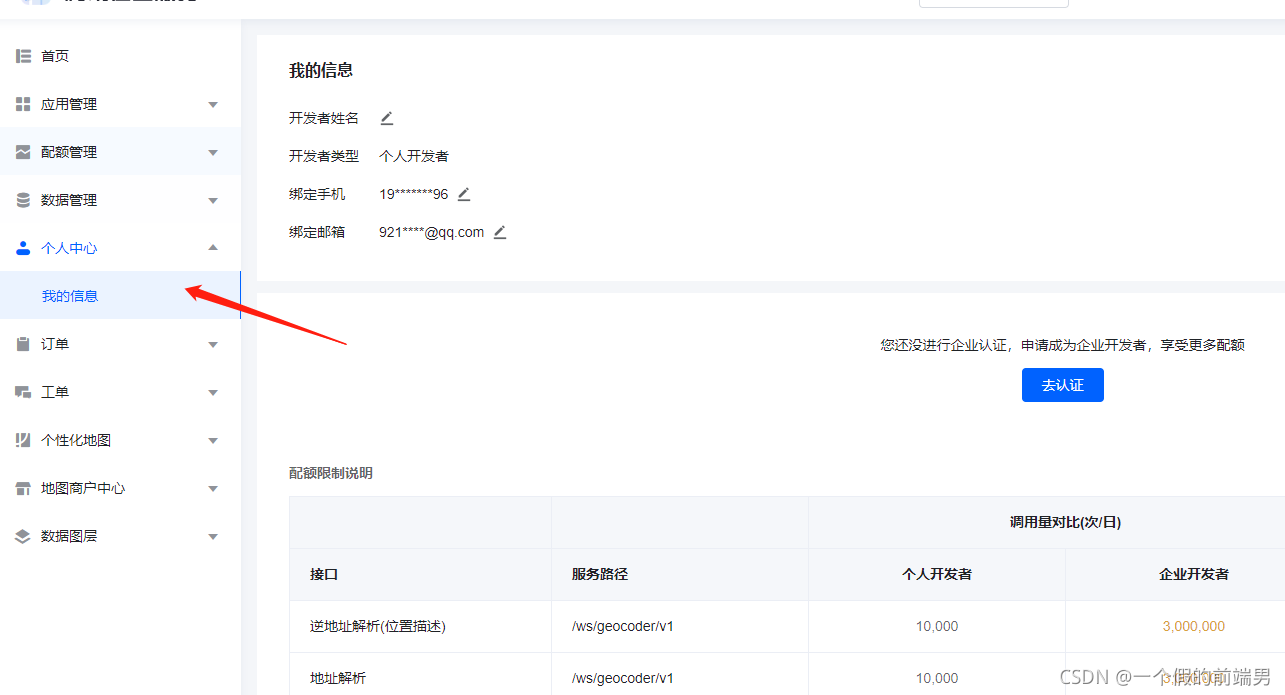
2、点击登录,绑定一些信息,手机号之类的,随后点进开发者信息里,如下图

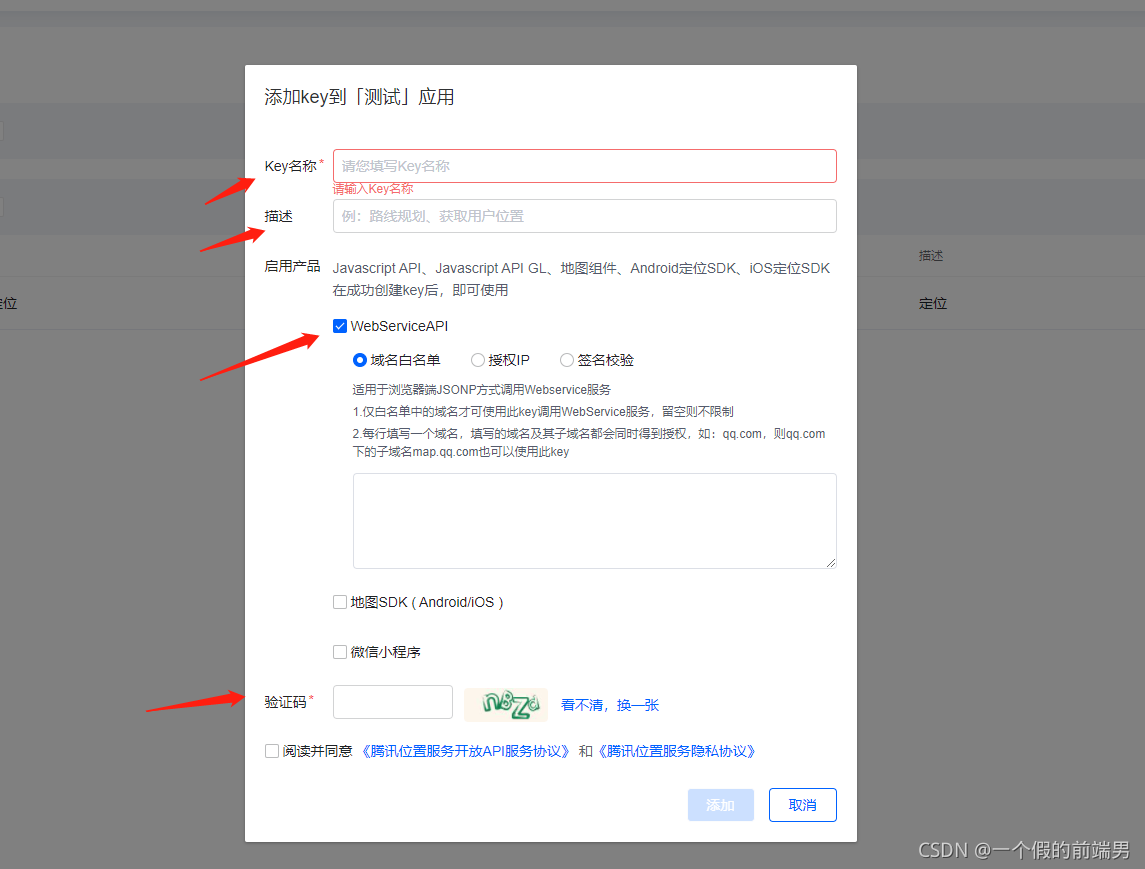
3、点击key管理,创建新密钥,填写相应信息即可

4、创建好了点击添加key

5、key 配置我这里是pc 所以我就选择了如下图

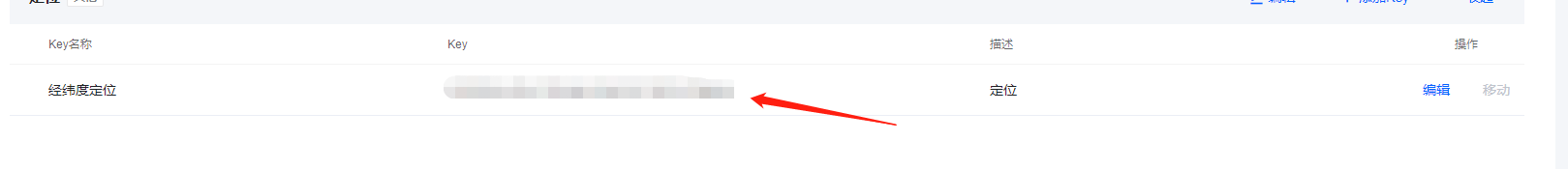
6、 保存好就生成了key

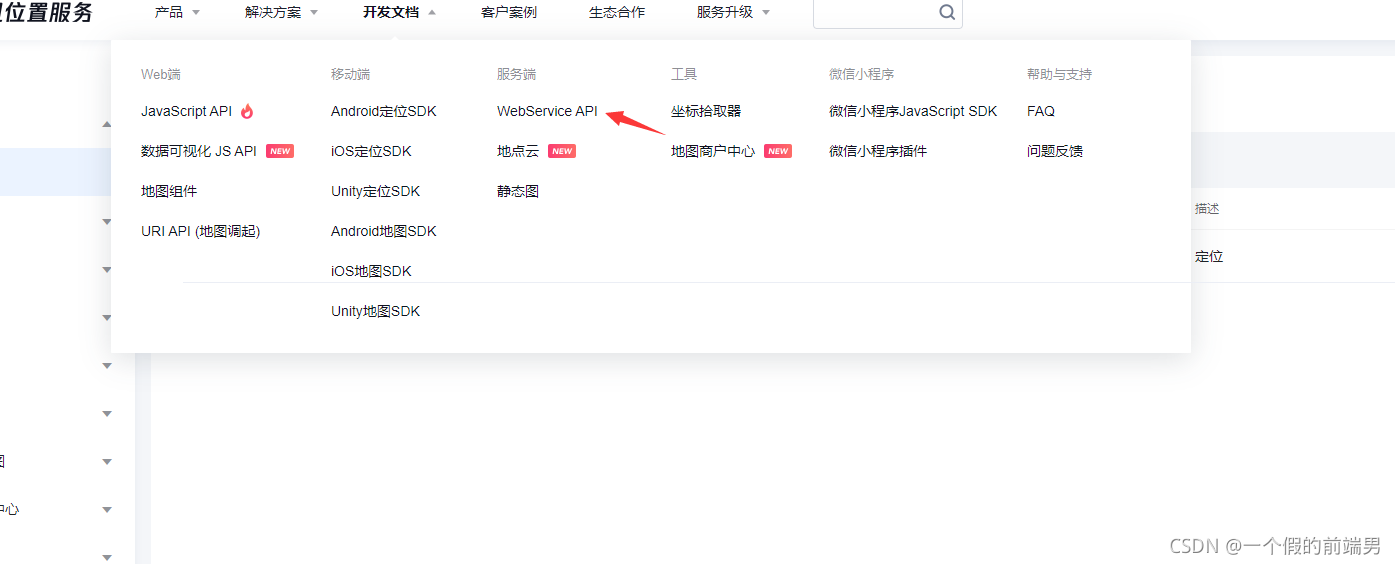
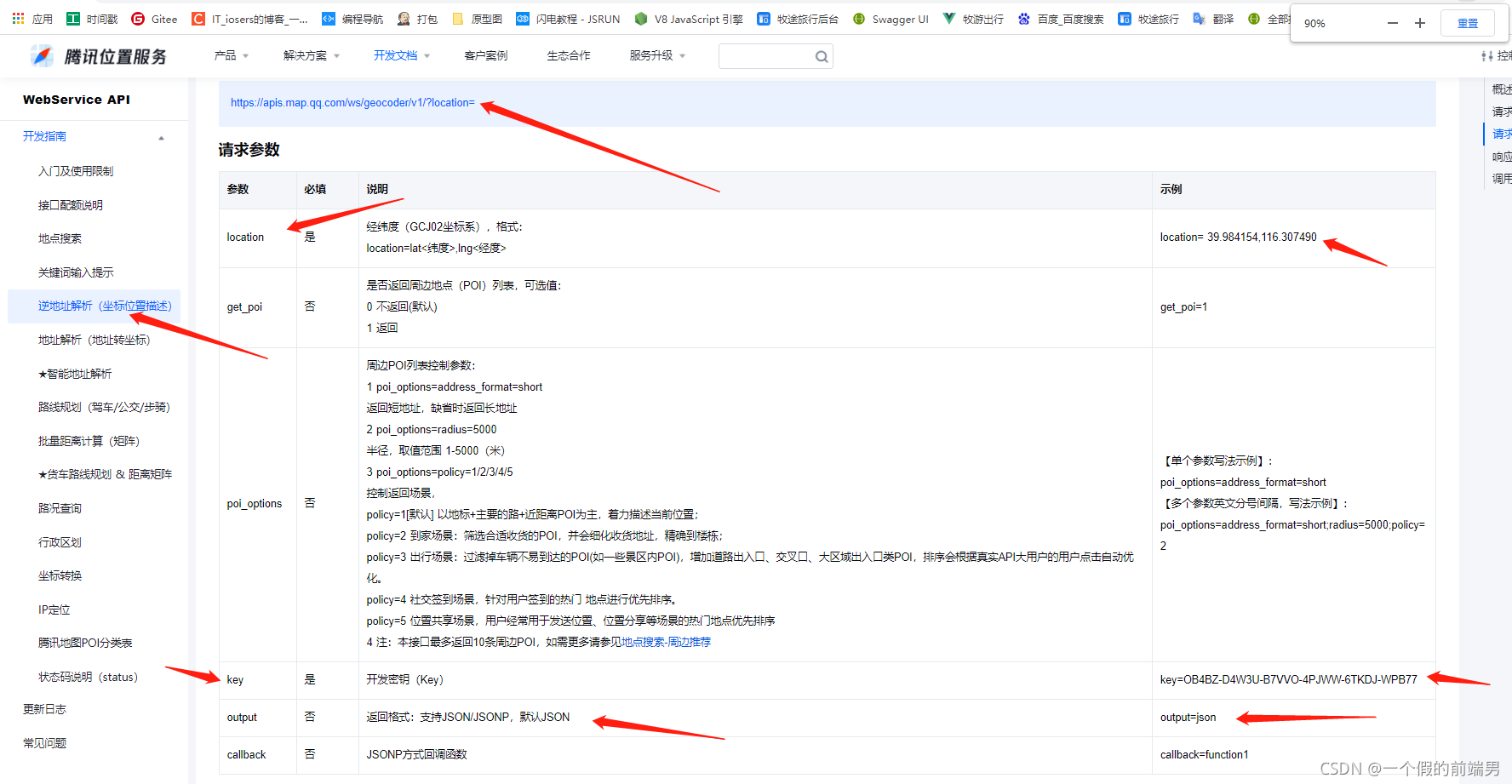
7、找到自己所需要的api 逆地址解析在这里

8、了解接口 及其所需要的参数

9、因为接口用到跨域我们这儿选择在vue中使用JSONP来解决
第一步 安装npm install vue-jsonp --save
第二步 引入 在main.js中
import VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)
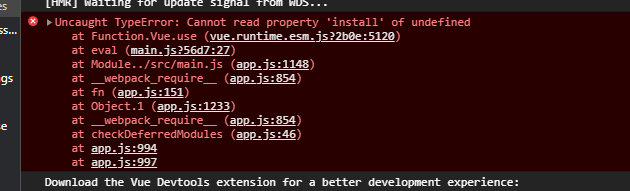
如果出现一下错误 引入改为下列引入
import {VueJsonp} from ‘vue-jsonp’

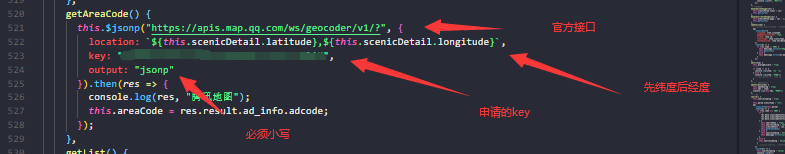
第三步 页面使用
getAreaCode() {
this.$jsonp("https://apis.map.qq.com/ws/geocoder/v1/?", {
location: `${
this.scenicDetail.latitude},${
this.scenicDetail.longitude}`, // 经纬度
key: "写你的key",
output: "jsonp" // output必须jsonp 不然会超时
}).then(res => {
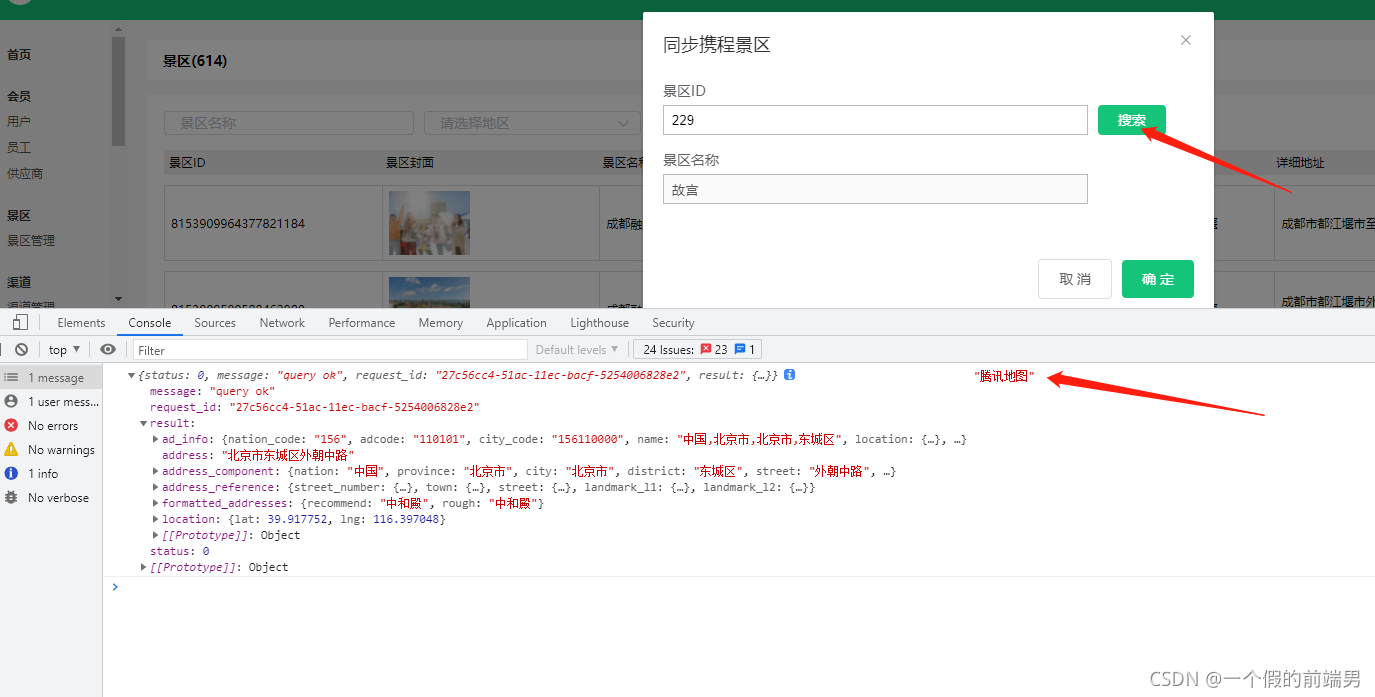
console.log(res, "腾讯地图");
this.areaCode = res.result.ad_info.adcode;
});
},

效果图