element-ui自定义表格怎么给input双向绑定数据
问题描述
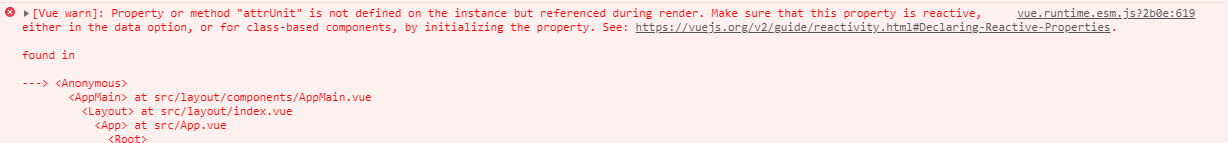
有个项目需求点击添加按钮添加一行,我采用的是自定义表格,刚开始写好之后,点击添加,可以实现,但是却发现输入框不能输入数据,控制台报错

先看一下,错误的代码,这里列出了主要代码
<el-table :data="tableData" style="width: 98%; margin-left:20px">
<el-table-column label="属性类型" align="center">
<el-select v-model="attrType" placeholder="请选择属性类型">
<el-option label="区域一" value="shanghai" />
<el-option label="区域二" value="beijing" />
</el-select>
</el-table-column>
<el-table-column label="属性名称" align="center">
<el-input v-model="attrName" placeholder="请输入属性名称" clearable />
</el-table-column>
<el-table-column label="属性标识" align="center">
<el-input v-model="attrFlag" placeholder="请输入属性标识" clearable />
</el-table-column>
<el-table-column label="属性映射" align="center">
<el-input v-model="attrMap" placeholder="请输入属性映射" clearable />
</el-table-column>
<el-table-column label="属性单位" align="center">
<el-input v-model="attrUnit" placeholder="请输入属性单位" clearable />
</el-table-column>
<el-table-column label="属性符号" align="center">
<el-input v-model="attrSymbol" placeholder="请输入属性符号" clearable />
</el-table-column>
<el-table-column label="操作" align="center">
<el-button size="mini" type="danger" @click="handleDelete(item, index)">删除</el-button>
</el-table-column>
</el-table>
data () {
return {
tableData: [
{
attrType: '',
attrName: '',
attrFlag: '',
attrMap: '',
attrUnit: '',
attrSymbol: ''
}
]
}
},
实现的效果

看着好像没什么问题,但是inout输入框不能输入东西,控制台报警告,后来仔细看了一下官方提供的自定义数据表格,发现缺少一些代码,看一下官方的示例
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="日期"
width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{
{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {
{ scope.row.name }}</p>
<p>住址: {
{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{
{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
}
</script>

看上图,有没有发现问题所在,我出现错误的地方有两个
第一个: 没有写<template slot-scope="scope">
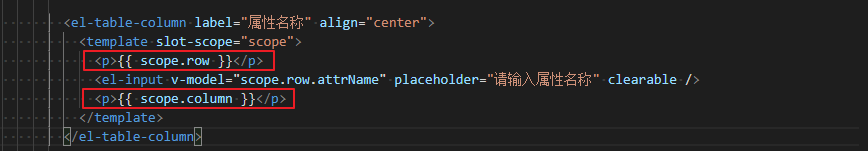
第二个:给input绑定的数据是attrName儿不是scope.row.attrName
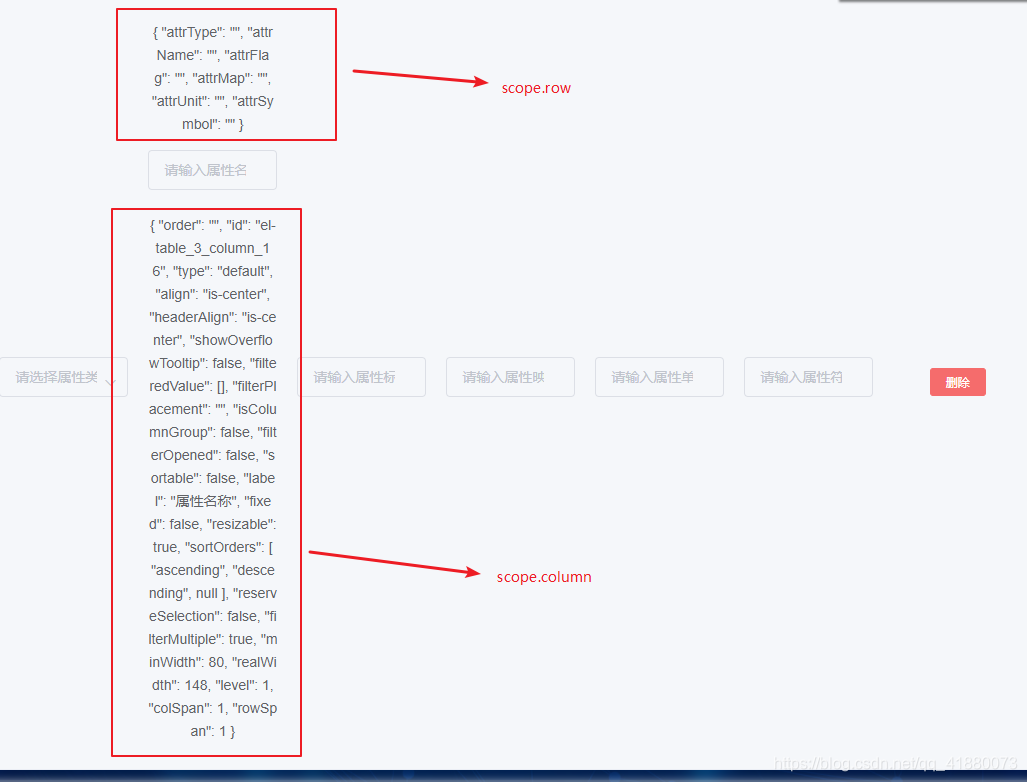
那么scope.row和scope.column是什么东东?我们打印一下看看


所以知道我为什么把原来的attrName替换成了scope.row.attrName的原因了吧。